仅个人口头语言表达,有多问题
线性布局常用属性:
android:id
android:layout_width
android:layout_height
android:background
android:layout_margin:外边距
android:layout_padding:内边距
android:orientation:horizontal水平,vertical 垂直
<?xml version="1.0" encoding="utf-8"?>
<!--约束布局ConstraintLayout不好用-->
<!--linearLayout 线性布局-->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<!-- +id表示创建一个id名,id名为后面所示部分-->
<!-- match_parent表示按照父空间匹配大小-->
<!-- 200dp,dp表示为分辨率-->因为现在屏幕形状大小不一,所以最好以dp为单位
<LinearLayout
android:id="@+id/ll_1"
android:layout_width="200dp"
android:layout_height="200dp"
android:orientation="vertical"
android:background="#000000"
android:paddingLeft="20dp" padding为内边距
android:paddingRight="20dp"
android:paddingTop="50dp"
android:paddingBottom="10dp"
android:layout_marginBottom="20dp">margin声明外边距
<!-- view:所有空间的父类,此时view的父空间就是linearlayout-->
<View
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FF0033"/>
</LinearLayout>
<!-- horizontal水平排列(默认),vertical垂直排列-->
必要属性,垂直布局,每行仅仅包含一个界面元素,水平布局,所有界面元素都在一行
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:orientation="horizontal"
android:background="#0066FF"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:gravity="center">
<!-- gravity内部布局居中-->gravity属性,针对当前控件里面内容摆放位置的确定
<View
android:layout_width="0dp"
android:layout_height="match_parent"
android:background="#000000"
android:layout_weight="1"/>
<!-- layout_weight表示权重,实现要把width设为0dp-->
若width不为零,比如第一个view为20,总为n,则三个view平分剩余的大小(n-20)
<View
android:layout_width="0dp"
android:layout_height="match_parent"
android:background="#FF0033"
android:layout_weight="1"/>
<View
android:layout_width="0dp"
android:layout_height="match_parent"
android:background="#55AA99"
android:layout_weight="1"/>
</LinearLayout>
<!--textView文本显示控件-->
<!--<!–text为TextView的一个属性,可以理解为值–>-->
<!-- <TextView-->
<!-- android:layout_width="wrap_content"-->
<!-- android:layout_height="wrap_content"-->
<!-- android:text="Hello World!"-->
<!-- app:layout_constraintBottom_toBottomOf="parent"-->
<!-- app:layout_constraintLeft_toLeftOf="parent"-->
<!-- app:layout_constraintRight_toRightOf="parent"-->
<!-- app:layout_constraintTop_toTopOf="parent" />-->
</LinearLayout>
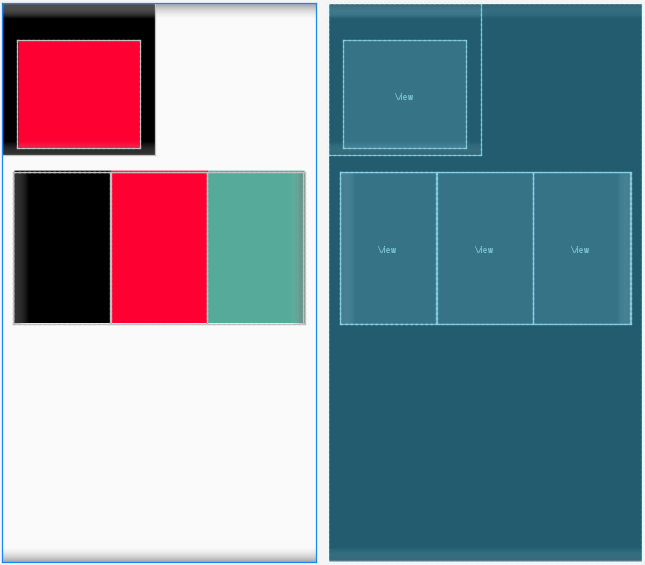
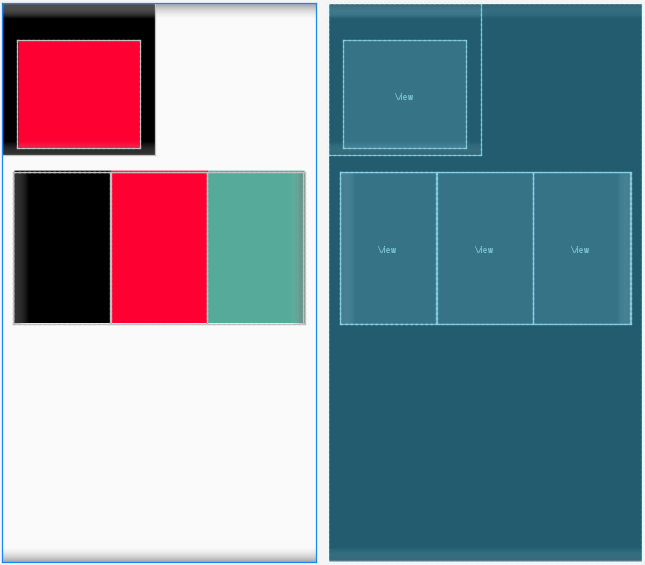
结果: