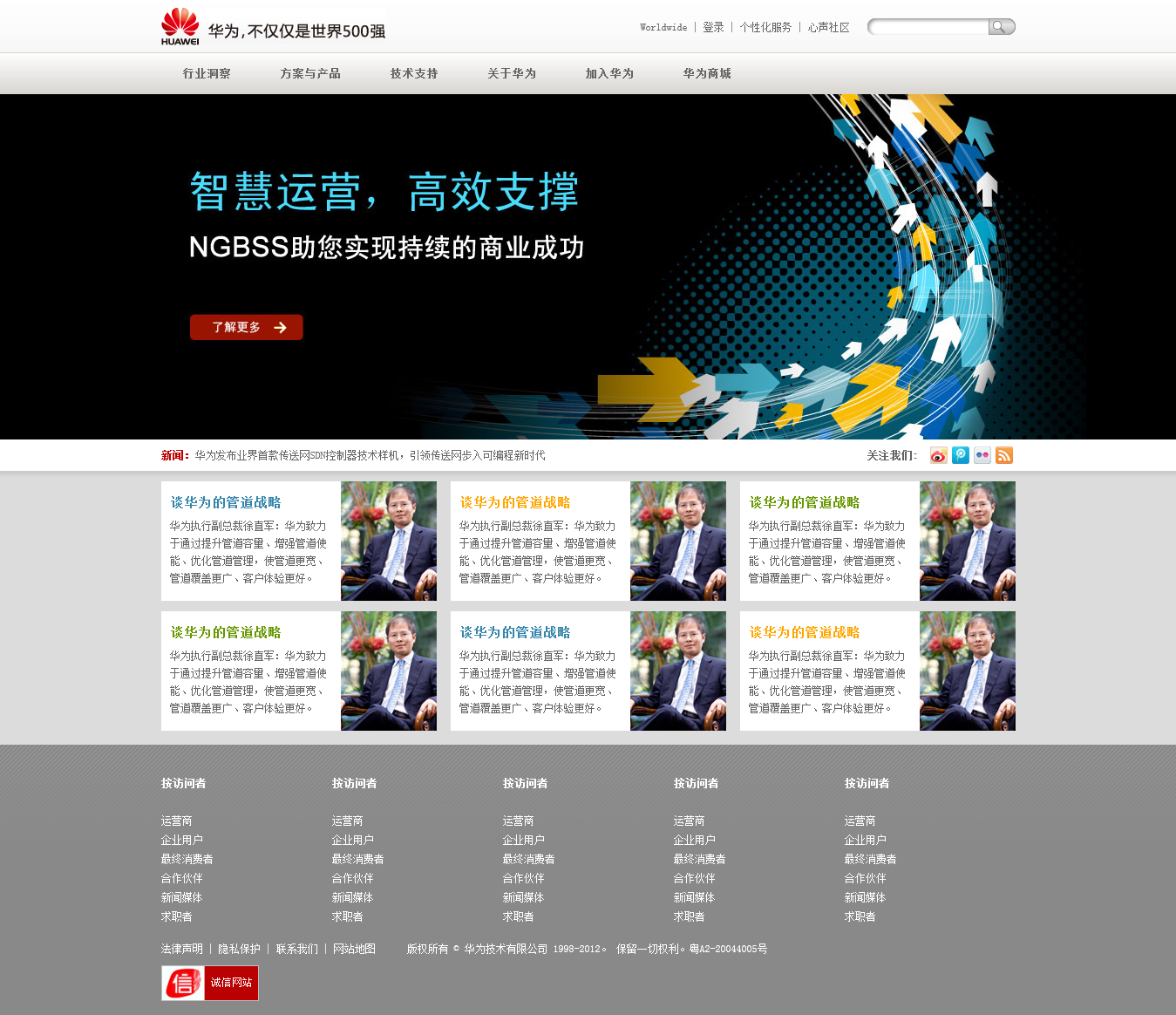
经过我们的前面css的学习,我们已经分模块的掌握的CSS的技术,但是,要是完整的做一个页面,我们还没有接触过,这次呢,小强老师来和大家完整的利用CSS+DIV做一个网站案例,我们来模仿下华为的网站。

主要分为以下6部分来做:
详情参看如下视频地址:
01 建立华为站点: http://www.tudou.com/programs/view/Vbo8EffWPQw/
02 华为站开始: http://www.tudou.com/programs/view/FP8aT-bP6E4/
03 华为头部分开始: http://www.tudou.com/programs/view/L5xNIDmIsBw/
04 华为导航部分和banner: http://www.tudou.com/programs/view/-oUyQc2y-hk/
05 新闻部分完成 : http://www.tudou.com/programs/view/bIkXyP2ggFI/
06 华为main部分结束 http://www.tudou.com/programs/view/nPOkX7QC0Ss/
详情素材下载地址: http://pan.baidu.com/s/1pJx5eDd
第一先搭建骨架(结构图):
第一单页面:
做网站的流程:
1. 跟客户沟通 (企业)
2. 定价格
3. 付定金 (价格的一半 定金不退)
4. 出效果图(ps fw)
5. 代码书写
6. 网上测试
7. 提交客户
8. 免费维护 一年
做网站:
1.先建立站点
2.首页 的名称 :index.html index.jsp index.php .index.aspx
3.图片和css都准备好
4.代码准备
关于logo 的优化:
1. logo 尽量用h1 来做
2. logo可以插入图片 也可以作为背景
3.必须指定连接 连接到首页
4.连接 必须加title 写上网站的名称。
小强老师最通俗易懂的CSS+DIV入门学习视频,学习完毕绝对
有收获。本课程针对的主要是网页特效哦。如果你喜欢,就请分
享给其他人,让更多的人加入网页设计天地哦。视频素材请到:
http://www.xiaoqiang001.com 小强零零壹 下载
本文引自于: http://www.xiaoqiang001.com/a/CSS_DIV/20140709/8.html