
最近在实习,这是最近老师叫做的项目里面的一个东西,先以为很难,做了很久也没做出来,后面老师讲了之后发现其实很简单,现在分享上来给大家。
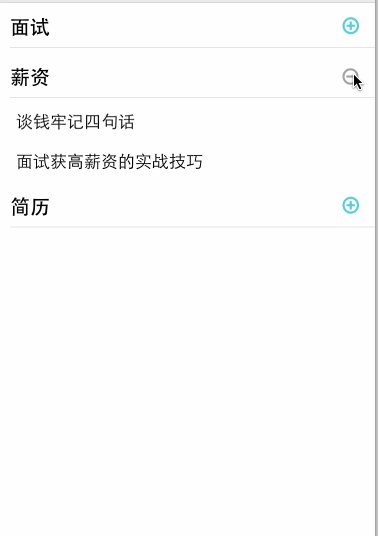
说一下他的主要逻辑,其实就是设置了几个section ,section的headview需要自定义。。存了几个字典在datasoure(也就是一个数组当中)。字典里面有个bool值判断是否展开section,也就是是否添加cell进section里面。添加进去的时候tableview自带了动画所以看起来就跟上面一样了。删除同理,只是把cell移除了而已。逻辑真的很简单。因为最近很忙,就直接把项目的代码贴上了。没有注释的地方也请多多包涵。
[super viewDidLoad]; // [self setEdgesForExtendedLayout:UIRectEdgeNone];//避免布局上移 // Uncomment the following line to preserve selection between presentations. // self.clearsSelectionOnViewWillAppear = NO; // Uncomment the following line to display an Edit button in the navigation bar for this view controller. // self.navigationItem.rightBarButtonItem = self.editButtonItem; // _dataSource = @{@"面试": @[@"自我介绍", @"如何回答面试官的问题"] , // @"薪资": @[@"谈钱牢记四句话", @"面试获高薪资的实战技巧"], // @"简历": @[@"HR是这样看简历的"]}; self.view.backgroundColor = [UIColor whiteColor]; self.tableView.backgroundColor = [UIColor whiteColor]; _dataSource = [[NSMutableArray alloc] init]; //初始化一条数 NSDictionary * oraldic1 = @{@"title": @"自我介绍"}; NSDictionary * oraldic2 = @{@"title": @"如何回答面试官的问题"}; NSArray * oralarray = @[oraldic1, oraldic2]; NSMutableDictionary * dictionary = [[NSMutableDictionary alloc] init]; [dictionary setObject:oralarray forKey:@"detail"]; [dictionary setObject:@(NO) forKey:@"isFold"]; [dictionary setObject:@"面试" forKey:@"title"]; //将数据加入数据源中 [_dataSource addObject:dictionary]; //初始化第二条数据 NSDictionary * saldic1 = @{@"title": @"谈钱牢记四句话"}; NSDictionary * saldic2 = @{@"title": @"面试获高薪资的实战技巧"}; NSArray * salarray = @[saldic1, saldic2]; NSMutableDictionary * salDictionary = [[NSMutableDictionary alloc] init]; [salDictionary setObject:salarray forKey:@"detail"]; [salDictionary setObject:@(NO) forKey:@"isFold"]; [salDictionary setObject:@"薪资" forKey:@"title"]; [_dataSource addObject:salDictionary]; NSDictionary *dic3=@{@"title":@"HR时这样看简历的"}; NSArray *arr=@[dic3]; NSMutableDictionary *saldic=[[NSMutableDictionary alloc]init]; [saldic setObject:arr forKey:@"detail"]; [saldic setObject:@(NO) forKey:@"isFold"]; [saldic setObject:@"简历" forKey: @"title"]; [_dataSource addObject:saldic]; //配置tableview self.tableView.rowHeight = 40; self.tableView.separatorStyle = UITableViewCellSeparatorStyleNone; //添加刷新功能 self.refreshControl = [[UIRefreshControl alloc] init]; self.refreshControl.attributedTitle = [[NSAttributedString alloc] initWithString:@"下拉刷新"]; self.refreshControl.tintColor = [UIColor redColor]; [self.refreshControl addTarget:self action:@selector(doRefreshProcess) forControlEvents:UIControlEventValueChanged]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } #pragma mark - Table view data source - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView { // Return the number of sections. return [_dataSource count]; } - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { // Return the number of rows in the section. //得到header状态 BOOL flag = [_dataSource[section][@"isFold"] boolValue]; return flag ? [_dataSource[section][@"detail"] count] : 0; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { static NSString * identify = @"reuseIdentifier"; UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:identify]; if (!cell) { cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:identify]; } NSString * key = _dataSource[indexPath.section][@"detail"][indexPath.row][@"title"]; cell.textLabel.text = key; return cell; } //- (NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section //{ // return _dataSource[section][@"title"]; //} //创建tableview 头 - (UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section { NSString *sectionIdentifier = @"mySection"; UITableViewHeaderFooterView *headerView = [tableView dequeueReusableHeaderFooterViewWithIdentifier:sectionIdentifier]; headerView.userInteractionEnabled = YES; if (!headerView) { //大标题label headerView = [[UITableViewHeaderFooterView alloc]initWithReuseIdentifier:sectionIdentifier]; headerView.contentView.backgroundColor = [UIColor whiteColor]; UILabel *textLabel = [[UILabel alloc] initWithFrame:CGRectMake(10, 0, 300, 50)]; textLabel.tag = 201; textLabel.textColor = [UIColor blackColor]; textLabel.backgroundColor = [UIColor whiteColor]; textLabel.font = [UIFont boldSystemFontOfSize:20]; [headerView.contentView addSubview:textLabel]; UILabel *lineLabel = [[UILabel alloc] initWithFrame:CGRectMake(10, 45, 375, 1)]; lineLabel.backgroundColor = [UIColor colorWithWhite:0.9 alpha:1.0]; [headerView.contentView addSubview:lineLabel]; //展开按钮 UIButton *openBtn = [[UIButton alloc] initWithFrame:CGRectMake(330, 5, 40, 40)]; openBtn.tag = 202; openBtn.backgroundColor = [UIColor redColor]; [openBtn.titleLabel setFont:[UIFont systemFontOfSize:20]]; [openBtn setTitleColor:[UIColor blackColor] forState:UIControlStateNormal]; [openBtn setImage:[UIImage imageNamed:@"inter_open"] forState:UIControlStateNormal]; [openBtn setImage:[UIImage imageNamed:@"inter_close"] forState:UIControlStateSelected]; [openBtn addTarget:self action:@selector(doFoldAndUnfold:) forControlEvents:UIControlEventTouchUpInside]; [headerView.contentView addSubview:openBtn]; } UILabel *textLabel = (UILabel *)[headerView viewWithTag:201]; textLabel.text = _dataSource[section][@"title"]; UIButton *sectionBtn = (UIButton *)[headerView viewWithTag:202]; //得到展开状态 BOOL flag = [_dataSource[section][@"isFold"] boolValue]; sectionBtn.selected = flag ? YES : NO; sectionBtn.tag = 300 + section;//重新设定tag值 return headerView; } - (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section { return 50; } -(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath { LMdetailController *detail=[[LMdetailController alloc]init]; [self.navigationController pushViewController:detail animated:YES]; } - (void)doFoldAndUnfold:(UIButton *)sender { //修改按钮点击状态 sender.selected = !sender.selected; NSInteger section = sender.tag - 300;//得到哪组 //得到数据 //首先确定展开之后多少行 NSMutableArray * indexArray = [[NSMutableArray alloc] init]; NSInteger count = [_dataSource[section][@"detail"] count]; for (int i = 0; i < count; i ++) { NSIndexPath * path = [NSIndexPath indexPathForRow:i inSection:section]; [indexArray addObject:path]; } //同步数据源中的展开状态 [_dataSource[section] setObject:@(sender.selected) forKey:@"isFold"]; //开始展开动画 if (sender.selected) { [self.tableView insertRowsAtIndexPaths:indexArray withRowAnimation:UITableViewRowAnimationTop]; } else { [self.tableView deleteRowsAtIndexPaths:indexArray withRowAnimation:UITableViewRowAnimationTop]; } } - (void)doRefreshProcess { [self.refreshControl beginRefreshing]; self.refreshControl.attributedTitle = [[NSAttributedString alloc] initWithString:@"刷新中..."]; NSLog(@"开始刷新"); //模拟网络请求延时处理 [self performSelector:@selector(refreshUserInterface) withObject:nil afterDelay:1.0]; } - (void)refreshUserInterface { [self.refreshControl endRefreshing]; self.refreshControl.attributedTitle = [[NSAttributedString alloc] initWithString:@"下拉刷新"]; NSLog(@"结束"); //重新刷新tableview [self.tableView reloadData]; }