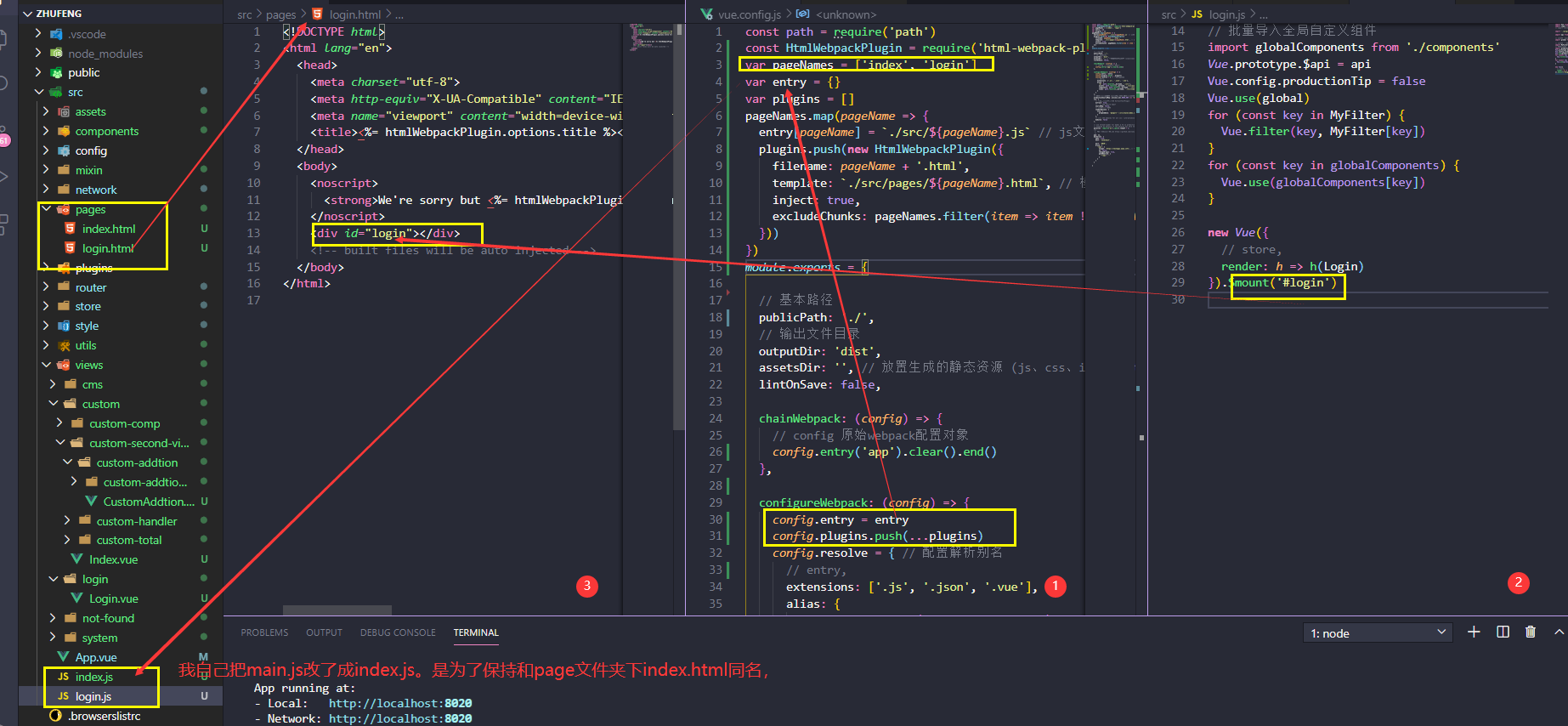
vue.config.js

const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
var pageNames = ['index', 'login']
var entry = {}
var plugins = []
pageNames.map(pageName => {
entry[pageName] = `./src/${pageName}.js` // js文件路径
plugins.push(new HtmlWebpackPlugin({
filename: pageName + '.html',
template: `./src/pages/${pageName}.html`, // 模板路径
inject: true,
excludeChunks: pageNames.filter(item => item !== pageName)
}))
})
module.exports = {
// 基本路径
publicPath: './',
// 输出文件目录
outputDir: 'dist',
assetsDir: '', // 放置生成的静态资源 (js、css、img、fonts) 的 (相对于 outputDir 的) 目录。
lintOnSave: false,
chainWebpack: (config) => {
// config 原始webpack配置对象
config.entry('app').clear().end()
},
configureWebpack: (config) => {
config.entry = entry
config.plugins.push(...plugins)
config.resolve = { // 配置解析别名
// entry,
extensions: ['.js', '.json', '.vue'],
alias: {
'@': path.resolve(__dirname, './src'),
assets: path.resolve(__dirname, './src/assets'),
components: path.resolve(__dirname, './src/components'),
views: path.resolve(__dirname, './src/views')
}
}
},
// 生产环境是否生成 sourceMap 文件 生产环境不要生产sourceMap以免代码体积增大和暴露源代码。但是本地开发应该产生sourceMap文件,方便调试代码定位错误
productionSourceMap: process.env.NODE_ENV === 'development',
css: {
// 是否使用css分离插件 ExtractTextPlugin
extract: true,
// 开启 CSS source maps?
sourceMap: false,
// css预设器配置项
loaderOptions: {
scss: {
prependData: '@import "./src/style/index.scss";'
}
},
// 启用 CSS modules for all css / pre-processor files.
modules: false
},
// use thread-loader for babel & TS in production build
// enabled by default if the machine has more than 1 cores
parallel: require('os').cpus().length > 1,
/**
* PWA 插件相关配置,see https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa
*/
pwa: {},
devServer: {
open: true,
host: 'localhost',
port: '8020',
proxy: {
'/api': {
target: 'https://testapps.aaaa.info', // 测试环境
ws: false,
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
}
}