
html页面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>下拉菜单</title>
<link href="css/candan-style.css" rel="stylesheet"/>
<script src="script/jquery-1.7.1.js"/></script>
</head>
<body>
<form action="" method="post">
<div id="divselect">
<cite>请选择分类</cite>
<ul>
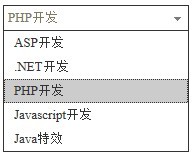
<li><a href="javascript:;" selectid="1">ASP开发</a></li>
<li><a href="javascript:;" selectid="2">.NET开发</a></li>
<li><a href="javascript:;" selectid="3">PHP开发</a></li>
<li><a href="javascript:;" selectid="4">Javascript开发</a></li>
<li><a href="javascript:;" selectid="5">Java特效</a></li>
</ul>
</div>
<input name="" type="hidden" value="" id="inputselect"/>
</form>
<!--<script type="text/javascript" src="script/tabs.js"/></script>-->
<script type="text/javascript" src="script/tabs2.js"/></script>
</body>
</html>
js
$(function () {
//给cite绑定click事件
$("#divselect cite").click(function () {
//如果ul的样式是隐藏,那么让他显示,否则让他打开
if($("#divselect ul").css("display")=="none"){
$("#divselect ul").slideDown();
}else{
$("#divselect ul").slideUp();
}
//
return false;
})
//鼠标点击body时,下拉列表隐藏
$(document).click(function () {
$("#divselect ul").hide();
})
//鼠标点击li时内容切换到cite中
$("#divselect li").click(function (event) {
$("#divselect cite").html($(this).text())
event.stopPropagation();
event.stopPropagation();
【return false;阻止事件冒泡,点击谁给谁绑定事件,加上return false阻止事件冒泡
event.stopPropagation()//阻止事件冒泡 (两种方法都可以实现事件冒泡,第二种方法实现时需要在function函数中传event)】
event.stopPropagation()//阻止事件冒泡 (两种方法都可以实现事件冒泡,第二种方法实现时需要在function函数中传event)】
})
})