思路
1.用户跟角色关联
2.角色跟菜单关联
3.菜单跟菜单下的按钮关联
4.后端返回每个菜单下的按钮,前端通过自定义事件,在每个按钮上加上相应的事件
打字麻烦,还是看图吧!
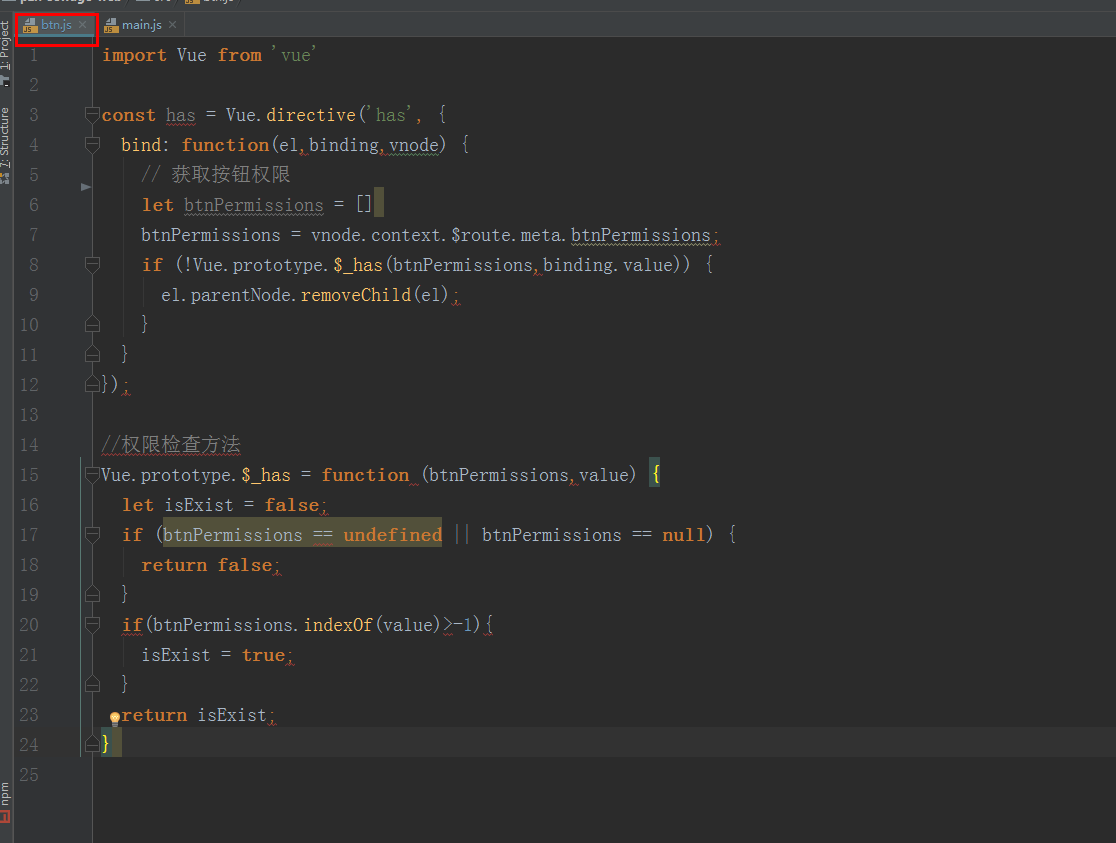
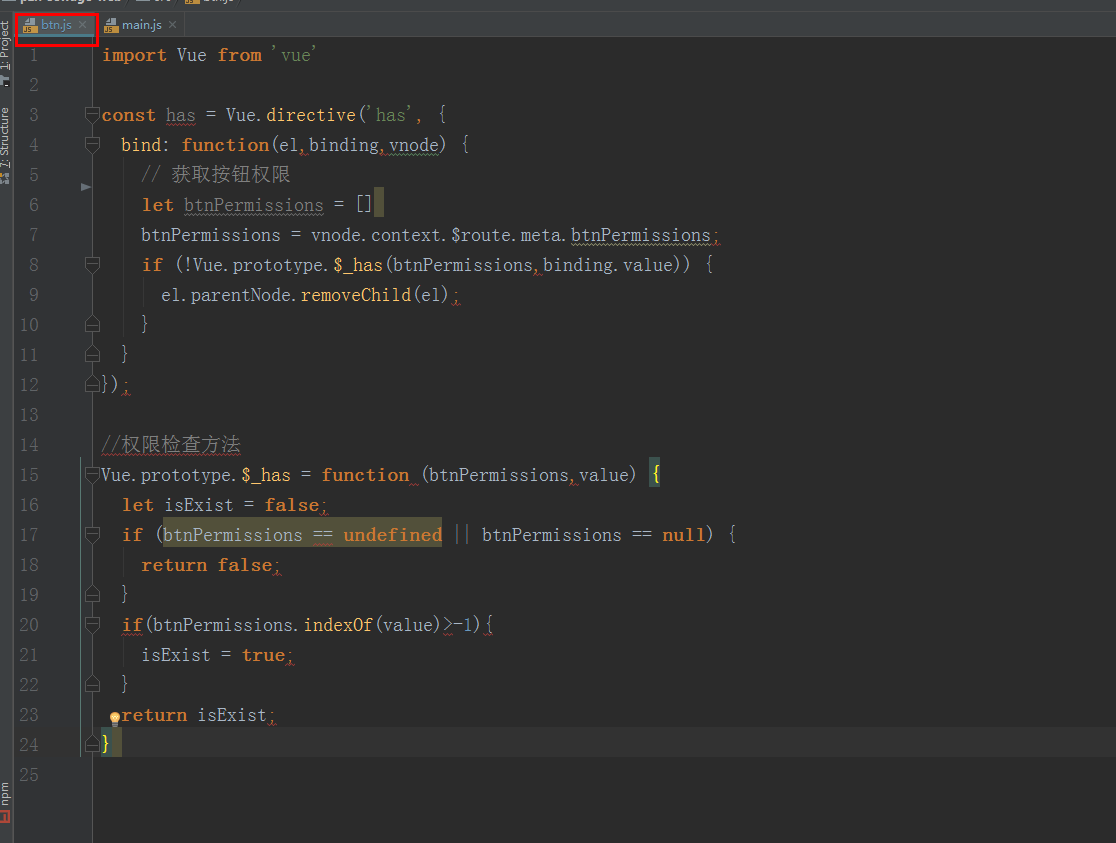
建立btn.js 然后在main.js中引入btn.js


页面按钮中加入v-has=" "

后端返回数据格式

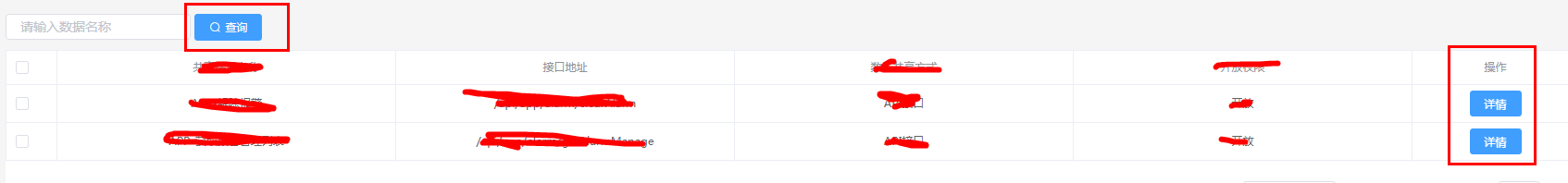
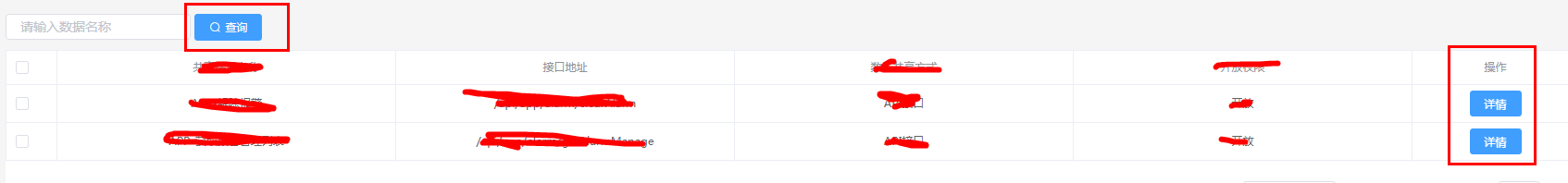
页面之前效果

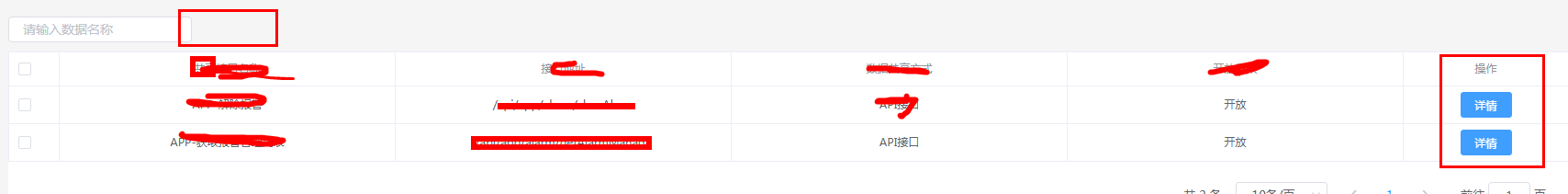
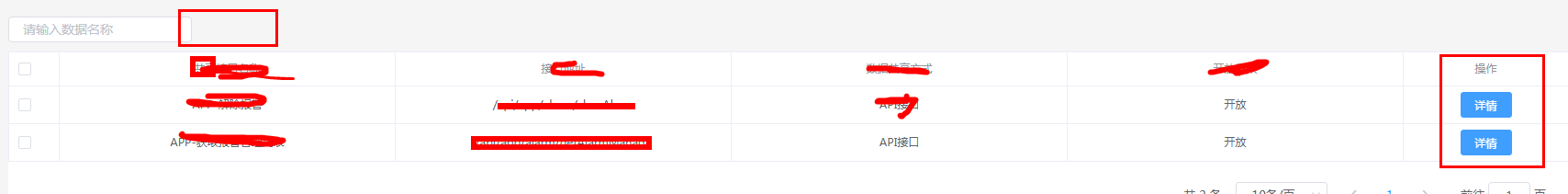
控权后

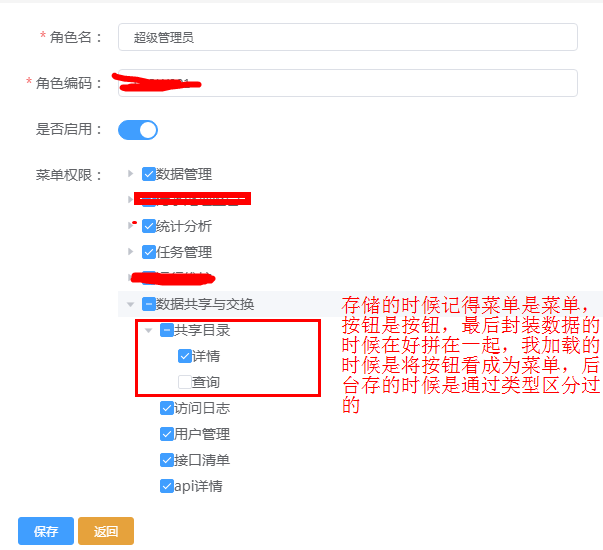
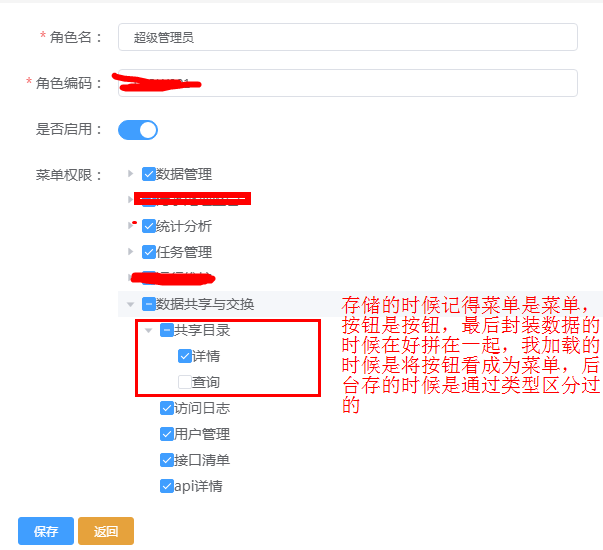
后台权限分配


比较懒 大致就这样!主要是有思路方便以后忘记做个储存
思路
1.用户跟角色关联
2.角色跟菜单关联
3.菜单跟菜单下的按钮关联
4.后端返回每个菜单下的按钮,前端通过自定义事件,在每个按钮上加上相应的事件
打字麻烦,还是看图吧!
建立btn.js 然后在main.js中引入btn.js


页面按钮中加入v-has=" "

后端返回数据格式

页面之前效果

控权后

后台权限分配


比较懒 大致就这样!主要是有思路方便以后忘记做个储存