前端水印图片文字教程如下,复制代码修改图片地址即可看到效果,工作中遇到总结的,喜欢就关注下哦:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta name="referrer" content="never">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="//topmdrt-static.oss-cn-shenzhen.aliyuncs.com/static/js/common/jquery.js"></script>
<title></title>
</head>
<body>
<div id="imgBox" align="center"></div>
<script>
//shuiyin
var data1 = ['./bg.png', './person_rule.png']; //[背景图,二维码]
var c = document.createElement('canvas'),
ctx = c.getContext('2d'),
len = data1.length;
c.width = 360; //背景图宽
c.height = 600; //背景图高
ctx.rect(0, 0, c.width, c.height);
ctx.fillStyle = 'transparent'; //画布填充颜色
ctx.fill();
function drawing(n) {
if(n < len) {
var img = new Image;
img.crossOrigin = 'Anonymous'; //解决跨域
img.src = data1[n];
img.onload = function() {
if(n == 1) {
//绘制水印图片
ctx.drawImage(img, 14, 510, 80, 80);
// 绘制水印文字
ctx.font = "16px microsoft yahei";
ctx.fillStyle = "rgba(255,255,255,1)";
ctx.fillText('这里是水印文字', 104, 540);
ctx.fillText("长按识别二维码,立即领取", 104, 570);
} else {
ctx.drawImage(img, 0, 0, c.width, c.height);
}
drawing(n + 1); //递归
}
} else {
//保存生成作品图片
convertCanvasToImage(c);
// Canvas2Image.saveAsJPEG(c); //保存到电脑
}
}
drawing(0);
//}
function convertCanvasToImage(canvas) {
var hc_image = new Image();
hc_image.src = canvas.toDataURL("image/png");
$('#imgBox').html(hc_image);
}
//end
</script>
</body>
</html>
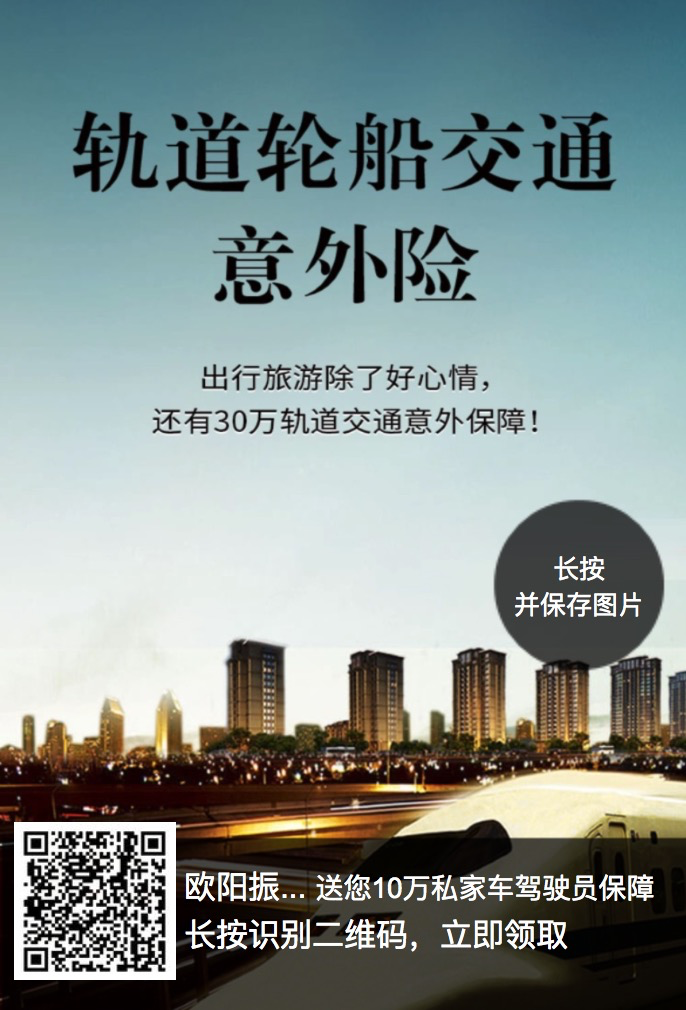
前端水印这是我遇见最简单的版本了,代码量最少,欢迎交流,效果图:

更多交流可加qq:844271163