前言
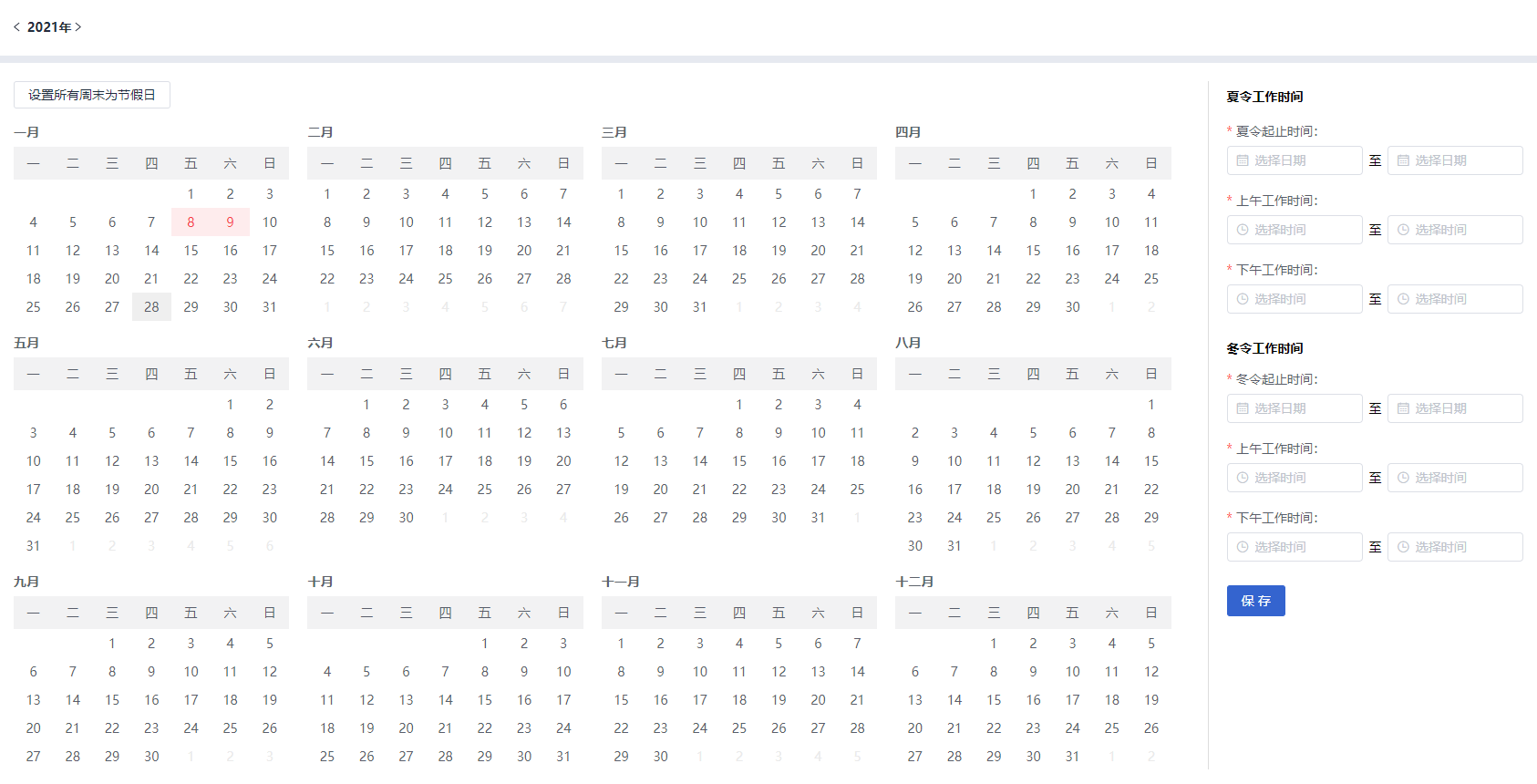
项目中需要一个12个月平铺能按年份切换的日历功能,找了好多没找到好用的,最后找了个相似的改了下,效果如下

步骤
// 安装依赖 yarn add vue-material-year-calendary
源码
<template>
<div class="weekdays-pages">
<div class="weekdays-year">
<svg-icon icon-class="icl-dir-left" class="el-pointer" @click="nextYear(0)" /><span> {{ curYear }}年</span>
<svg-icon icon-class="icl-dir-right" class="el-pointer" @click="nextYear(1)" />
</div>
<div class="content-box__gap weekdays-area">
<div class="weekdays-content ">
<!-- :activeDates.sync="activeDates" -->
<div class="weekdays-left">
<el-button class="weekdays-btn" size="mini" @click="addWeekendCurrentYear">设置所有周末为节假日</el-button>
<YearCalendar
v-model="year"
:activeDates="activeDates"
@toggleDate="toggleDate"
prefixClass="your_customized_wrapper_class"
:activeClass="activeClass"
lang="tw"
:showYearSelector="false"
></YearCalendar>
</div>
<div class="weekdays-right">
<h1 class="summer-time-title">夏令工作时间</h1>
<el-form :model="timeForm" :rules="timeFormRules" ref="timeForm" label-position="top" class="demo-ruleForm">
<el-form-item label="夏令起止时间:" required>
<el-col :span="11">
<el-form-item prop="summerStart">
<el-date-picker type="date" placeholder="选择日期" v-model="timeForm.summerStart"></el-date-picker>
</el-form-item>
</el-col>
<el-col class="time-text-tip" :span="2"> 至 </el-col>
<el-col :span="11">
<el-form-item prop="summerEnd">
<el-date-picker type="date" placeholder="选择日期" v-model="timeForm.summerEnd"></el-date-picker>
</el-form-item>
</el-col>
</el-form-item>
<el-form-item label="上午工作时间:" required>
<el-col :span="11">
<el-form-item prop="summerMorningDate1">
<el-time-picker
format="HH:mm"
placeholder="选择时间"
v-model="timeForm.summerMorningDate1"
></el-time-picker>
</el-form-item>
</el-col>
<el-col class="time-text-tip" :span="2"> 至 </el-col>
<el-col :span="11">
<el-form-item prop="summerMorningDate2">
<el-time-picker
format="HH:mm"
placeholder="选择时间"
v-model="timeForm.summerMorningDate2"
></el-time-picker>
</el-form-item>
</el-col>
</el-form-item>
<el-form-item label="下午工作时间:" required>
<el-col :span="11">
<el-form-item prop="summerAfternoonDate1">
<el-time-picker
format="HH:mm"
placeholder="选择时间"
v-model="timeForm.summerAfternoonDate1"
></el-time-picker>
</el-form-item>
</el-col>
<el-col class="time-text-tip" :span="2"> 至 </el-col>
<el-col :span="11">
<el-form-item prop="summerAfternoonDate2">
<el-time-picker
format="HH:mm"
placeholder="选择时间"
v-model="timeForm.summerAfternoonDate2"
></el-time-picker>
</el-form-item>
</el-col>
</el-form-item>
<h1 class="winter-time-title">冬令工作时间</h1>
<el-form-item label="冬令起止时间:" required>
<el-col :span="11">
<el-form-item prop="winterStart">
<el-date-picker type="date" placeholder="选择日期" v-model="timeForm.winterStart"></el-date-picker>
</el-form-item>
</el-col>
<el-col class="time-text-tip" :span="2"> 至 </el-col>
<el-col :span="11">
<el-form-item prop="winterEnd">
<el-date-picker type="date" placeholder="选择日期" v-model="timeForm.winterEnd"></el-date-picker>
</el-form-item>
</el-col>
</el-form-item>
<el-form-item label="上午工作时间:" required>
<el-col :span="11">
<el-form-item prop="winterMorningDate1">
<el-time-picker
format="HH:mm"
placeholder="选择时间"
v-model="timeForm.winterMorningDate1"
></el-time-picker>
</el-form-item>
</el-col>
<el-col class="time-text-tip" :span="2"> 至 </el-col>
<el-col :span="11">
<el-form-item prop="winterMorningDate2">
<el-time-picker
format="HH:mm"
placeholder="选择时间"
v-model="timeForm.winterMorningDate2"
></el-time-picker>
</el-form-item>
</el-col>
</el-form-item>
<el-form-item label="下午工作时间:" required>
<el-col :span="11">
<el-form-item prop="winterAfternoonDate1">
<el-time-picker
format="HH:mm"
placeholder="选择时间"
v-model="timeForm.winterAfternoonDate1"
></el-time-picker>
</el-form-item>
</el-col>
<el-col class="time-text-tip" :span="2"> 至 </el-col>
<el-col :span="11">
<el-form-item prop="winterAfternoonDate2">
<el-time-picker
format="HH:mm"
placeholder="选择时间"
v-model="timeForm.winterAfternoonDate2"
></el-time-picker>
</el-form-item>
</el-col>
</el-form-item>
<el-form-item class="save-btn">
<el-button type="primary" @click="submitForm('timeForm')">保 存</el-button>
</el-form-item>
</el-form>
</div>
</div>
</div>
</div>
</template>
<script lang="ts">
import { Vue, Component, Inject } from 'vue-property-decorator'
import YearCalendar from 'vue-material-year-calendar'
import dayjs from 'dayjs'
@Component({
name: 'WeekdaysManagement',
components: {
YearCalendar
}
})
export default class WeekdaysManagement extends Vue {
private year: number = new Date().getFullYear()
private activeDates: Array<object> = [
// { date: '2019-02-16', className: 'your_customized_classname' }
]
private activeClass: string = ''
private timeForm = {}
private curYear: number = new Date().getFullYear()
private timeFormRules: object = {
summerStart: [{ type: 'date', required: true, message: '请选择', trigger: 'change' }],
summerEnd: [{ type: 'date', required: true, message: '请选择', trigger: 'change' }],
summerMorningDate1: [{ type: 'date', required: true, message: '请选择', trigger: 'change' }],
summerMorningDate2: [{ type: 'date', required: true, message: '请选择', trigger: 'change' }],
summerAfternoonDate1: [{ type: 'date', required: true, message: '请选择', trigger: 'change' }],
summerAfternoonDate2: [{ type: 'date', required: true, message: '请选择', trigger: 'change' }],
winterStart: [{ type: 'date', required: true, message: '请选择', trigger: 'change' }],
winterEnd: [{ type: 'date', required: true, message: '请选择', trigger: 'change' }],
winterMorningDate1: [{ type: 'date', required: true, message: '请选择', trigger: 'change' }],
winterMorningDate2: [{ type: 'date', required: true, message: '请选择', trigger: 'change' }],
winterAfternoonDate1: [{ type: 'date', required: true, message: '请选择', trigger: 'change' }],
winterAfternoonDate2: [{ type: 'date', required: true, message: '请选择', trigger: 'change' }]
}
/* 切换年份 */
nextYear(type: number) {
if (type) {
this.curYear += 1
} else {
this.curYear -= 1
}
this.year = this.curYear
}
/* 按年设置周末 */
addWeekendCurrentYear() {
this.removeWeekendCurrentYear()
let theDate = dayjs(`${this.year}-01-01`)
let isActiveDateUsingString = this.activeDates.length && typeof this.activeDates[0] === 'string'
while (theDate.diff(theDate.endOf('year'), 'day') !== 0) {
if (theDate.day() === 6 || theDate.day() === 0) {
let oDate = isActiveDateUsingString ? theDate.format('YYYY-MM-DD') : { date: theDate.format('YYYY-MM-DD') }
oDate.className = 'red'
this.activeDates.push(oDate)
}
theDate = theDate.add(1, 'day')
}
}
removeWeekendCurrentYear() {
this.activeDates = this.activeDates.filter((oDate: any) => {
let date = typeof oDate === 'string' ? oDate : oDate.date
let day = dayjs(date).day()
let isCurrentYear = dayjs(date).year() === this.year
let isWeekend = [6, 0].includes(day)
return !(isCurrentYear && isWeekend)
})
}
/* 时间表单提交 */
submitForm(timeForm: string) {
;(this.$refs[timeForm] as any).validate((valid: any) => {
if (valid) {
}
})
}
/* 点击日期 */
toggleDate(dateInfo: any) {
console.log(dateInfo) // { date: '2010-10-23', selected: true }
let curDate = {
date: dateInfo.date,
className: 'red'
}
this.activeDates.push(curDate)
}
}
</script>
<style lang="scss" scoped>
.weekdays-pages {
position: absolute;
top: 0;
left: 0;
100%;
height: 100%;
}
.weekdays-year {
height: 62px;
line-height: 62px;
opacity: 1;
background: #ffffff;
font-size: 16px;
font-weight: 600;
text-align: LEFT;
color: #262d3c;
padding-left: 24px;
}
.weekdays-area {
100%;
height: calc(100% - 62px);
}
.weekdays-content {
display: flex;
100%;
height: 100%;
overflow: hidden;
background-color: white;
.weekdays-left {
calc(100% - 341px);
overflow-y: auto;
overflow-x: hidden;
.weekdays-btn {
margin: 20px 20px 10px 20px;
}
}
.weekdays-right {
383px;
margin: 20px 0;
border-left: solid 1px #dcdcdc;
padding: 0 20px 20px 20px;
margin-left: 40px;
.summer-time-title {
margin-bottom: 14px;
}
.winter-time-title {
margin-top: 24px;
}
.time-text-tip {
text-align: center;
}
.save-btn {
margin-top: 20px;
}
::v-deep .el-form {
.el-form-item--small.el-form-item {
margin-bottom: 6px;
}
.el-form-item__label {
padding: 0;
color: #595e6a;
}
.el-date-editor.el-input {
100%;
}
}
}
}
::v-deep .vue-calendar__container {
background-color: #fff;
box-shadow: 0 0 0 0 rgb(0 0 0 / 10%);
.calendar__title {
justify-content: left;
height: 32px;
line-height: 32px;
border-bottom: 0;
margin-bottom: 0;
}
.day__weektitle {
height: 36px;
opacity: 1;
background: rgba(0, 8, 25, 0.05);
}
.calendar__body {
padding: 0;
background: #ffffff;
}
.calendar__day {
color: #595e6a;
font-size: 12px;
font-weight: 400;
}
.container__months {
padding: 0;
flex: auto;
}
.container__month {
flex: 24%;
padding: 0;
}
.calendar:hover {
transform: scale(1);
box-shadow: 0 0 0 0 rgb(0 0 0 / 10%);
}
.calendar {
transform: scale(1);
box-shadow: 0 0 0 0 rgb(0 0 0 / 10%);
min-height: auto;
100%;
padding-left: 20px;
margin-bottom: 8px;
.day {
100%;
height: 100%;
}
.day:hover {
border-radius: 0;
}
}
.grey {
color: #bfc1c5;
}
.red {
color: #f6414a;
background-color: #feeced;
border-radius: 0;
}
}
</style>
注意:
我的项目是vue+element+ts架构,源码仅供参考,怎么使用一目了然;还有疑问可留言,谢谢,如有错误欢迎指正。