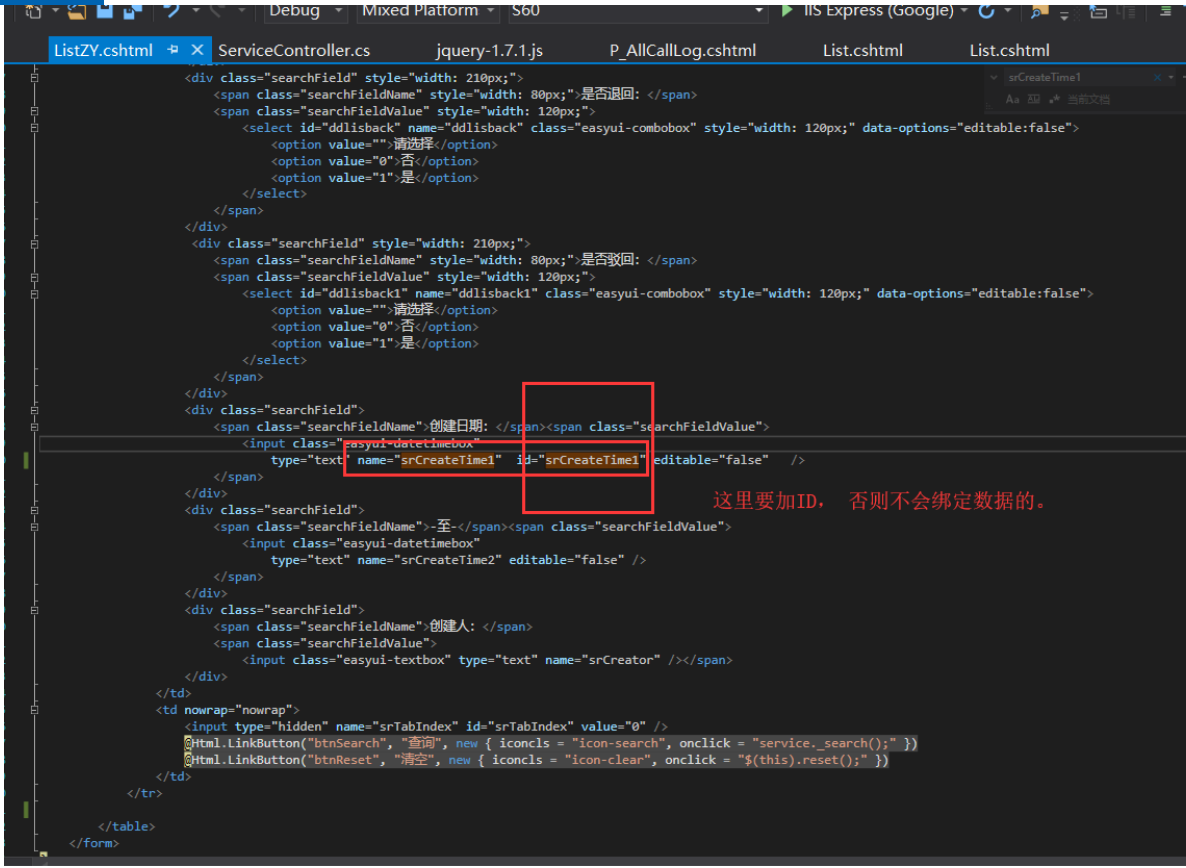
在做easy-ui时候,绑定数据不管在怎么写,都绑定不上去,最后发现是因为 标签的ID没有写,尴尬了,记录一下,防止后期出错。
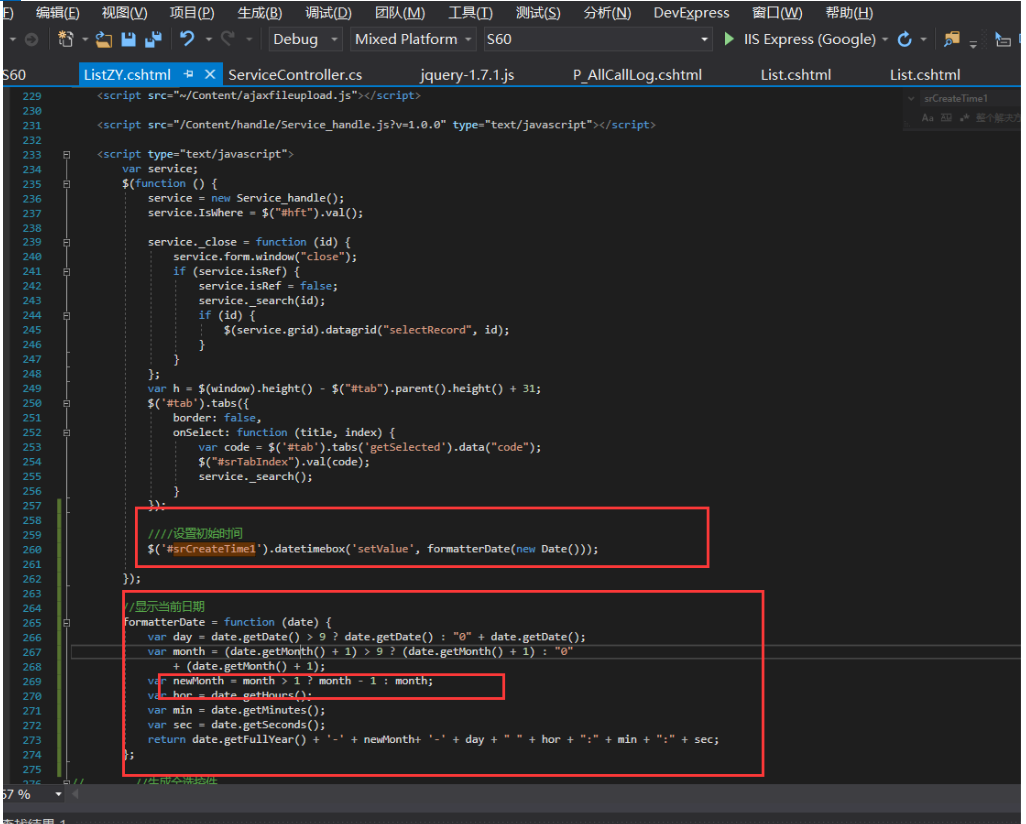
ui代码
<script type="text/javascript">
$(function () {
service = new Service_handle();
service.IsWhere = $("#hft").val();
service._close = function (id) {
service.form.window("close");
if (service.isRef) {
service.isRef = false;
service._search(id);
if (id) {
$(service.grid).datagrid("selectRecord", id);
}
}
};
var h = $(window).height() - $("#tab").parent().height() + 31;
$('#tab').tabs({
border: false,
onSelect: function (title, index) {
var code = $('#tab').tabs('getSelected').data("code");
$("#srTabIndex").val(code);
service._search();
}
});
////设置初始时间
$('#srCreateTime1').datetimebox('setValue', formatterDate(new Date()));
});
//显示当前日期
formatterDate = function (date) {
var day = date.getDate() > 9 ? date.getDate() : "0" + date.getDate();
var month = (date.getMonth() + 1) > 9 ? (date.getMonth() + 1) : "0"
+ (date.getMonth() + 1);
var newMonth = month > 1 ? month - 1 : month;
var hor = date.getHours();
var min = date.getMinutes();
var sec = date.getSeconds();
</script>
代码调整地方: