本博只是简单的展示TableView的基本使用(TableView、style:TableViewStyle、headerDelegate、rowDelegate、itemDelegate、TableViewColumn、ListModel及访问和修改Model),关于更多属性和方法的使用可以参考TableView QML Type
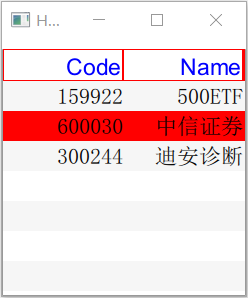
1. 效果图

2. 代码实现
import QtQuick 2.9 import QtQuick.Window 2.2 import QtQuick.Controls 1.4 import QtQuick.Controls.Styles 1.4 Window { visible: true 300 height: 480 title: qsTr("Hello World") TableView { id:stockTable; anchors.left: parent.left; anchors.top:parent.top; anchors.topMargin: 10; anchors.right: parent.right; anchors.bottom: parent.bottom; //alternatingRowColors : true; style:TableViewStyle { id:tstyle; backgroundColor:"white"; alternateBackgroundColor:"#f6F6F6"; textColor:"black"; // 设置TableView的头部 headerDelegate: Canvas { implicitWidth:100; implicitHeight:32; onPaint: { var ctx = getContext("2d"); ctx.lineWidth = 2; ctx.strokeStyle="red"; ctx.fillStyle="blue"; ctx.beginPath(); console.log("",width,"--","height:",height); ctx.rect(0,0,width,height); ctx.stroke(); ctx.font="14pt sans-serif"; ctx.textAlign="right" ctx.textBaseLine="middle"; ctx.fillText(styleData.value,width-2,height/2+10); } } // 设置行 rowDelegate:Rectangle { height:30; color: styleData.selected? "red": (styleData.alternate ? tstyle.backgroundColor : tstyle.alternateBackgroundColor); } // 设置单元格 itemDelegate: Text { text:styleData.value; font.pointSize:13; verticalAlignment:Text.AlignVCenter; horizontalAlignment:Text.AlignRight; } } TableViewColumn { role:"code"; title:qsTr("Code"); 120; movable: false; } TableViewColumn { role:"name"; title:qsTr("Name"); 120; movable: false; } ListModel { id: libraryModel ListElement { code: "159922" name: "500ETF" } ListElement { code: "600030" name: "中信证券" } ListElement { code: "300244" name: "迪安诊断" } } model: libraryModel; } }
3. 访问和修改Model
(1) 访问数据
itemDelegate: Text { text:styleData.value; font.pointSize:13; verticalAlignment:Text.AlignVCenter; horizontalAlignment:Text.AlignRight; MouseArea { anchors.fill:parent; onClicked: { console.log("currentRow:",styleData.row, "-", styleData.column); console.log(libraryModel.get(styleData.row).code, "-", libraryModel.get(styleData.row).name); } } }
(2)删除数据
rowDelegate:Rectangle { height:30; color: styleData.selected? "red": (styleData.alternate ? tstyle.backgroundColor : tstyle.alternateBackgroundColor); MouseArea { anchors.fill:parent; onClicked: { libraryModel.remove(styleData.row); } } }
(3)修改数据
itemDelegate: Text { text:styleData.value; font.pointSize:13; verticalAlignment:Text.AlignVCenter; horizontalAlignment:Text.AlignRight; MouseArea { anchors.fill:parent; onClicked: { console.log("currentRow:",styleData.row, "-", styleData.column); console.log(libraryModel.get(styleData.row).code, "-", libraryModel.get(styleData.row).name); libraryModel.set(styleData.row, {"code":"888888", "name":"modify"}); } } }
(4)添加数据
rowDelegate:Rectangle { height:30; color: styleData.selected? "red": (styleData.alternate ? tstyle.backgroundColor : tstyle.alternateBackgroundColor); MouseArea { anchors.fill:parent; onClicked: { //libraryModel.remove(styleData.row); libraryModel.append({"code":"666666", "name":"add"}); } } }