切片:将图片切成几部分,一片一片往上传,这样上传的速度比较快。每个切片作为一个独立的文件传输,文件中包含切片自己的设置、颜色调板、链接、翻转效果及动画效果。
切片工具:主要是用来将大图片分解为几张小图片,这个功能用在网页中较多,因为现在的网页中图文并茂,也正因如此所须的时间就比较长,为了不让浏览网页的人等待时间太长,所以他们将图片切成几个小的来组成。
切片是网页制作过程中非常重要的一个步骤,往往切片的正确与否会影响着网页的后期制作。一般是用Ps或者Fw对网页的效果图或者大幅度的图片进行切割。重要的正确的切片会给网站带来一非常正面的影响。比如:减少网页加载时间、制作动态效果、优化图像、链接等。
一、网页切片的制作
1、 减少网页加载时间
有时候网页上可能需要大的banner图片,那么浏览器下载这个图片就要花费很长的时间,这是很不利于用户体验的。而网页切片的出现就很好的解决了这个问题。切片的使用使整个大的图片分为不同的很多的小图片,浏览器也会对这些小图片进行下载,这样浏览器下载图片的时间就大大的缩短了,节约了很多时间。
2、 优化图像
一般说一个完整的图像只能是一种格式,jpg、gif、png、psd、dpf或者其他,一种格式那么我们就只能采取一种优化方式。而网页切片可以把这张分割成很多小图片,并且可以保存成其他格式,可以分别对其优化。这样就能保证图片质量高等的情况下还能减少图片的内存,也提高网页的加载速度。
对图像切割的最大好处就是提高图像的下载速度,减轻网络的负担。另外,分多块下载的图像,在视觉上,也会给观众以“进行中..”的感觉,在心理上给人以下载速度快的错觉。
步骤:
(1)打开要切片的图片 选择移动工具 从上方、左侧标尺拉出辅助线(辅助线:视图->新建参考线)
快捷删除参考线的方法:若是水平参考线,怎将它拖到垂直的标尺处,就会删除该参考线;若是垂直参考线,拖到水平标尺处。
快捷隐藏参考线的方法:Ctrl+;(分号)

 标尺
标尺
(2)点击切片工具,选择区域
对于我们设计的网页版面,用户可以考虑手动进行切割,以区别出文本或图像区域。而对于普通用来展示的图像,完全可以进行均匀的简单切割,这样会更加快速和高效。
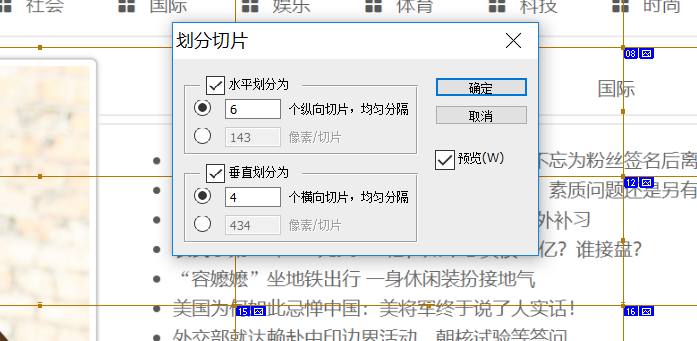
选择切片工具后,右键选择‘划分切片’

切片快捷键:
1、按住ctrl点切片可以选中切片。
2、按住ctrl然后按住鼠标可以拖拽切片。
3、按住ctrl和alt键之后可以复制当前选中的切片,可以快速做出多个大小相同的切片,可用在导航条等需要相同大小图片的地方。
4、图片颜色比较单一的情况下建议保存为png或者gif格式(图片长宽无所谓),可以保证图片质量的情况下保存一个比较小的图片。
5、记得适时的用下辅助工具,放大镜和标尺都是很好的工具。标尺工具很好用的,你在标尺附近画切片的时候你画的切片会自动吸附的。
6、自由的缩放图片:按住alt+滚轮