伪元素可以做得事情是非常多的,详情大家可以参考这里 大放异彩的伪元素——可以做什么?
本篇主要讲两个伪元素:before和:after的几个要点:
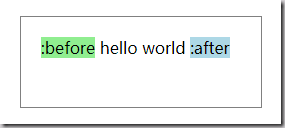
1、:before和:after是加在元素的里面,也就是在元素里的最前面和最后面加一个伪元素,看图:
代码:
* { margin:0; padding:0; } .par { width: 200px; height: 50px; padding: 20px; border: 1px solid grey; } .par:before { content:':before'; background-color: lightgreen; } .par:after { content:':after'; background-color: lightblue; }
HTML:
<div class="par"> <span>hello</span> <span> world</span> </div>
2、伪元素必须要设置content属性,没有内容可以设置为content:'',否则伪元素不起作用,不信你把前面例子的content属性注释掉???
3、伪元素默认是内联(行内)元素,所以设置宽高是没有用的,当然加上了display:block当然就可以设置宽高了,但是因为是块状元素自然也就独占一行了,还想再同一行做块状元素?display:inline-block;
4、不是所有元素都可以加伪元素的,像input,textarea 就不行,有的浏览器还不支持img和select
5、IE8 无法在伪元素上设置透明度!虽然网上流传了各种版本的IE filter:alpha(opacity=0.5) ,但是本人亲测不行,最后还是在stackoverflow上找到了答案,详情可以点击这里 Is there a way to make IE8 honour opacity on an `:before` pseudo element?
6、伪元素不行,直接在前后加 span嘛,不要死扛~
行文仓促,如有错误,欢迎批评指正~~~