一、<a> 标签的样式
在所有浏览器中,链接的默认外观是:
- 未被访问的链接带有下划线而且是蓝色的
- 已被访问的链接带有下划线而且是紫色的
- 活动链接带有下划线而且是红色的
我们可以使用CSS伪类向文本超链接添加复杂而多样的样式,代码如下:
<style> a{text-decoration: none;} /* :link 链接默认展示 :visited 访问过后 :hover 鼠标悬停 :active 鼠标按下 */ a:link{color: red;} a:visited{color: blue;} a:hover{color: green;} a:active{color: orange;} </style> <body> <a href="www.cnblogs.com/xiangxuemei">我的个人博客</a> </body>
二、<a> 标签超链接的用法
1、基础用法:成对出现,href属性定义链接指向的页面的 URL
<a href="http://www.cnblogs.com">博客园</a>
2、图片链接:点击图片跳转(俗称a包图)
<a href="https://www.baidu.com/"> <img src="baidu.jpg" /> </a>
3、锚点:链接到同一个页面的不同位置(href属性定义对应标签的ID值即可)
<body> <a href="#one">第一章</a> <a href="#two">第二章</a> <a href="#three">第三章</a> <div id="one" style="height: 2000px;">第一章</div> <div id="two" style="height: 2000px;">第二章</div> <div id="three" style="height: 2000px;">第三章</div> </body>
4、在新的浏览器窗口打开链接(访问者就无需离开你的站点)
<a href="http://www.cnblogs.com" target="_blank">博客园</a>
5、链接邮件(在安装邮件客户端程序后才能工作)
<a href="mailto:xiangxuemei@qq.com">发送邮件</a>
用户点击发送邮件后显示如下图:

三、<a>标签的兼容

1、所有浏览器都支持 <a> 标签。
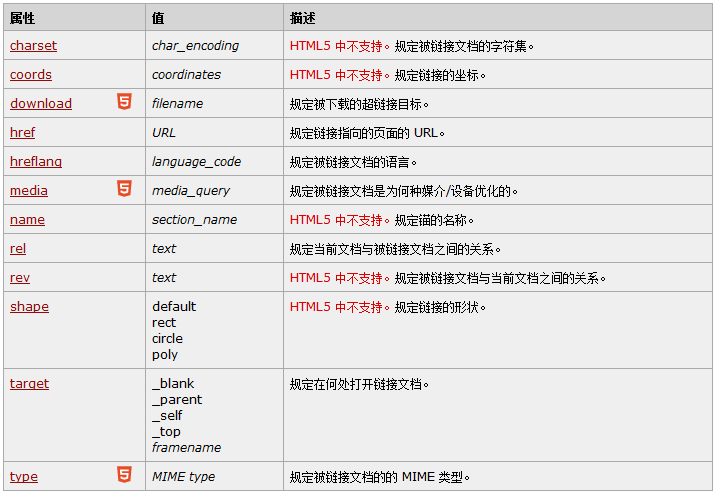
2、属性兼容情况如下图: