我做了一个模拟alert的弹出框,但是不能遮挡住滚动条下的内容,经过不断地测试发现时是我对position:absolute,position:fixed,100%,height:100%;理解有模糊的地方,现在做个测试记录如下:
<body> <!-- 弹出框--> <dl id="idBox" class="lightbox"> <dt id="idBoxHead"><b>LightBox</b> </dt> <dd> 内容显示 <br /><br /> <input name="" type="button" value=" 关闭 " id="idBoxCancel" /> <br /><br /> </dd> </dl> <!-- 遮罩层--> <div class="deck"></div> <!-- 内容--> <div class="main"> <input name="" type="button" value=" 打开 " id="idBoxOpen" /> </div> </body>
.main{margin:0 auto; width:900px; height:1000px; border:1px solid #000000;} .deck{display: block;z-index: 1000;top: 0px;left: 0px;position: fixed;height: 100%;width: 100%;opacity: 0.5;background-color: rgb(255, 255, 255);}
上面的Css代码是能够实现遮住页面有滚动条的所有内容,原因是.deck{position: fixed;height:100%;100%;}
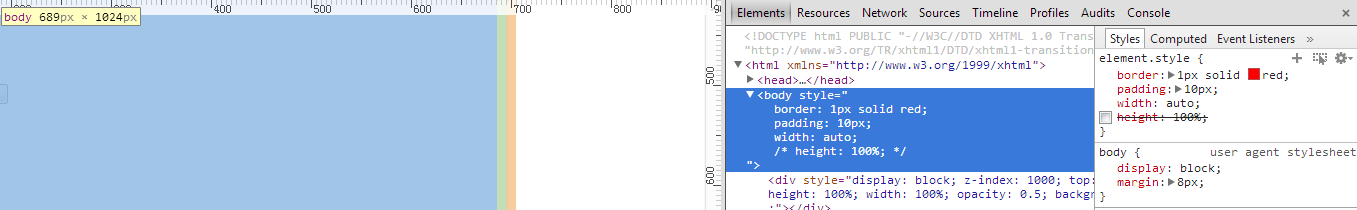
这里测试的例子浏览器窗口705px;height:625px;
总结记录:
1.body{auto;}时,实际的width=浏览器可视窗口宽度-左margin-右margin,如果margin是负值,相当于705-8-(-10)=705-8+10= 707px;

2.body{100%}时,无论左右margin有没有值,是正值,负值,实际的width=浏览器可视窗口宽度+padding-left(body) + padding-right(body)+border-left+border-right,这样看来body的高度设置为100%时符合一般的块级元素的宽度计算规则。这个例子是浏览器可视窗口宽度705px。如果存在左右滚动条,那么body的宽度只到从浏览器左上角至705px的地方,不包含右边滚动条的宽度。

3.body的高度不管是auto,还是100%,上下margin左右margin有没有值,是正值,负值,正好是height(.main)+padding-top(body) + padding-bottom(body)+border-top+border-bottom,这样看来body的高度符合一般的块级元素的高度计算规则。这个例子是.main的height和上下border加在一起,1000+1+1=1002px,这个高度是把滚动条下的内容也计算在内的.

4.不管一个元素在什么位置,position: fixed是相对于浏览器窗口定位的。100%,height:100%是浏览器可视窗口的宽高。width:10%计算结果是705*0.1 = 71px。
不管滚动条的位置在哪里,也也不管body的margin、padding、border,left,top都是相对于可视窗口的左上角。

5.body的子节点设置为position:absolute;100%;height:100%;,他在body{auto;height:auto;}时不管body的padding、margin、border设置为任何值,宽高都是浏览器的可视窗口宽高。不过它是从body的padding左上角开始计算的,子节点的宽度大于body的宽度,所以它会冲破body的包围。

6.body{100%;height:100%}时子节点{position:absolute;1oo%;height:100%;}。不管body的padding、margin、border设置为任何值,宽高都是浏览器的可视窗口宽高。不过它是从body的padding左上角开始计算的,子节点的宽度大于body的宽度,所以它会冲破body的包围。

7.如果body{position:relative},body子节点{position:absolute;1oo%;height:100%;},不管body宽高是auto或者100%,子节点都是从body的padding开始布局,只不过它的高度是body宽高减去相应的border

