React Native & Fast Refresh
0.61
https://reactnative.dev/blog/2019/09/18/version-0.61/

Fast Refresh
快速刷新
当我们向React Native社区询问常见的痛点时,最重要的答案之一就是“热重装”功能被打破了。
它不能对功能组件可靠地运行,经常无法更新屏幕,并且对错别字和错误没有弹性。
我们听说大多数人都关闭了它,因为它太不可靠了。
在React Native 0.61中,我们将现有的“实时重载”(保存时重载)和“热重载”功能统一为一个名为“快速刷新”的新功能。
快速刷新是从头开始的,遵循以下原则:
快速刷新完全支持现代React,包括功能组件和Hooks。
快速刷新会在出现错别字和其他错误后正常恢复,并在需要时退回到完全重新加载状态。
快速刷新不会执行侵入性代码转换,因此它足够可靠,可以默认打开。
试试看,让我们知道您的想法!
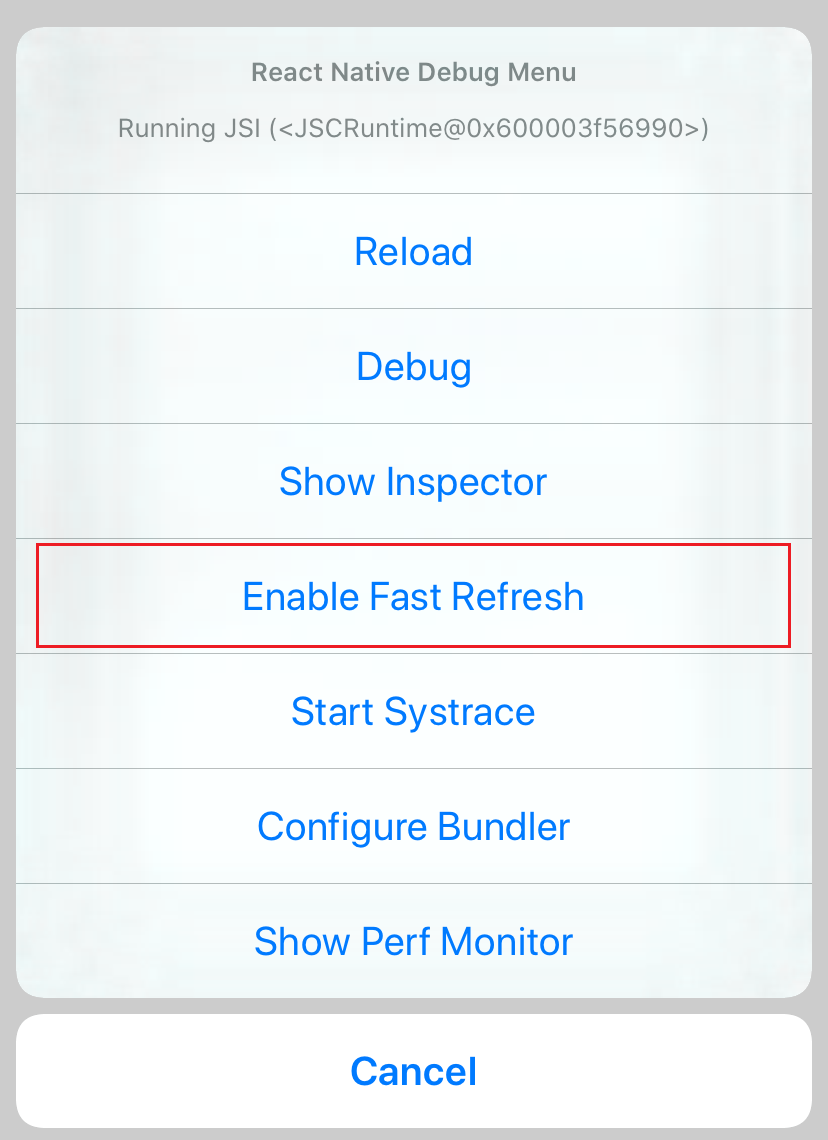
如果愿意,可以在开发菜单中将其关闭(iOS上为Cmd + D,Android上为Cmd + M或Ctrl + M)。
打开和关闭它是即时的,因此您可以随时执行。
以下是一些快速刷新提示:
默认情况下,Fast Refresh保留功能组件(和Hooks!)中的React局部状态。
如果您需要在每次编辑时重置React状态,则可以在具有该组件的文件中添加特殊的// // @refresh重置注释。
快速刷新总是在不保留状态的情况下重新装载类组件。 这样可以确保它可靠地工作。
我们都在代码中犯错误! 保存文件后,“快速刷新”会自动重试渲染。 修复语法或运行时错误后,您无需手动重新加载应用程序。
在编辑过程中添加console.log或调试器语句是一种巧妙的调试技术。
请在GitHub上报告有关“快速刷新”的任何问题,我们将对其进行调查。
HOT reload
refs
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!