

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
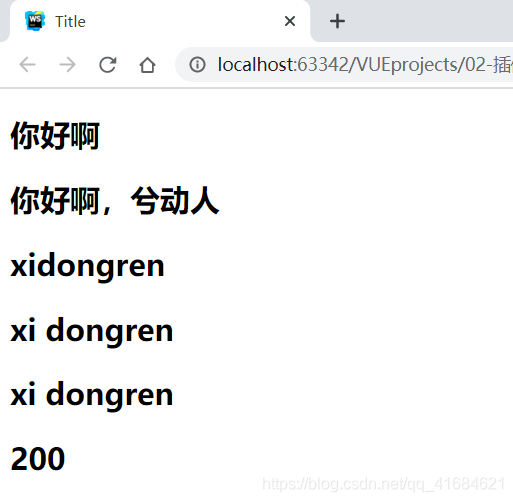
<h2>{{message}}</h2>
<h2>{{message}},兮动人</h2>
<!--mustache语法中,不仅仅可以直接写变量,也可以写简单的表达式 -->
<h2>{{firstName + lastName}}</h2>
<h2>{{firstName + ' ' +lastName}}</h2>
<h2>{{firstName}} {{lastName}}</h2>
<h2>{{counter * 2}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
firstName: 'xi',
lastName: 'dongren',
counter: 100
}
})
</script>
</body>
</html>