1.什么是JQuery
它是一个轻量级的javascript类库
注1:就一个类“jQuery”,简写“$”
2.JQuery的优点
- 2.1 总是面向集合
- 2.2 多行操作集于一行
3.导入js库
1 <script type="text/javascript" src=""></script>
JQuery程序入口
<script type="text/javascript">
$(function(){
})
</script>
$(fn)、$(document).ready(fn)与window.onload的区别?
结论:$(fn)、$(document).ready(fn)是等价的,哪个代码在前面哪个先执行
jsp的dom树结构加载完毕即刻调用方法
window.onload最后执行
jsp的dom树加载完毕,css,js等静态资源加载完毕执行
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery.min.js"></script> 8 <title>Insert title here</title> 9 <script type="text/javascript"> 10 /*$(fn)、$(document).ready(fn)与window.onload的区别?*/ 11 12 window.onload=function(){ 13 alert("hello3") 14 } 15 $(function(){ 16 alert("hello1"); 17 }) 18 19 $(document).ready(function(){ 20 alert("hello2"); 21 }) 22 /* 23 * 结论:$(fn)、$(document).ready(fn)是等价的,哪个代码在前面哪个先执行 24 jsp的dom树结构加载完毕即刻调用方法 25 window.onload最后执行 26 jsp的dom树加载完毕,css,js等静态资源加载完毕执行 27 */ 28 29 </script> 30 </head> 31 <body> 32 33 </body> 34 </html>
4.JQuery三种工厂模式
4.1 jQuery(exp[,context])
exp:选择器
- 标签选择器
- ID选择器
-
类选择器
- 包含选择器:E1 E2
- 组合选择器:E1,E2,E3
- 自定义选择器::exp
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery.min.js"></script> 8 <title>Insert title here</title> 9 <script type="text/javascript"> 10 /*//利用a标签获取jQuery实例 11 * 12 */ 13 $(function(){ 14 //利用a标签获取jQuery 15 /*$("a").click(function () { 16 alert("被翻牌子了"); 17 }); */ 18 //利用ID=a3获取jquery实例 19 /* $("#a3").click(function () { 20 alert("被翻牌子了"); 21 }); */ 22 //类选择器 23 /*$(".c1").click(function(){ 24 alert("被翻牌子了"); 25 })*/ 26 //包含选择器 27 /*$("p a").click(function(){ 28 alert("被翻牌子了"); 29 }) */ 30 31 //组合选择器 32 /* $("a,span").click(function () { 33 alert("被翻牌子了"); 34 }); */ 35 //讲解第二个参数的作用(在div标签内部寻找a标签,然后给找到的标签添加事件) 36 //如果第二个参数没有填写,那么默认是document 37 // 自定义选择器::exp 38 /*$("a" ,"div").click(function () { 39 alert("被翻牌子了"); 40 });*/ 41 42 }) 43 44 45 </script> 46 47 </head> 48 <body> 49 <p> 50 <a id="a1" class="c1" href="#">点我1</a> 51 </p> 52 <p> 53 <a id="a2" class="c2" href="#">点我2</a> 54 </p> 55 <p> 56 <a id="a3" class="c3" href="#">点我3</a> 57 </p> 58 <div> 59 <a id="a4" class="c1" href="#">点我4</a> 60 </div> 61 <div> 62 <p> 63 <a id="a5" class="c1" href="#">点我5</a> 64 </p> 65 </div> 66 67 <span>点我</span> 68 69 </body> 70 </html>
4.2jquery对象转js对象
1 var $h1= $("#h1"); 2 alert($h1.val()); 3 //jquery对象转js对象 4 var h1Node=$h1.get(0); 5 alert(h1Node.value);
4.3js对象转jquery对象
1 var h2Node=document.getElementById("h2"); 2 alert(h2Node.value); 3 //js对象转jquery对象 4 $h2Node=$(h2Node); 5 alert(h2Node.val());
4.5this指针的作用
1 $(function () { 2 //给input点击事件 3 $(":input").click(function () { 4 //this指事件元(获取当前按钮的按钮值) 5 alert(this.value); 6 $("a").each(function (index,item) { 7 //指的是当前元素(点击按钮,获取所有a标签的值) 8 alert(index + "," + $(this).html() + "," + $(item).html()); 9 }); 10 }); 11 12 })
4.6使用jquery动态给table添加样式
1 <style type="text/css"> 2 .fen { 3 background: #ff66ff; 4 } 5 6 .yello { 7 background: #ffff66; 8 } 9 10 .red { 11 background: #ff3333; 12 } 13 14 .blue { 15 background: #9999ff; 16 } 17 18 .green { 19 background: #bbff99; 20 } 21 .hui { 22 background: #d6d6c2; 23 } 24 </style> 25 <script type="text/javascript"> 26 $(function(){ 27 $("table tr:eq(0)").addClass("yello"); 28 $("table tr:gt(0)").addClass("red"); 29 30 $("table tr:gt(0)").hover(function(){ 31 $(this).removeClass().addClass("fen"); 32 },function(){ 33 $(this.removeClass().addClass("red")); 34 35 }) 36 }) 37 38 </script>
JQuery插件
1. 插件机制简介
往jquery类库里面去扩展方法,这类方法就是jquery插件
2.json的三种格式
- 对象{sid:'s01',sname:'zs'}
- 列表/数组[1,3,4,5]
- 混合模式{id:3,hobby:['a','b','c']}
json对象的字符串形式
1 //json对象的字符串形式 2 var jsonObj1={ 3 sid:'soo1'; 4 sname:'zhangsan' 5 }; 6 console.log(jsonArray1);
json数组的字符串形式
//json数组的字符串形式
var jsonArray1=[1,2,3,4,5]; console.log(jsonArray1);
json混合模式的字符串模式
//json混合模式的字符串模式 var jsons={id:3,hobby:['a','b','c']}; console.log(jsonArray1);
2. $.extend和$.fn.extend
2.1 $.extend:对象的扩展(或继承)
$.extend(obj1,obj2,obj3[,...])
$.extend(obj1,obj2)
$.extend(obj1)/$.method=function(options){...};
1 //$extend是用来扩展jQuery类属性或者方法所用 2 var jsonObj2 = {}; 3 //用后面的对象扩充定一个对象 4 //$.extend(jsonObj2,jsonObj1); 5 //讲解扩充值覆盖的问题,之前已经扩充的属性值会被后面的对象覆盖,如果后面对象有新的属性,会继续扩充。 6 $.extend(jsonObj2,jsonObj1,jsonObj3); 7 console.log(jsonObj2); 8 9 $.extend({ 10 hello:function(){ 11 alert("我来了") 12 } 13 });
2.2 $.fn.extend
$.fn.extend(obj1)//$.fn.method=function(options){...};
1 // $.fn.extend是用来扩充jQuery实例的属性或者方法所用 2 $fn.extend({ 3 hello:function(){ 4 alert("我也来了") 5 } 6 }); 7 $.hello(); 8 $("#yellow").hello(); 9 alert("yellow");
JQuery开发案例
jquery.table.js
1 $(function() { 2 var defaults = { 3 head : 'green', 4 out : 'blue', 5 over : 'hui' 6 } 7 8 $.fn.extend({ 9 //使用return的原因是让该实例方法支持链编程,好比stringbuffer 10 bgColor:function(option){ 11 $.extend(defaults,option); 12 //这里的this指的是插件本身,可以看成一个jquery实例 13 return this.each(function(){ 14 //this指的是当前元素 15 $("tr:eq(0)",this).addClass(defaults.head); 16 $("tr:gt(0)",this).addClass(defaults.out); 17 18 //添加动态效果 19 $("tr:gt(0)",this).hover(function(){ 20 $(this).removeClass().addClass(defaults.over); 21 },function(){ 22 $(this).removeClass().addClass(defaults.out); 23 }); 24 }); 25 } 26 }); 27 28 })
jquery.table.css
1 @charset "UTF-8"; 2 .fen { 3 background: #ff66ff; 4 } 5 6 .yello { 7 background: #ffff66; 8 } 9 10 .red { 11 background: #ff3333; 12 } 13 14 .blue { 15 background: #9999ff; 16 } 17 18 .green { 19 background: #bbff99; 20 } 21 .hui { 22 background: #d6d6c2; 23 }
Ajax
1. jackson
Jackson是一个简单基于Java应用库,Jackson可以轻松的将Java对象转换成json对象和xml文档,同样也可以将json、xml转换成Java对象
1 //json对象json对象 2 Student stu1 = new Student("s001","张三"); 3 ObjectMapper om = new ObjectMapper(); 4 System.out.println(om.writeValueAsString(stu1)); 5 //json数组: 6 Student stu2 = new Student("s002","李四"); 7 List<Student> ls = new ArrayList<>(); 8 ls.add(stu1); 9 ls.add(stu2); 10 System.out.println(om.writeValueAsString(ls)); 11 12 //json混合模式 13 Map<String, Object> xmap = new HashMap<>(); 14 xmap.put("003",2); 15 xmap.put("004",ls); 16 System.out.println(om.writeValueAsString(xmap));
核心代码:
1 ObjectMapper mapper = new ObjectMapper(); 2 mapper.writeValueAsString(obj); 3 4 int count = md.getColumnCount(); 5 map.put(md.getColumnName(i), rs.getObject(i));
json死循环
学生实体类和老师实体类
- 1.由双向绑定成单向绑定,也就是说将彼此之间的关系交与一方维护。
- 2.@JsonIgnore:将彼此循环调用的属性忽略,不参与对象转成json格式
1 public static void main(String[] args) throws JsonProcessingException { 2 3 Student s1 = new Student("s001", "哈哈"); 4 Student s2 = new Student("s002", "张三"); 5 Teacher t1 = new Teacher("t001", "飞刀", null); 6 Teacher t2 = new Teacher("t002", "礼", null); 7 Set<Teacher> teas = new HashSet<>(); 8 teas.add(t1); 9 teas.add(t2); 10 s1.setTeas(teas); 11 Set<Student> ss = new HashSet<>(); 12 ss.add(s1); 13 ss.add(s2); 14 t1.setS(ss); 15 ObjectMapper om = new ObjectMapper(); 16 System.out.println(om.writeValueAsString(s1)); 17 }
Ajax应用
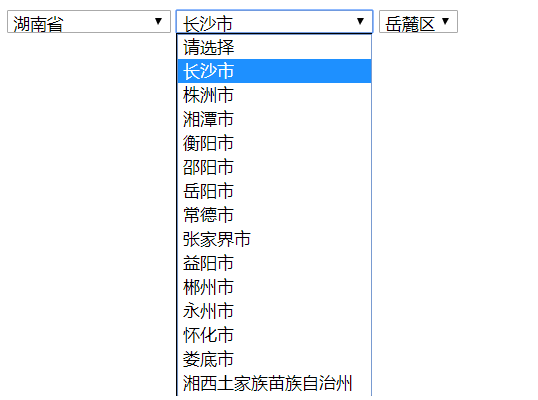
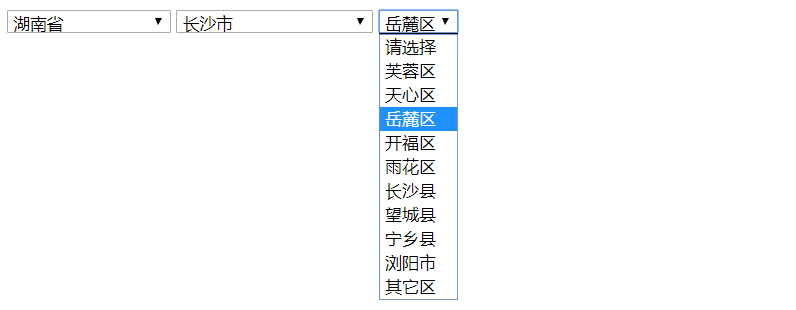
三级联动
index.jsp
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <base href="${pageContext.request.contextPath }/"> 7 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 8 <title>三级联动</title> 9 <script type="text/javascript" src="js/jquery-3.3.1.js"></script> 10 <script type="text/javascript"> 11 $(function(){ 12 query($("#prov"),7459) 13 $("#prov").change(function(){ 14 query($("#city"),$(this).val()) 15 }); 16 $("#city").change(function(){ 17 query($("#town"),$(this).val()) 18 }) 19 $("#prov").change(function(){ 20 query($("#town"),$(this).val()) 21 }) 22 23 }); 24 function query(obj,pid){ 25 $.ajax({ 26 url:'RegionAction', 27 data:{"parent_id":pid}, 28 dataType:'json', 29 type:'post', 30 success:function(data){ 31 obj.find("option:not(:first)").remove(); 32 $.each(data,function(idx,elem){ 33 obj.append("<option value='"+elem.id+"'>"+elem.region_name+"</option>") 34 }); 35 } 36 37 }); 38 } 39 40 </script> 41 </head> 42 <body> 43 <select id="prov"> 44 <option value="">请选择</option> 45 </select> 46 <select id="city"> 47 <option value="">请选择</option> 48 </select> 49 <select id="town"> 50 <option value="">请选择</option> 51 </select> 52 </body> 53 </html>
效果图: