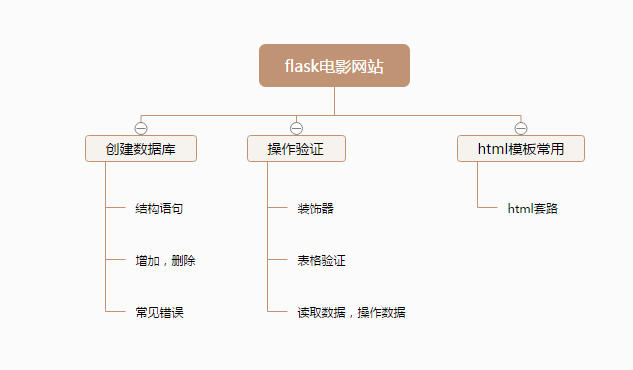
flask网站制作后台时候常见流程总结
安利一个神神器:
创建数据库
下面是创建User数据库,需要导入
db库
#coding:utf8
from flask import Flask
from datetime import datetime
from app import db
#会员数据模型
class User(db.Model):
__tablename__ = "user"
__table_args__ = {"useexisting": True}
id = db.Column(db.Integer,primary_key=True)#编号
name = db.Column(db.String(100),unique=True)#昵称
pwd = db.Column(db.String(100))#密码
email = db.Column(db.String(100),unique=True)#邮箱
phone = db.Column(db.String(11),unique=True)#手机号
info = db.Column(db.Text)#个性简介
face = db.Column(db.String(255),unique=True)#头像
addtime = db.Column(db.DateTime,index=True,default=datetime.utcnow)#注册时间
uuid = db.Column(db.String(255),unique=True)#唯一标识符
#(设置外键的第二步)
userlogs = db.relationship('Userlog',backref = 'user')#会员日志外键关系关联
comments = db.relationship('Comment', backref='user') # 评论外键关系关联
moviecols = db.relationship('Moviecol', backref='user') # 收藏外键关系关联
def __repr__(self):
return '<User %r>' % self.name
然后在入口里面写入
创建表:
if __name__ == "__main__":
db.create_all()
创建数据库完成
添加数据示例:
if __name__ == "__main__":
role = Role(
name="超级管理员",
auths="2323"
)
db.session.add(role)
db.session.commit()
在代码中删除数据示例:
@admin.route('/tag/del/<int:id>',methods=["GET"])
@admin_login_req
def tag_del(id=None):
tag = Tag.query.filter_by(id=id).first_or_404()
db.session.delete(tag);
db.session.commit()
flash("删除标签成功!","ok")
return redirect(url_for('admin.tag_list',page=1))
有时候会出现创建不成功,或者已经创建成功还是报错,查看
User结构里面的语句,或者百度直接搜索关键字。
__table_args__ = {"useexisting": True}
操作验证
装饰器验证
在代码里面需要各种操作。比如每次操作都要判断admin是否已经登录,每个函数前面要添加装饰器。
装饰器写法:
def admin_login_req(f):
@wraps(f)
def decorated_function(*args,**kwargs):
if "admin" not in session :
return redirect(url_for("admin.login",next=request.url))
return f(*args,**kwargs)
return decorated_function
代码示例:
@admin.route("/")
@admin_login_req
def index():
return render_template('admin/index.html')
表格验证
对
html模板里面的每一个form创建一个对应的验证类.如添加标签:
class TagForm(FlaskForm):
tagname = StringField(
label='名称',
validators=[ # 验证器
DataRequired("请输入标签")
],
description="标签",
render_kw={
"class ": "form-control",
"placeholder": "请输入标签名称!",
"id":"input_name",
# "required": "required"
}
)
submit = SubmitField(
"编辑",
render_kw={
"class ": "btn btn-primary"
}
)
读取数据操作数据
此时在视图
views.py中进行判断:
@admin.route('/tag/edit/<int:id>/',methods=["POST","GET"])
@admin_login_req
def tag_edit(id=None):
form = TagForm()
#从数据库中查询标签id,返回标签数据
tag = Tag.query.get_or_404(id)
#表单提交的话,执行
if form.validate_on_submit():
data = form.data #读取表单数据
tag_count = Tag.query.filter_by(name=data['tagname']).count()#查看标签数量
if tag.name == data["tagname"] and tag_count == 1:
flash("名称已经存在!",'err')
return redirect(url_for('admin.tag_edit',id=id))
tag.name = data['tagname']
db.session.add(tag)#添加表单数据
db.session.commit()
flash("添加标签成功!",'ok')
redirect(url_for('admin.tag_edit',id=id))
return render_template('admin/tag_edit.html',form=form,tag=tag)
html中的模板
{% extends 'admin/admin.html' %}
{% block content %}
<!--内容-->
<section class="content-header">
<h1>微电影管理系统</h1>
<ol class="breadcrumb">
<li><a href="#"><i class="fa fa-dashboard"></i> 标签管理</a></li>
<li class="active">修改标签</li>
</ol>
</section>
<section class="content" id="showcontent">
<div class="row">
<div class="col-md-12">
<div class="box box-primary">
<div class="box-header with-border">
<h3 class="box-title">修改标签</h3>
</div>
<form role="form" METHOD="POST" action="{{url_for('admin.tag_edit',id=tag.id)}}">
<div class="box-body">
{% for msg in get_flashed_messages(category_filter=['err'])%}
<div class="alert alert-danger alert-dismissible">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>
<h4><i class="icon fa fa-ban"></i> 操作失败</h4>
{{msg}}
</div>
{% endfor %}
{% for msg in get_flashed_messages(category_filter=['ok'])%}
<div class="alert alert-success alert-dismissible">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>
<h4><i class="icon fa fa-check"></i> 操作成功</h4>
{{msg}}
</div>
{% endfor %}
<div class="form-group">
{{form.tagname(value=tag.name)}}
<span class="glyphicon glyphicon-envelope form-control-feedback"></span>
<input name="id" value="{{tag.id}}" type="hidden">
{% for err in form.tagname.errors%}
<div class="col-md-12" style="color:#ff0000">{{err}}</div>
{%endfor%}
</div>
</div>
<div class="box-footer">
{{form.submit}}
{{form.csrf_token}}
</div>
</form>
</div>
</div>
</div>
</section>
<!--内容-->
{% endblock %}
{% block js %}
<script>
$(document).ready(function () {
$('#id-2-1').addClass('active');
$('#id-2-2').addClass('active');
})
</script>
{% endblock %}
简化一下就是:
{% extends 'admin/admin.html' %}
{% block content %}
<form role="form" METHOD="POST" action="{{url_for('admin.tag_edit',id=tag.id)}}">
<div class="box-body">
{% for msg in get_flashed_messages(category_filter=['err'])%}
<h4><i class="icon fa fa-ban"></i> 操作失败</h4>
{{msg}}
</div>
{% endfor %}
{% for msg in get_flashed_messages(category_filter=['ok'])%}
<h4><i class="icon fa fa-check"></i> 操作成功</h4>
{{msg}}
</div>
{% endfor %}
<div class="form-group">
{{form.tagname(value=tag.name)}}
<span class="glyphicon glyphicon-envelope form-control-feedback"></span>
<input name="id" value="{{tag.id}}" type="hidden">
{% for err in form.tagname.errors%}
<div class="col-md-12" style="color:#ff0000">{{err}}</div>
{%endfor%}
</div>
</div>
<div class="box-footer">
{{form.submit}}
{{form.csrf_token}}
</div>
</form>
{% endblock %}
{% block js %}
<script>
</script>
{% endblock %}
其中
form对应TagForm里面的内容