require(["esri/symbols/SimpleLineSymbol"], function(SimpleLineSymbol) { /* code goes here */ });
继承关系: SimpleLineSymbol->LineSymbol->Symbol->Accessor
SimpleLineSymbol用于在2D MapView中渲染2D折线几何。 SimpleLineSymbol还用于渲染标记符号和填充符号的轮廓。
SimpleLineSymbol也可用于在SceneView中对2D折线要素进行符号化。 但是,建议您改用LineSymbol3D。
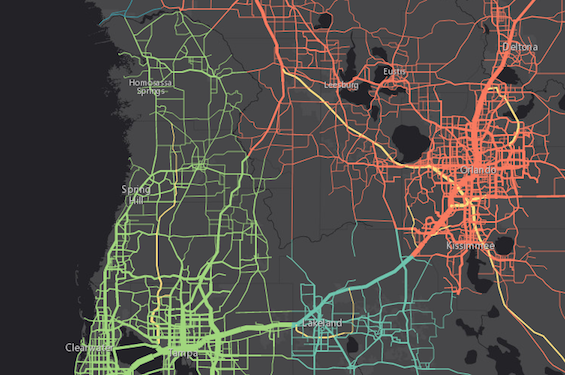
下图描绘了一个FeatureLayer,其图形使用SimpleLineSymbols进行样式设置。

1 // this symbol can be used to visualize polyline 2 // features or the outline of a fill symbol 3 var symbol = { 4 type: "simple-line", // autocasts as new SimpleLineSymbol() 5 color: "lightblue", 6 "2px", 7 style: "short-dot" 8 };
属性:
color:符号的颜色。颜色设置可以有如下几种方式。
// CSS color string
symbol.color = "dodgerblue";
// HEX string
symbol.color = "#33cc33";
// array of RGBA values
symbol.color = [51, 204, 51, 0.3];
// object with rgba properties
symbol.color = {
r: 51,
g: 51,
b: 204,
a: 0.7
};
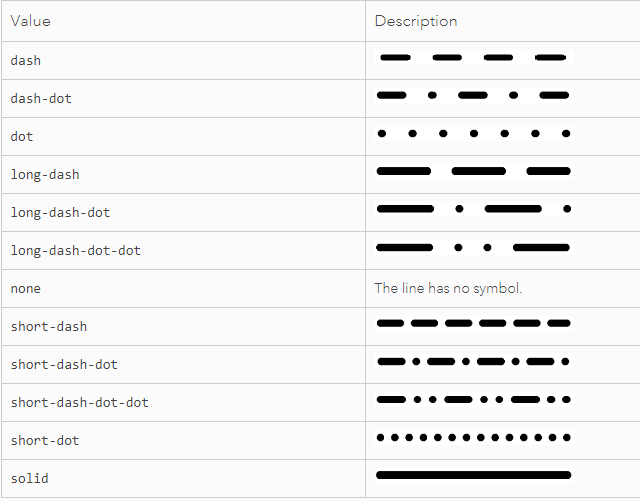
style:指定线条样式

type:对于SimpleLineSymbol,类型始终是simple-line的。
width:符号的宽度以磅为单位。 该值可以是自动进行的,其中字符串表示以点或像素为单位的大小(例如12px)。
默认值:0.75
1 // width in points 2 symbol.width = 4; 3 4 5 // width in pixels 6 symbol.width = "2px"; 7 8 9 // width in points 10 symbol.width = "4pt";