
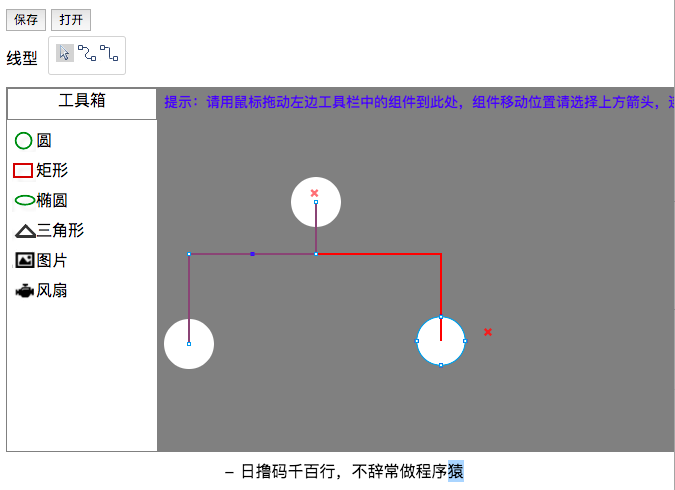
前面示例中实现了组件间通过折线连接,但折线的中间一段是固定的位置,实际应用中需要将折线拖动调整中间一段一位置,如上图效果,中间点增加一个拖动连接点(蓝色小矩形)
前面已经实现了Resizer用于调整组件大小(在固定的四个边上都有一个大小调整器,四个作为一个整体在resizer中实现),实际应用中可能不同形状的大小调整器并不相同,比如三角形的大小调整器应在三个顶点,同样连接线也作为组件的继承类实现的,它只有一个大小调整器,所以需要将前面的Resizer重新定义(一个Resizer代表一个大小调整器),代码片断如下:
function Resizer(node,bounds) { this.node = node; this.group = null; this.direction="";//单一节点方向 this.bounds=bounds; } Resizer.prototype = { destroy: function () { this.group.remove(); }, render: function () { var me = this; var color = 'white'; this.group = new paper.Group(); var bounds = this.bounds; var thisResizer = new paper.Path.Rectangle({ point: [bounds.x ,bounds.y ], size:[this.bounds.width,this.bounds.height], strokeColor: 'blue',fillColor:'blue' }); this.group.addChild(thisResizer); this.group.bringToFront(); var drag = false; var tool=new paper.Tool(); this.group.onMouseEnter=function(event){ document.body.style.cursor=me.getCursor(); }; this.group.onMouseMove=function(event){ document.body.style.cursor=me.getCursor(); }; this.group.onMouseLeave=function(event){ document.body.style.cursor="default"; }; this.group.onMouseDown=function(event) //在当前resizer上按下鼠标 { drag=true; tool.activate(); }; tool.onMouseUp=function(event) //在设计器其它位置释放(包括自身:缩小的情形) { //调整组件大小,并重绘组件和与之关联的所有连线 if (drag){ var direction=me.direction; var node=me.node.resize(direction,me.getDelta({x:me.bounds.x+me.bounds.width/2,y:me.bounds.y+me.bounds.height/2},event.point)); if (!node.isLine) node.redrawLines(); drag=false; } }; tool.onMouseDrag=function(event) //在设计器其它位置拖放(包括自身:缩小的情形) { //调整组件大小,并重绘组件和与之关联的所有连线 }; return this; } };
同时,实现四个不同方向的大小调整器上下左右(实际上也可以为两个横向和纵向的),代码片断如下:
function UpResizer(node,bounds){ this.node=node; this.bounds=bounds; this.direction="up"; } UpResizer.prototype = $.extend({}, Resizer.prototype); UpResizer.prototype = $.extend(UpResizer.prototype, { getDelta:function(sourcePos,targetPos){ return sourcePos.y-targetPos.y; }, getCursor:function(){ return "n-resize"; } });
当然最后是PolyLine要重载Component的resize方法:
createResizers:function() { if (this.properties.mxy1[0]==this.properties.mxy2[0] ) { return [ new LeftResizer(this,{x:this.properties.mxy2[0]-1.5,y:this.properties.mxy1[1]+(this.properties.mxy2[1]-this.properties.mxy1[1])/2-1.5,3,height:3}).render() ]; } else return [ new UpResizer(this,{x:(this.properties.mxy2[0]-this.properties.mxy1[0])/2+this.properties.mxy1[0]-1.5,y:this.properties.mxy1[1]-1.5,3,height:3}).render() ]; }, resize : function (direction,delta) { //direction:方向 left/right/up/down, delta移动的偏移量,为正或为负 if (direction=="left"){ this.properties.mxy1[0]-= delta; this.properties.mxy2[0]-= delta; } if (direction=="up") { this.properties.mxy1[1]-= delta; this.properties.mxy2[1]-= delta; } this.unselect(); this.destroy(); this.render(); return this; }
这样就实现了移动位置的效果,如图1所示。
完整代码如下:
关键字:设计器源代码,Web设计器,工作流设计器,jQuery插件,组态设计器,SCADA系统设计器,流程图设计,表单设计建模,报表设计,可视化,设计时,运行时,轻量级开放平台。