Chrome插件系列
谷歌商店下载需要翻墙,提前附上 谷歌访问助手破解版 插件下载地址:https://www.extfans.com/
推荐先行下载插件: 谷歌访问助手破解版
好处: 方便访问应用商店,google主页, google邮箱,以后下载插件不需要通过第三方网页进行下载
注意: 默认开启浏览器代理,可将 谷歌访问助手破解版 暂停使用,来完美解决此问题 ,
如果打不开Chrome商店 , 可对该插件重启后尝试
以下插件可通过 : 谷歌访问助手破解版 或者 https://www.extfans.com/ 进行下载
官网 :https://www.baidufe.com/fehelper/feedback.html
1. WEB前端助手(FeHelper):常用功能集合

2. Adblock Plus(免费的广告拦截器):网页弹窗广告自动过滤
3. kanbilibili插件:可下载哔哩哔哩网页上的视频
4. Vue.js devtools:vue框架调试必备
5. Save All Resources:可下载网页中的全部代码和资源
6. Tampermonkey : 油猴 ,可以通过各类脚本实现功能,比如:破解各类vip限制,清除页面广告。。。
附:油猴脚本地址:https://greasyfork.org/zh-CN
7. 插件大师:方便快速管理各类插件
8. infinity 新标签页 :美化浏览器主页,方便管理各类页面书签,历史记录,常用页面...
9. 彩云小译 - 网页翻译插件 :可以翻译页面(同时保留原文),可将翻译视频,音频,翻译为字幕(有间隔差)。
10. 达达划词翻译: 选中文本划词翻译、生词本、吐司弹词、与扇贝,有道同步
11. 图片助手(ImageAssistant) 批量图片下载器:可将页面所有图片下载(可以自定义规则下载)
12. crxMouse Chrome™ 手势 : 可以通过控制鼠标来方便快速进行操作,可以自定义划动规则。
13. Animation : 快速给项目加上css3动画,可以预览导出css3动画以及keyframes。
vscode插件系列
1.Live Server :ctrl+c自动刷新页面
隐藏小功能 : 前提 ,电脑和手机连着同一个WiFi
1. 将http://127.0.0.1换成本机ip地址 ,
2.Ctrl + R 打开CMD 输入 ipconfig ,查看本机域名
3., 将 IPV4域名 复制下来换掉http://127.0.0.1/
4.将此链接转换为二维码 . 用手机扫描二维码就可以访问这个页面
2.CSS Tree : 生成sass样式结构
3.px to rem :px转换rem
4.Vetur :vue提示插件
5.PolaCode: 将选中的代码生成图片
6.Autoprefixer :css添加前缀进行兼容
7.css peek :在符号上 Ctrl + hover 查看样式,Ctrl + shift + F12 快速编辑
8.color Highlight : css设置的颜色显示
9.Highlight Matching Tag :显示突出匹配的开始或结束标签
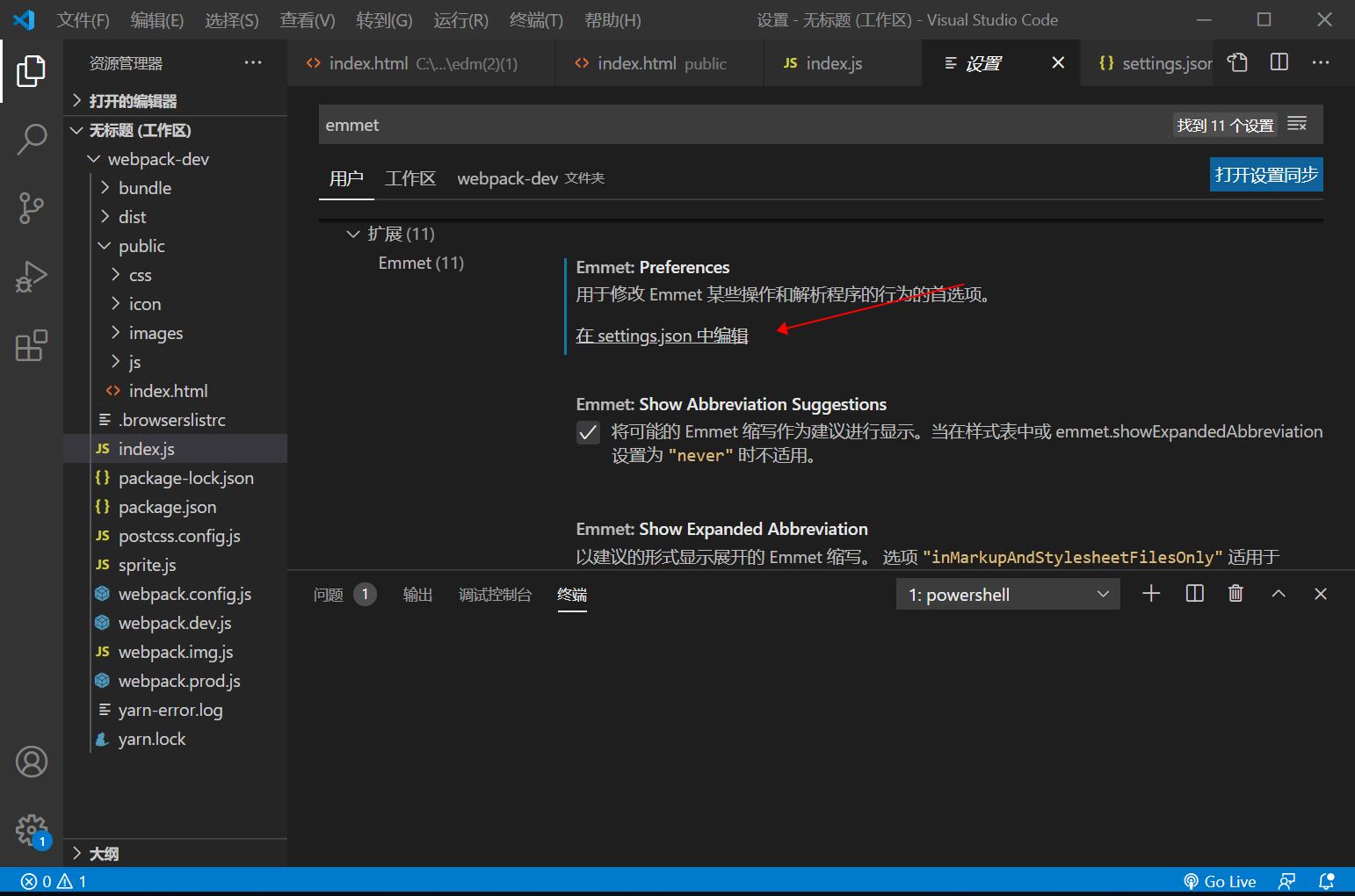
10.Prettier :ctrl+s代码自动美化 需要在设置setting.json文件中加入 "editor.formatOnSave": true
11. browser preview 将Chrome浏览器带入Vs Code
12.Beautify格式化代码
13.Auto Close Tag : 闭合标签
14. Image Preview 鼠标悬浮,提示图片预览
15.Prettier -Code formatter :格式化代码
16.Path Autocomplete 路径提示 ,相比Path Intellisense 更加准确
主意格式化代码还需要设置

在settings.json中加入:
"editor.formatOnType":true,
"editor.formatOnSave":true

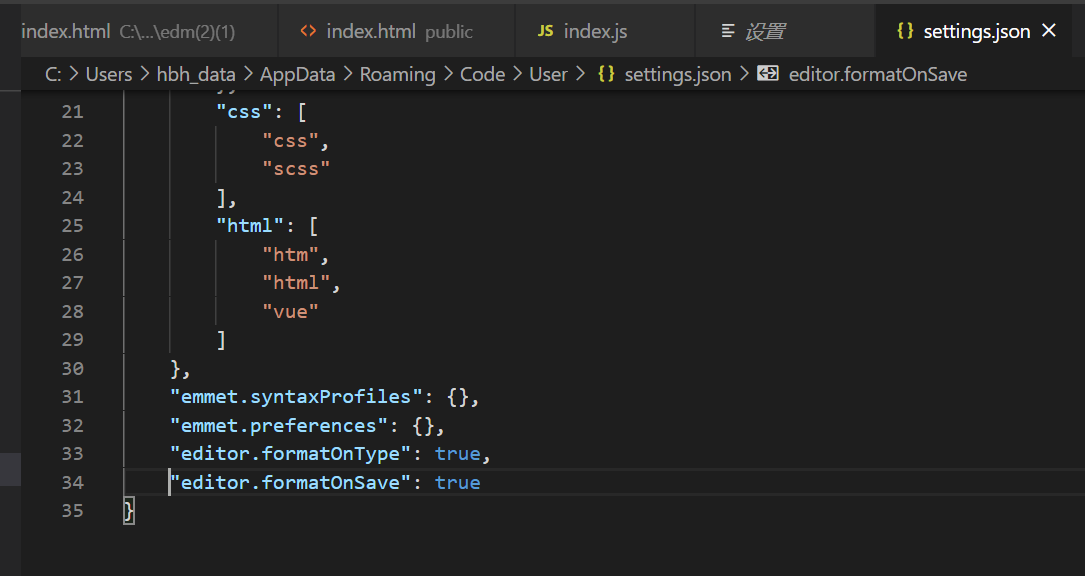
settings.json整体代码如下:
{
"explorer.confirmDelete": false,
"editor.quickSuggestions": {
"strings": true
},
"workbench.iconTheme": "vscode-icons",
"beautify.language": {
"js": {
"type": [
"javascript",
"json"
],
"filename": [
".jshintrc",
".jsbeautify"
]
},
"css": [
"css",
"scss"
],
"html": [
"htm",
"html",
"vue"
]
},
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features",
},
"[javascript]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"[css]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[less]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[sass]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[vue]": {
"editor.defaultFormatter": "octref.vetur"
},
"files.autoGuessEncoding": true,
"emmet.syntaxProfiles": {},
"emmet.preferences": {},
"editor.formatOnType": true,
"editor.formatOnSave": true
}
网站系列
1. 雪碧图制作:
接受小图片上传生成雪碧图及样式:https://www.toptal.com/developers/css/sprite-generator/
接受小图片上传生成雪碧图及样式 接受雪碧图上传生成小图片的样式:http://tools.jb51.net/code/css_sprite
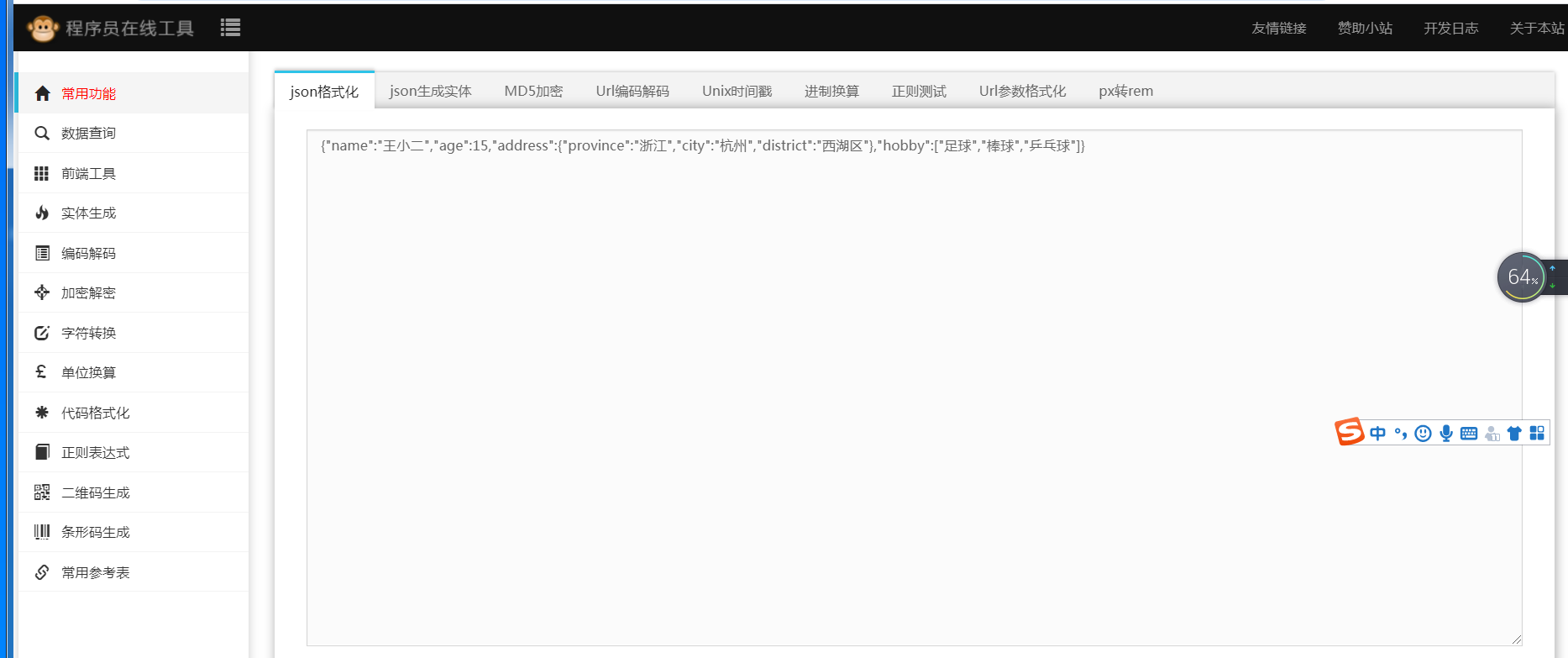
2.程序员在线工具:http://www.ofmonkey.com/
3.正则匹配:https://regexr.com/
4.css兼容处理:https://cssnext.github.io/playground/
5.css在线兼容处理:http://autoprefixer.github.io/
http://pleeease.io/play/#
6.图片压缩处理:https://tinypng.com/
7.图片格式转换:https://www.sojson.com/image/format.html
8.图片转换gif: https://www.matools.com/gif
9.程序员工具箱: https://tool.lu/
10.CSS clip-path 生成器 : https://www.html.cn/tool/css-clip-path/
http://tools.jb51.net/static/api/css3path/index.html
11.十六进制颜色码 , rgba转换: https://www.sioe.cn/yingyong/yanse-rgb-16/
12.rem转换: http://gongju.chinaadmin.cn/pxrem/
工具系列
1. PxCook.exe:计算距离,生成样式
2. FSCapture.exe:截屏
Snipaste:截屏
3. 无损图片压缩大师:快速批量压缩图片
4. Postman:接口交互
5. xampp:起服务
6. TortoiseGit:简化Git操作