1、背景
大家是否经常遇到在关闭网页的时候,会看到一个确定是否离开当前页面的提示框?想一些在线测试系统、信息录入系统等就经常会有这一些提示,避免用户有意或者无意中关掉了页面,导致数据丢失。而最近在做项目的时候有一个需求,用户在表单页面中进行操作,为了防止用户在未保存表单数据的情况下离开、刷新页面等造成数据的丢失,需要在这种操作下出现是否离开的提示框,这里面的实现过程很简单,利用了HTML DOM事件中的onunload和onbeforeunload方法。
2、解决思路
阻拦,每次就是阻拦,而阻拦又有两种方法,一种是直接return,不管return的是什么;一种是修改事件的returnValue,两者效果是一样的。
3、两个属性的对比
- 定义
- onbeforeunload :
onbeforeunload 事件在即将离开当前页面(刷新或关闭)时触发。 该事件可用于弹出对话框,提示用户是继续浏览页面还是离开当前页面。 对话框默认的提示信息根据不同的浏览器有所不同,标准的信息类似 "确定要离开此页吗?"。该信息不能删除。 但你可以自定义一些消息提示与标准信息一起显示在对话框。 注意: 如果你没有在 <body> 元素上指定 onbeforeunload 事件,则需要在 window 对象上添加事件,并使用 returnValue 属性创建自定义信息(查看以下语法实例)。 注意: 在 Firefox 与 Chrome 浏览器中,只显示默认提醒信息(不显示自定义信息)
- onunload :
onunload 事件在用户退出页面时发生。 onunload 发生于当用户离开页面时发生的事件(通过点击一个连接,提交表单,关闭浏览器窗口等等。) 注意: onunload 事件同样触发了页面载入事件(+ onload 事件)。
- onbeforeunload :
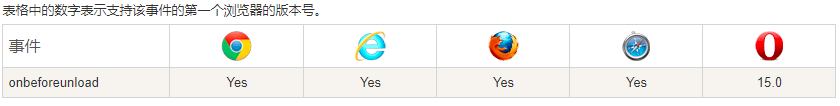
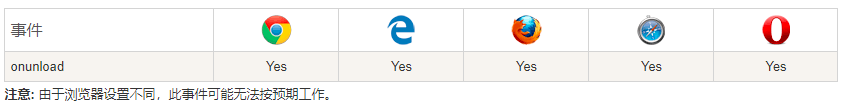
- 浏览器对onbeforeunload与onunload两个属性的支持程度
- onbeforeunload :

- onunload :

- onbeforeunload :
- 使用
- onbeforeunload :
//body中 <body onbeforeunload="beforeunloadHandler()"></body> //window中 vue写在mounted中 window.onbeforeunload = function(e) { e = e || window.event; // 兼容IE8和Firefox 4之前的版本 if (e) { e.returnValue = "您是否确认离开此页面-您输入的数据可能不会被保存"; } // Chrome, Safari, Firefox 4+, Opera 12+ , IE 9+ return "您是否确认离开此页面-您输入的数据可能不会被保存"; }; //使用addEventListener window.addEventListener("beforeunload", e => { this.beforeunloadHandler(e); });
- onunload :
//body中 <body onunload="beforeunloadHandler()"></body> //window中 vue写在mounted中 window.onunload = function(e) { e = e || window.event; // 兼容IE8和Firefox 4之前的版本 if (e) { e.returnValue = "您是否确认离开此页面-您输入的数据可能不会被保存"; } // Chrome, Safari, Firefox 4+, Opera 12+ , IE 9+ return "您是否确认离开此页面-您输入的数据可能不会被保存"; };
- onbeforeunload :
- 两者之间的区别
onbeforeunload、onunload都是在刷新或关闭时调用,可以在<body>里指定,也可以在原生的JS中在<script>脚本中通过window.方法名或者在vue的mounted里面通过window.方法名
进行指定,区别在于onbeforeunload在onunload之前执行,它还可以阻止onunload的执行。onbeforeunload是正要去服务器读取新的页面时调用,此时还没开始读取;而onunload则已
经从服务器上读到了需要加载的新的页面,在即将替换掉当前页面时调用。onunload是无法阻止页面的更新和关闭的,而 onbeforeunload 可以做到。
注意: 页面加载时只执行onload 页面关闭时先执行onbeforeunload,最后onunload 页面刷新时先执行onbeforeunload,然后onunload,最后onload
4、简单使用
- JS代码
- mounted
window.addEventListener("beforeunload", e => { this.beforeunloadHandler(e); });
- destroyed
window.removeEventListener("beforeunload", e => { this.beforeunloadHandler(e); });
- methods
/** * [beforeunloadHandler 浏览器关闭时进行用户提示] * @return {[type]} [description] */ beforeunloadHandler(e) { e = e || window.event; if (e) { e.returnValue = "您是否确认离开此页面-您输入的数据可能不会被保存"; } return "您是否确认离开此页面-您输入的数据可能不会被保存"; },
- mounted
- 在浏览器中的效果
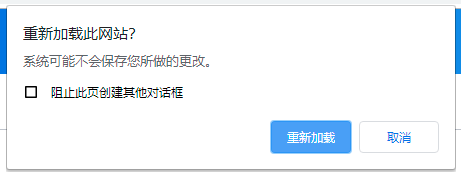
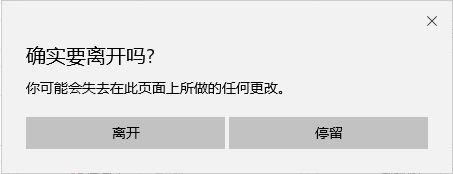
- Chrome
- 点击刷新
- Chrome

-
-
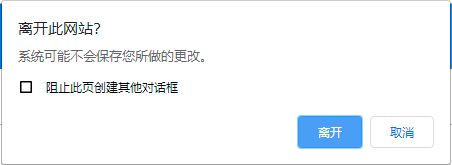
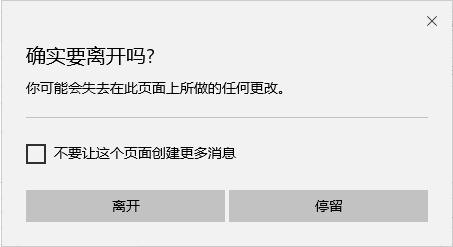
- 点击关闭
-

-
- Edge
- 点击刷新
- Edge

-
-
- 点击关闭
-

-
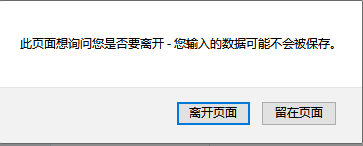
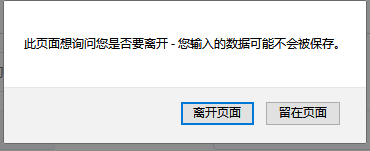
- Firefox
- 点击刷新
- Firefox

-
-
- 点击关闭
-

-
- IE
- 点击刷新
- IE

-
-
- 点击关闭
-

-
- 360(目前暂不支持该属性)
5、遇到的问题
暂无