<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
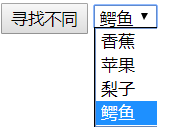
<button id="btn">寻找不同</button>
<select id="sel">
<option value="0">香蕉</option>
<option value="1">苹果</option>
<option value="2">梨子</option>
<option value="3">鳄鱼</option>
</select>
<script>
var sel = document.getElementById("sel");
var btn = document.getElementById("btn");
btn.onclick = function () {
var opt = sel.getElementsByTagName("option")[3];
opt.selected = true;
}
</script>
</body>
</html>