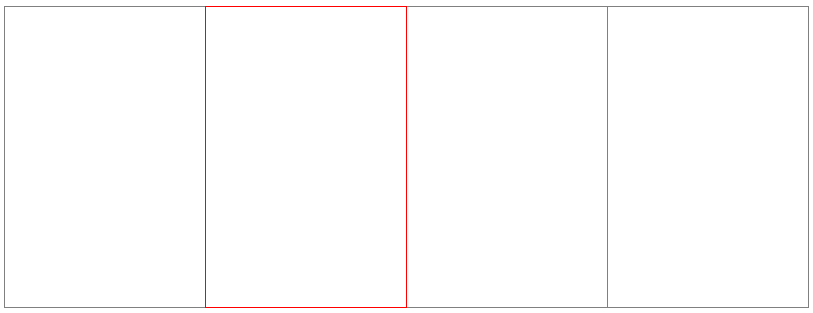
层级问题:选中的盒子显示的效果并不完整,右边的边框并没有显示红色,原因是其右边的盒子压了它的边框。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
ul{
1000px;
margin:40px auto;
}
li{
list-style:none;
200px;
height:300px;
border:1px solid #808080;
float:left;
cursor:pointer;
margin-left:-1px;
}
li:hover{
border:1px solid #ff0000;
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>

层级大小:标准流盒子,低于浮动的盒子,浮动的盒子又低于定位的盒子(高低和占不占位置无关)。
解决办法:1、必须有定位。(除去static之外)。
2、给定z-index的值为层级的值。(不给默认为0)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
ul{
1000px;
margin:40px auto;
}
li{
list-style:none;
200px;
height:300px;
border:1px solid #808080;
float:left;
cursor:pointer;
margin-left:-1px;
}
li:hover{
border:1px solid #ff0000;
position:relative;
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
ul{
1000px;
margin:40px auto;
}
li{
list-style:none;
200px;
height:300px;
border:1px solid #808080;
float:left;
cursor:pointer;
margin-left:-1px;
position:relative;
z-index:1;
}
li:hover{
border:1px solid #ff0000;
z-index:2;
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>

注意问题:
1、层级为0的盒子,也比标准流和浮动高。
2、层级为负数的盒子,比标准流和浮动低。
3、层级不取小数)
4、层级一样,后面的盒子比前面的层级高。
5、浮动或者标准流的盒子,后面的盒子比前面的层级高。
6、abselute是不占位置的,relative是站位的的。而层级的高低,是和占不占位置没有关系的。