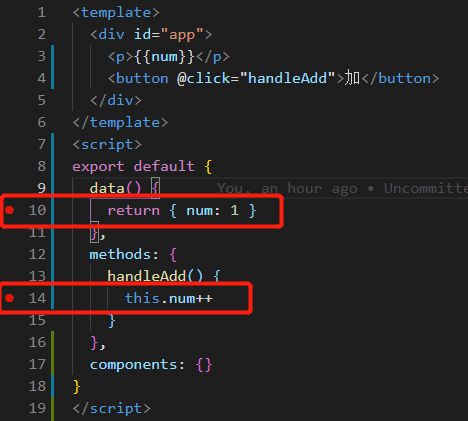
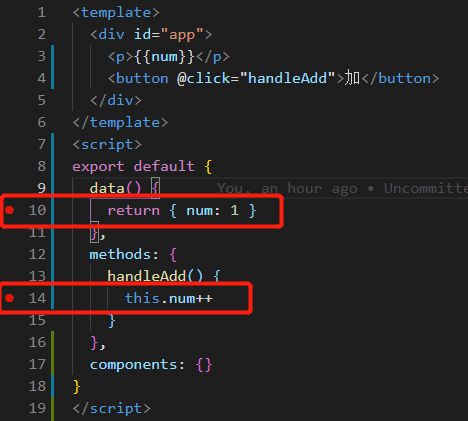
给App.vue中添加2个断点:

vue.config.js中添加配置(cli3):

vue官网(https://vuejs.org/v2/cookbook/debugging-in-vscode.html)中将这段代码粘贴到launch.json中,注意type为pwa-chrome

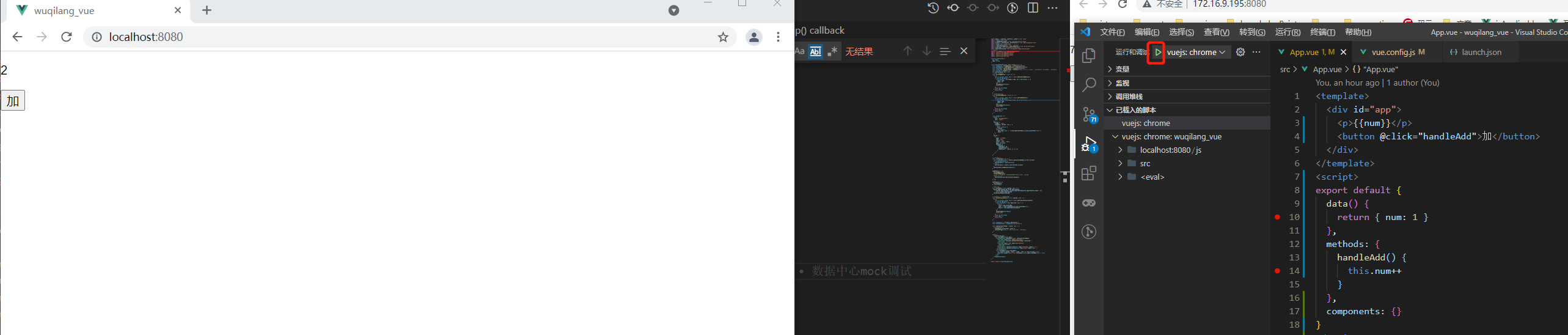
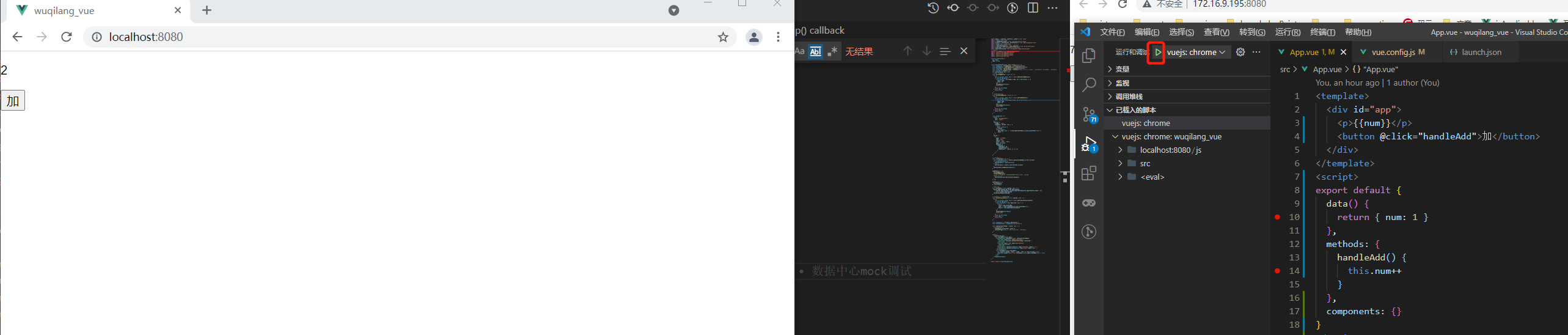
点击绿色按钮,启动新的Chrome窗口,代码执行到断点会中断

给App.vue中添加2个断点:

vue.config.js中添加配置(cli3):

vue官网(https://vuejs.org/v2/cookbook/debugging-in-vscode.html)中将这段代码粘贴到launch.json中,注意type为pwa-chrome

点击绿色按钮,启动新的Chrome窗口,代码执行到断点会中断