关于节点的兼容性:
1:获取元素的子节点
a: childNodes:获取元素的子节点,空文本,非空文本,注释,获取的比较全面,
如果只是想获取元素的子节点,请用(children)
b: children方法:可以获取元素的子节点,但是在(IE8中)除了可以获取子节点,还可以获取(注释节点) 一般情况下,
元素中不会有注释,但是如果有,可以使用(nodeType==8)来去除注释 节点
2:获取元素的父节点
parentNode:获取元素的父节点,所有浏览器都支持,我喜欢
3:获取元素的下一个元素节点
nextElementSibling:获取下一个兄弟节点,但是在ie8中,不支持这方法,需要兼容
逻辑思路:ie8中支持nextSibling这个方法,nextSibling方法中也可以获取元素节点,
只是获取的比较全面,可以单独把元素节点提取出来,达到兼容的目的

4:获取元素的上一个元素节点
previousElementSibling:同样的存在兼容问题

5:获取元素中的第一个子元素
firstElementChild:同样兼容性问题,在ie中使用(firstChild)方法,兼容封装代码,同上。
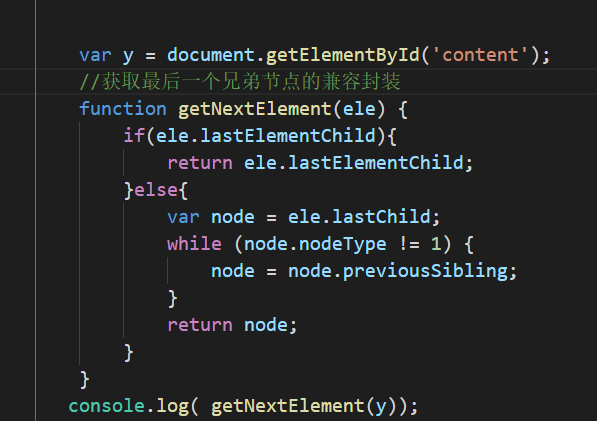
5:获取元素中的最后一个子元素
lastElementChild
:同样兼容性问题,在ie中使用(lastChild)方法,兼容封装代码,
6:克隆节点
cloneNode:
如果小括号里面有参数,参数是true,表示深克隆: 能够克隆这个标签以及标签里面所有的内容。
如果小括号里面有参数,参数是false,表示浅克隆,只能克隆当前这个标签,不会克隆这个标签里面的内容。
如果小括号里面没有参数,默认是false。
7:追加子节点
appendChild:
克隆出来的标签只存在内存中,不会主动的追加到页面上