1、基本使用
from flask import Flask,render_template app = Flask(__name__) @app.route('/') def index(): return render_template('index_filter.html',position=-9) if __name__ == '__main__': app.run(debug=True)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>过滤器的基本使用</title> </head> <body> <!--绝对值的过滤器使用--> <p>位置的绝对值:{{ position |abs }}</p> </body> </html>

2、default过滤器的详解

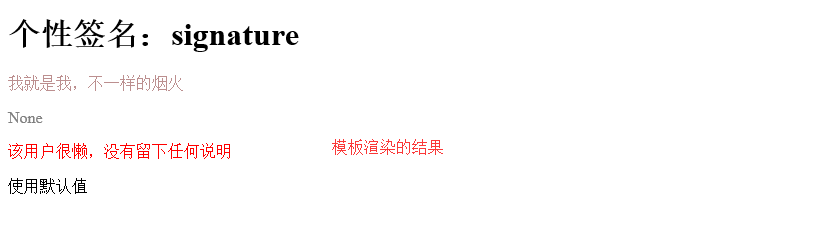
from flask import Flask,render_template app = Flask(__name__) @app.route('/') def index(): return render_template('index_filter.html',position=-9) #default默认过滤器的使用 @app.route('/user/') def user(): context = { 'signature':"我就是我,不一样的烟火", #如果introduce为None,使用过滤器default还是None, #python 中 变量显示为false的情况,0,空,None 'introduce' : None } return render_template('index_default.html',**context) if __name__ == '__main__': app.run(debug=True)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>default使用</title> </head> <body> <h1>个性签名:signature</h1> <p style="color: rosybrown">{{ signature }}</p> <!--default过滤器的使用--> <p style="color: gray">{{ introduce|default('该用户很懒,没有留下任何说明') }}</p> <!--default过滤器,如果introduce为None也会显示,如果不想它显示,后面加个参数 boolean--> <p style="color: red">{{ introduce|default('该用户很懒,没有留下任何说明',boolean=true) }}</p> <!--default过滤器,or的使用--> <p>{{ introduce or '使用默认值' }}</p> </body> </html>

3、常用的模板标签



from flask import Flask,render_template app = Flask(__name__) app.debug = True @app.route('/') def index(): context = { #这样传过去,没有渲染成js代码 'html':'<script>alert("你好!")</script>', 'lists':["zhili","xiao","da"], 'age': "18", "article":"hello python", 'aaaaaaaa': "hello python", } return render_template('common_filter.html',**context) if __name__ == '__main__': app.run()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>常见的过滤器</title> </head> <body> <!--普通渲染的html成字符串,不是超文本标记语言--> <!--<script>alert("你好!")</script>,jinja2模板会自动把<,>转义成gt,lt的形式--> <p>{{ html }}</p> <!--第一种关闭转义的方式--> {# escape就是逃离的意思#} {% autoescape off %} {{ html|escape }} <!--加个escape过滤器关闭转义--> {% endautoescape %} <!--第一中方式结束--> <!--第二种自动关闭转义的方式--> {{ html|safe }} <!--end--> <!--返回序列的第一值--> <h1>{{ lists|first }}</h1> <h2>{{ lists[0] }}</h2><!--可以像python中用列表索引取值--> <!--返回序列的最后一个元素--> <h3>{{ lists|last }}</h3> <h4>{{ lists[3] }}</h4> <!--模板格式化过滤器format的用法--> <p>{{ "我的姓名:%s"|format("小吴") }}</p> <!--模板返回元祖、列表、字典、集合、的长度length的用法--> <p>{{ lists|length }}</p> <!--模板过滤器join的用法--> <p>{{ '+'.join(lists) }}</p> <!--模板的join用法跟python一样--> <!--模板的if else语句--> {% if age|int == 18 %}<!---age|string == "18" --> <p>年龄是18</p> {% else %} <p>不是18</p> {% endif %} <!--模板replace的用法跟python yiyang --> <p>{{ article|replace("hello","aaaa") }}</p> <!--模板truncate,指定显示多少字符--> <p>{{ article|truncate(length=5) }}</p> <!--模板truncate,leeway默认长度等于5,如果length+leeway大于等于要截取的字符串长度 返回原字符串-->
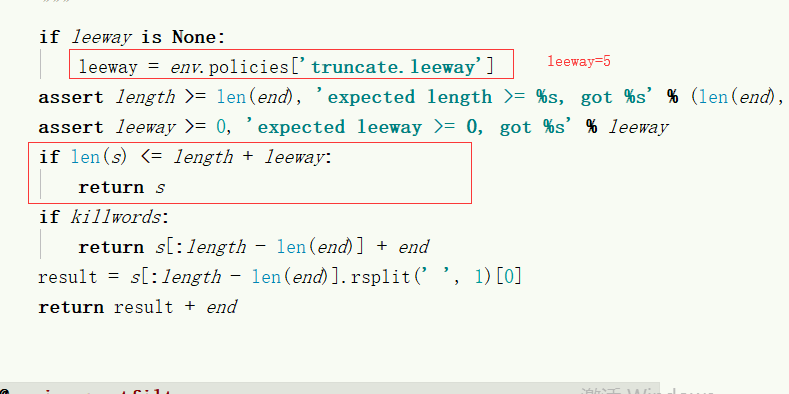
#看下truncate源码

<p>{{ article|truncate(length=7,leeway=0) }}</p> <!--striptags:删除字符串中所有的HTML标签,如果出现多个空格,将替换成一个空格--> <p>{{ html|striptags }}</p> </body> </html>