
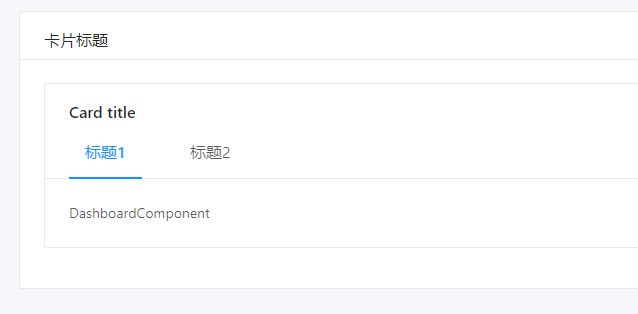
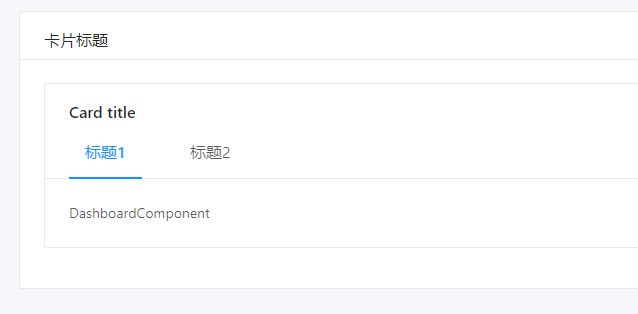
<nz-card [nzBordered]="true" nzTitle="卡片标题">
<nz-card style=" 100%;" nzTitle="Card title" [nzExtra]="extraTemplate">
<nz-card-tab>
<nz-tabset nzSize="large" [(nzSelectedIndex)]="selectIndex">
<nz-tab [nzTitle]="item.title" *ngFor="let item of tabs" (nzClick)="tabTo(item)"></nz-tab>
</nz-tabset>
</nz-card-tab>
<router-outlet></router-outlet>
</nz-card>
</nz-card>
import { Component, OnInit } from '@angular/core';
import { Router } from '@angular/router';
@Component({
selector: 'app-card-whole-consume',
templateUrl: './card-whole-consume.component.html',
styles: []
})
export class CardWholeConsumeComponent implements OnInit {
selectIndex = 0;
tabs: any[] = [
{
key: 'dashboard',
title: '标题1'
}, {
key: 'department-salary-setting',
title: '标题2'
}
];
constructor(private router: Router) { }
ngOnInit() {
this.initTab();
}
initTab() {
// 设置再次刷新页面时还是显示之前的tab
const key = this.router.url.substr(this.router.url.lastIndexOf('/') + 1);
const idx = this.tabs.findIndex(w => w.key === key);
this.selectIndex = idx;
this.router.navigateByUrl(`/cardWhole/${this.tabs[this.selectIndex].key}`);
}
tabTo(tab) {
this.router.navigateByUrl(`/cardWhole/${tab.key}`);
}
}