一、昨日内容回顾
二、今日内容总结
1.jquery的介绍
1)、为什么要用jquery?
# window.onload 事件有事件覆盖的问题,因此只能写一个事件。
# 代码容错性差
# 浏览器兼容性问题。
# 书写很繁琐,代码量多。
# 代码很乱,各个页面到处都是
# 动画效果很难实现
2)、jquery两大特点
# 链式编程
# 隐式迭代
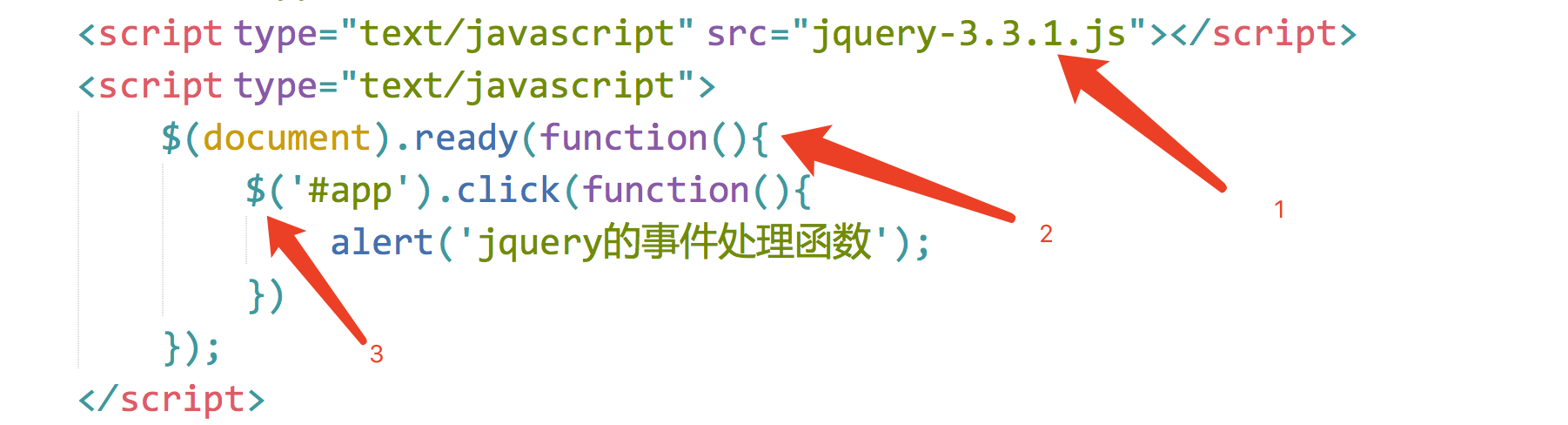
3)、jquery的引入步骤
(1)引包
(2)入口函数
(3) 功能实现代码(事件处理)

4)、jqurey的入口函数的三种写法
// 1. 文档加载完毕,图片不加载的时候,就可以执行这个函数
$(document).ready(function() {
alert(1);
})
// 2. 写法一的简单写法
$(function(){
alert(1);
})
// 3. 文档和图片都加载完毕的时候,再执行这个函数
$(window).ready(function(){
alert(1);
})
5)、jquery和js入口函数的两大不同点
区别一:书写个数b不同:
# js的入口函数只能出现一次,出现多次会存在事件覆盖的问题
# jQurey的入口函数,可以出现任意多次,并不存在事件覆盖问题
区别二:执行时机不同:
# js的入口函数是在所有的文件资源加载完毕后,才执行。这些文件资源包括:页面文档、外部的js文档、外部的css文档、图片等。
# jQuery的入口函数,是在文档加载完成后,就执行。文档加载完成指的是:DOM树加载完成后,就可以操作DOM了,不用等到所有的外部资源都加载完成。
文档加载的顺序:从上往下,边解析边执行。
6)、jQuery对象和DOM对象相互转换
# jQuery对象转换成DOM对象
$('div')[0]
# DOM对象转换成jQuery对象
$(this)
7)、jqurey内部封装原理
1、使用闭包函数实现模块化,并创建对象,在原型上添加方法
2、每次调用完一个方法之后,它的返回值是一个对象(jQuery对象)(链式编程)
3、给jQuery对象封装了属性和方法,99%的都是方法,jQuery对象是类似为数组的
4、属性:索引(与DOM对象之间转化)、length方法。
8)、DOM2级事件分为三个阶段:1.捕获阶段 2.处于目标阶段 3.冒泡阶段 (了解)
所有的事件方法都会有一个事件对象:event
2.jquery的选择器
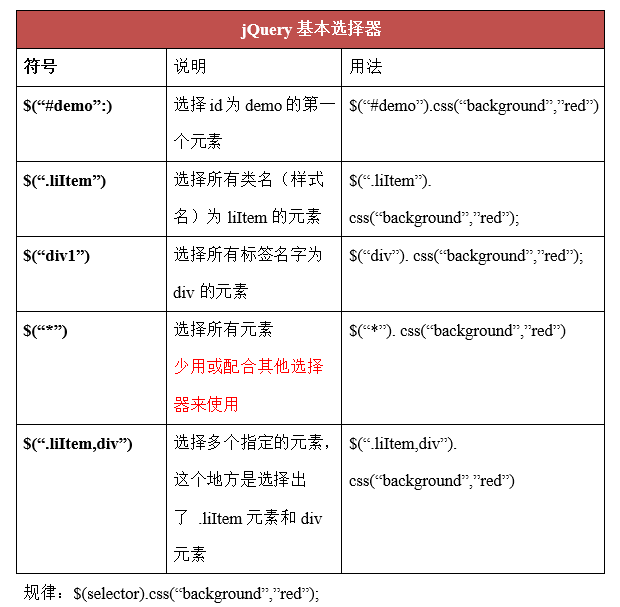
1)、基本选择器

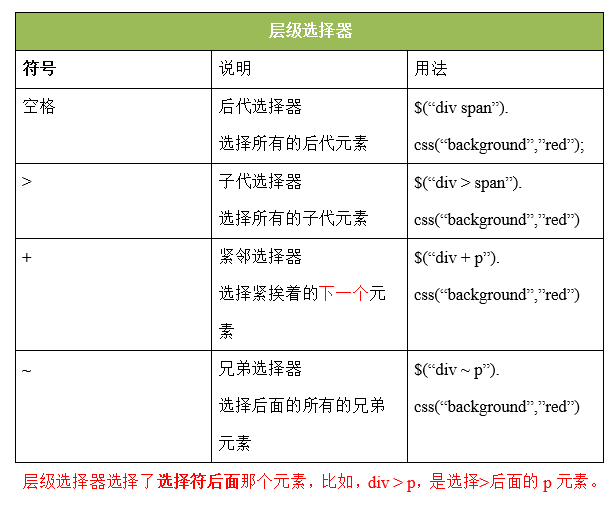
2)、层级选择器

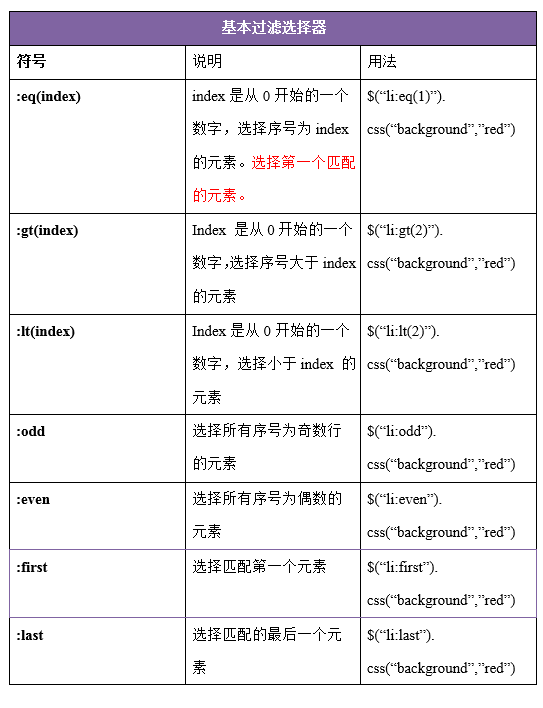
3)、过滤选择器

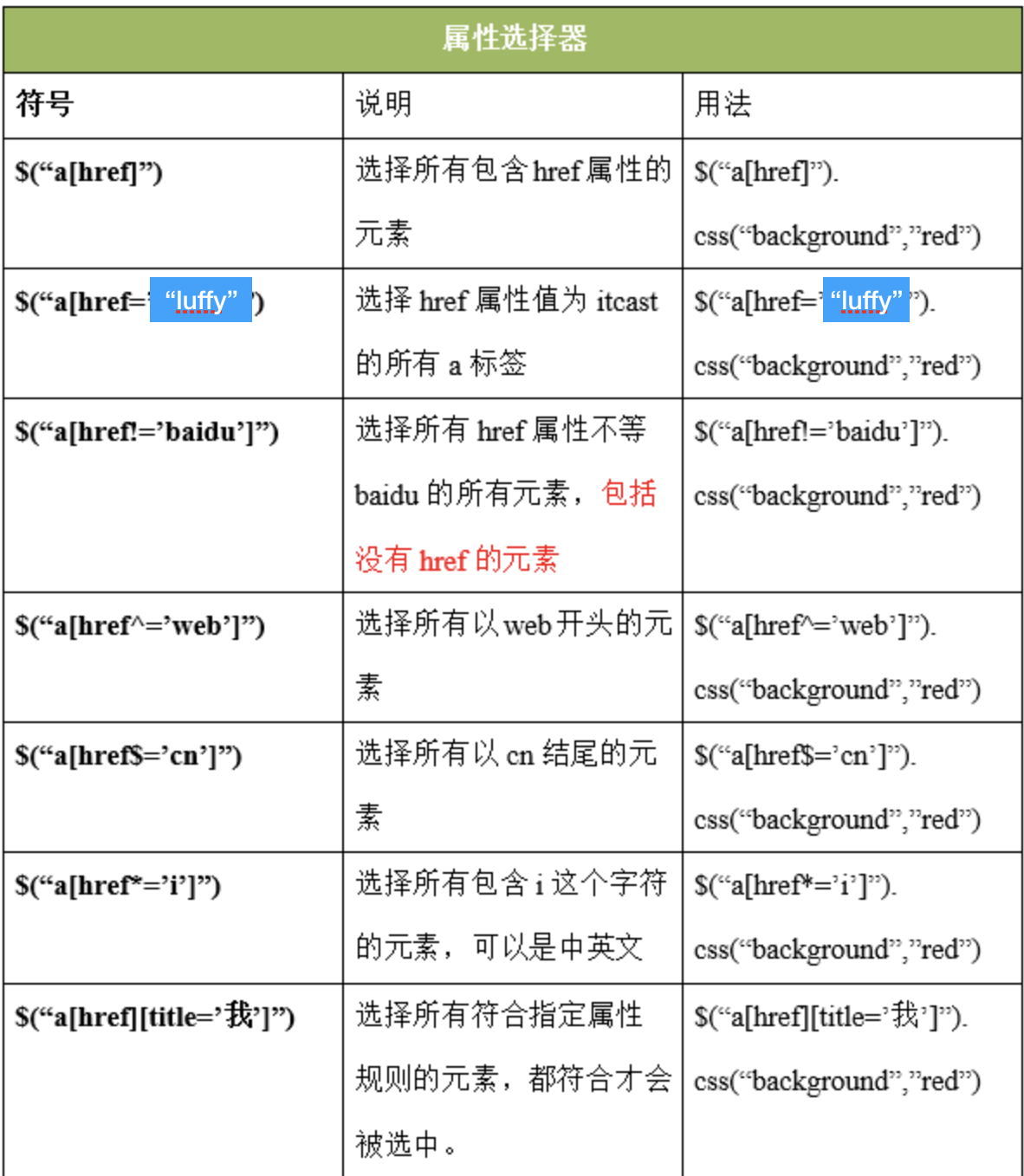
4)、属性选择器

5)、筛选选择器

3.jquery的动画效果
1)、显示隐藏动画 hide、show、toggle
2)、滑入滑出动画slideDown、slideUp、slideToggle

<!DOCTYPE html> <html> <head> <title></title> <style type="text/css"> .box{ display: none; width: 300px; height: 300px; background-color: red; } </style> </head> <body> <button class="btn">显示</button> <div class="box"> </div> <script src="jquery.js"></script> <script type="text/javascript"> var isshow = true $(document).ready(function() { $('.btn').click(function(){ // if(isshow){ // $('div').show(2000, // function(){ // isshow=false; // $('.btn').text('隐藏');}); // }else{ // $('div').hide(2000,function(){ // isshow=true; // $('.btn').text('显示'); // }); // } $('div').stop().toggle(1000,function(){ if($('.btn').text()=='隐藏'){ console.log($('.btn').text()); $('.btn').text('显示'); }else{ $('.btn').text('隐藏'); } }) }) }) </script> </body> </html>

<!DOCTYPE html> <html> <head> <title></title> <style type="text/css"> .box{ display: none; width: 300px; height: 300px; background-color: red; } </style> </head> <body> <button class="btn">显示</button> <div class="box"> </div> <script src="jquery.js"></script> <script type="text/javascript"> var isshow = true $(document).ready(function() { $('.btn').click(function(){ $('div').stop().slideToggle(1000,function(){ if($('.btn').text()=='隐藏'){ console.log($('.btn').text()); $('.btn').text('显示'); }else{ $('.btn').text('隐藏'); } }) }) }) </script> </body> </html>
3)、淡入淡出 fadeIn、fadeOut、fadeToggle
4)、自定义动画 animate
5)、停止动画

$(selector).stop(true, false);
里面的两个参数,有不同的含义。
第一个参数:
true:后续动画不执行。
false:后续动画会执行。
第二个参数:
true:立即执行完成当前动画。
false:立即停止当前动画。
PS:参数如果都不写,默认两个都是false。实际工作中,直接写stop()用的多。

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style type="text/css"> * { margin: 0; padding: 0; } ul { list-style: none; } .wrap { width: 330px; height: 30px; margin: 100px auto 0; padding-left: 10px; background-color: pink; } .wrap li { background-color: green; } .wrap > ul > li { float: left; margin-right: 10px; position: relative; } .wrap a { display: block; height: 30px; width: 100px; text-decoration: none; color: #000; line-height: 30px; text-align: center; } .wrap li ul { position: absolute; top: 30px; display: none; } </style> <script src="jquery.js"></script> <script> //入口函数 $(function() { // 需求:鼠标放入一级li中,让他里面的ul显示。移开隐藏。 var oF_li = $('.wrap>ul>li'); //绑定事件,移动至一级li,下拉显示ul oF_li.mouseenter(function(){ $(this).children('ul').stop().slideDown(1000); }); //绑定事件,移开一级li,上卷隐藏ul oF_li.mouseout(function(){ $(this).children('ul').stop().slideUp(1000); }); }) </script> </head> <body> <div class="wrap"> <ul> <li> <a href="javascript:void(0);">一级菜单1</a> <ul> <li><a href="javascript:void(0);">二级菜单2</a></li> <li><a href="javascript:void(0);">二级菜单3</a></li> <li><a href="javascript:void(0);">二级菜单4</a></li> </ul> </li> <li> <a href="javascript:void(0);">二级菜单1</a> <ul> <li><a href="javascript:void(0);">二级菜单2</a></li> <li><a href="javascript:void(0);">二级菜单3</a></li> <li><a href="javascript:void(0);">二级菜单4</a></li> </ul> </li> <li> <a href="javascript:void(0);">三级菜单1</a> <ul> <li><a href="javascript:void(0);">三级菜单2</a></li> <li><a href="javascript:void(0);">三级菜单3</a></li> <li><a href="javascript:void(0);">三级菜单4</a></li> </ul> </li> </ul> </div> </body> </html>
三、预习和扩展
1.浮动的盒子居中:

<!DOCTYPE html> <html> <head> <title></title> <style type="text/css"> .box{ width: 300px; height: 300px; background-color: red; position: fixed; left: 0; right: 0; top: 0; bottom: 0; margin: auto; } </style> </head> <body> <div class="box"></div> </body> </html>
2.vertical-align:
1) 只有在行内块设置为middle才会居中
2) 父级原始不是行内块,设置为inline-block没用,设置为table-cell可以,但是必须在标准流,relative下,而fixed,absolute,float不行。
3)不行的情况,暂时通过lineheight设置进行解决。
https://blog.csdn.net/eau93/article/details/38656907

<!DOCTYPE html> <html> <head> <title></title> <style type="text/css"> *{padding: 0; margin: 0;} .box{ /* position: absolute;*/ float: left; display: table-cell; /* line-height: 100px;*/ width: 1260px; height:100px; background-color: #A29F9F; vertical-align: middle; text-align: center; } </style> </head> <body> <div class="box"> <!-- 你好 --> <img src="logo_top_red.png"> </div> </body> </html>
3. attr和prop()获取和设置属性的区别
- 对于HTML元素本身就带有的固有属性,在处理时,使用prop方法。
- 对于HTML元素我们自己自定义的DOM属性,在处理时,使用attr方法。
4.设置border输出小三角CSS
#box{
height: 0;
0;
border-top: 10px solid black;
border-left: 10px solid green;
border-right: 10px solid blue;
border-bottom: 10px solid red;
}
