结对第二次——疫情统计可视化的实现
| 这个作业属于哪个课程 | 课程地址 |
|---|---|
| 这个作业要求在哪里 | 作业地址 |
| 结对学号 | 221701323 221701315 |
| 这个作业的目标 | 阅读构建之法 疫情可视化程序具体实现 |
| 作业正文 | .... |
| 其他参考文献 | csdn博客 博客园 echarts官方教程 Axure教程 |
Github地址
代码规范
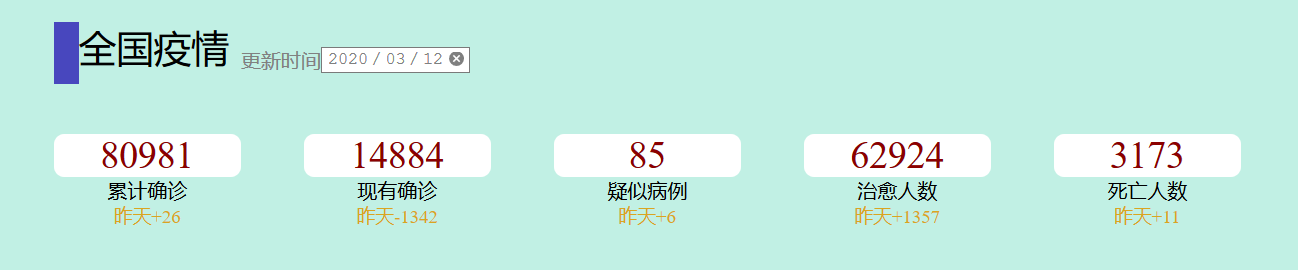
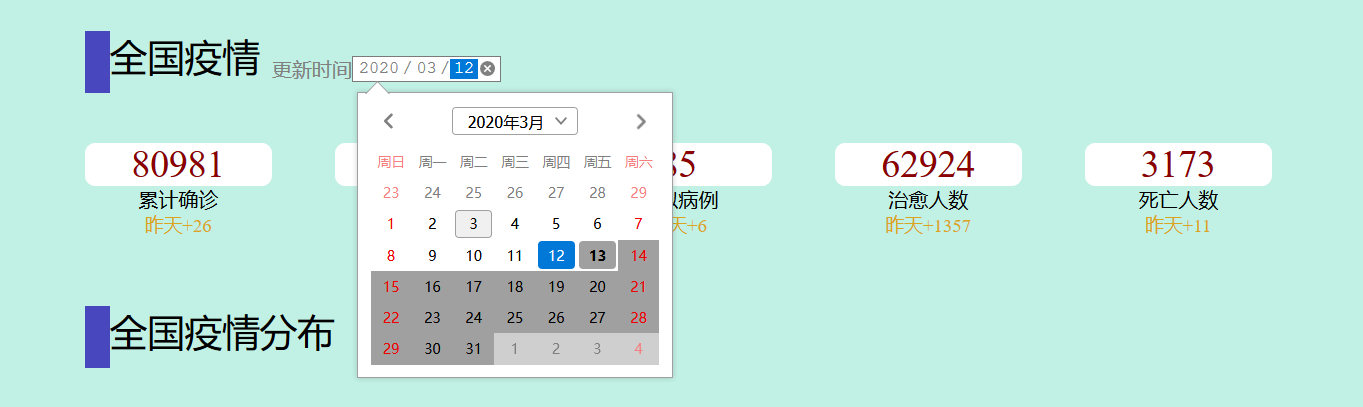
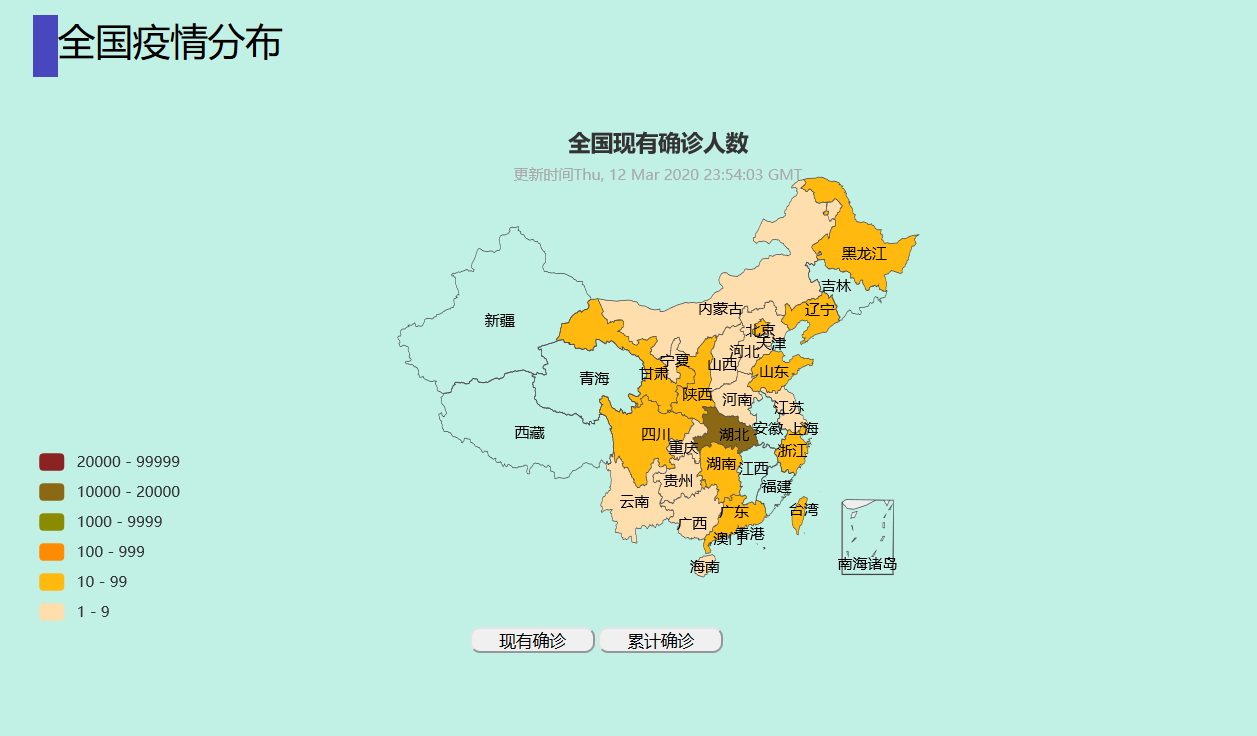
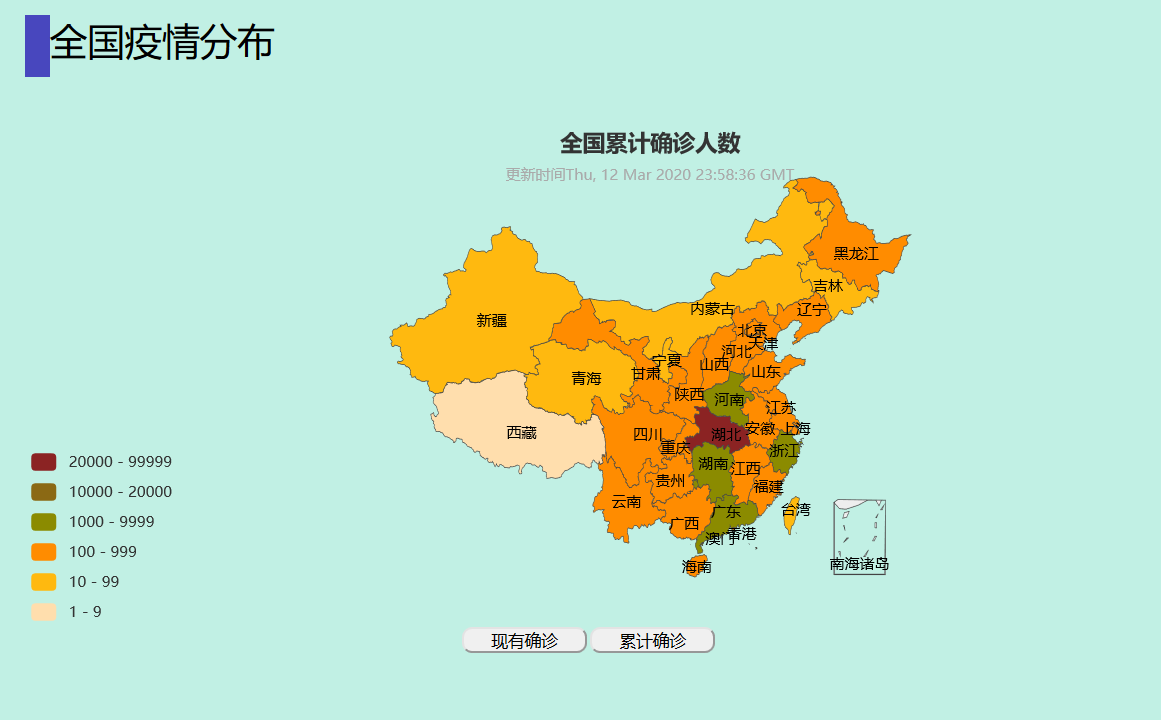
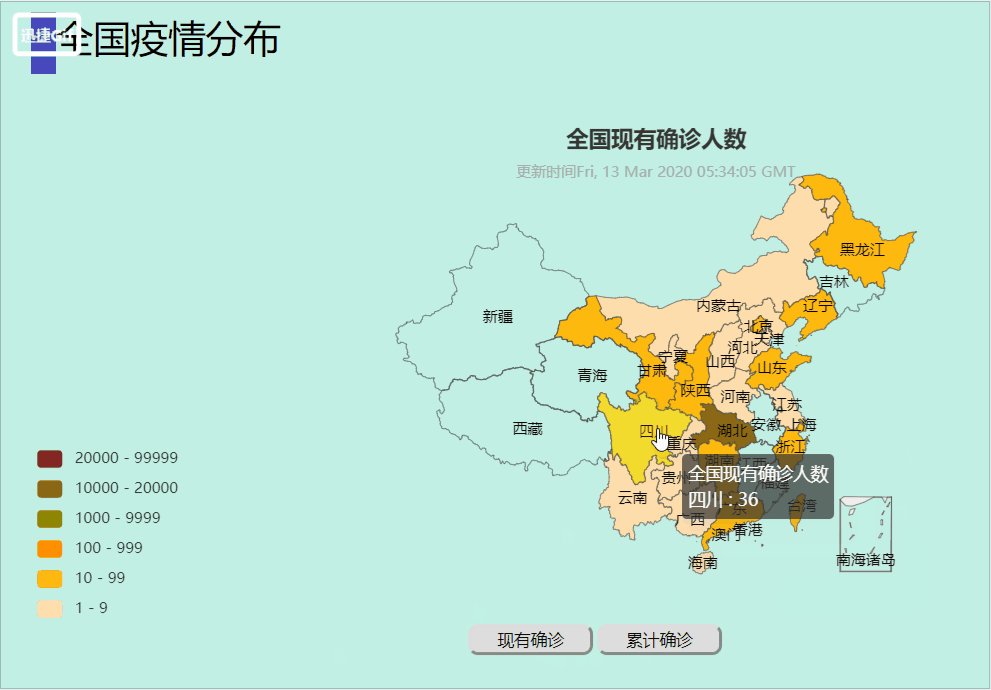
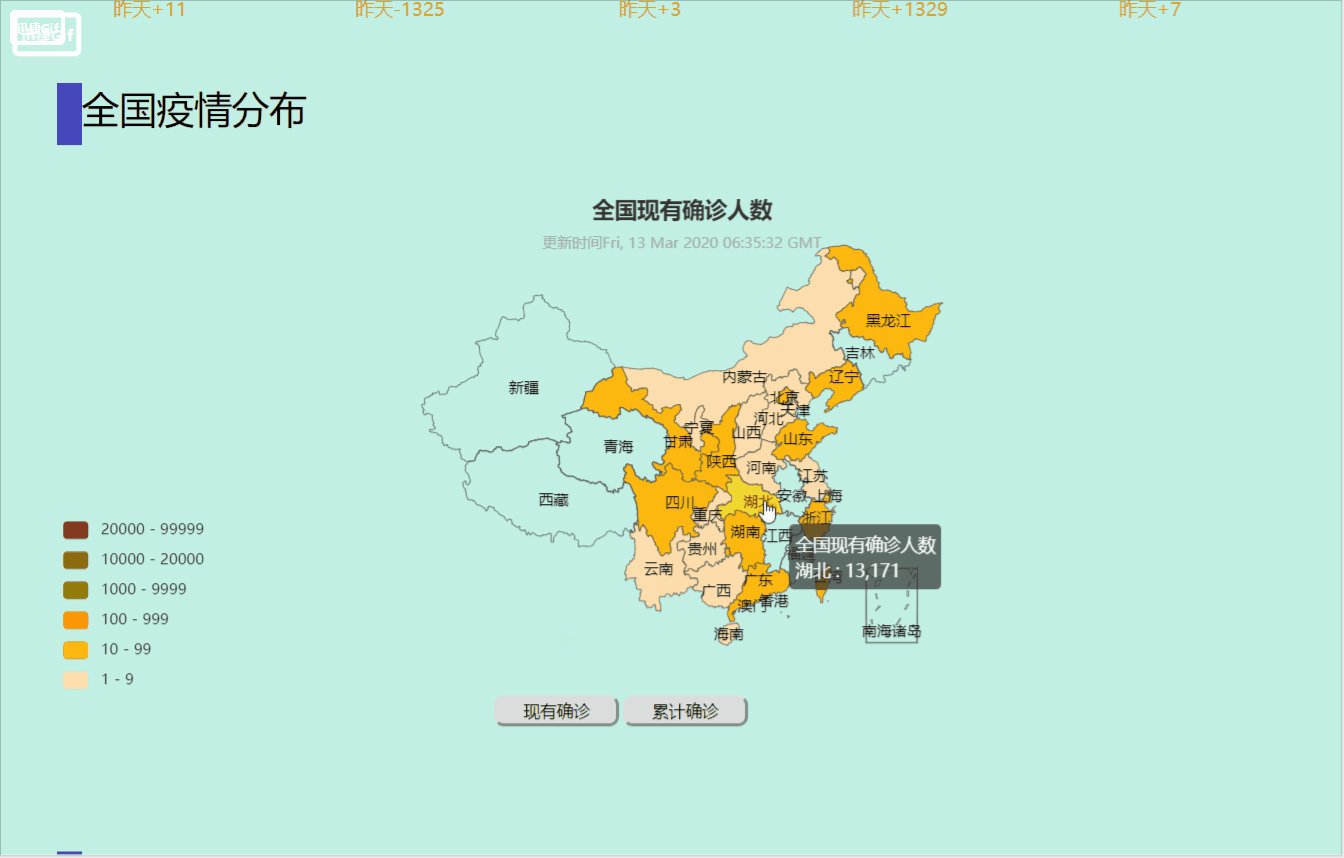
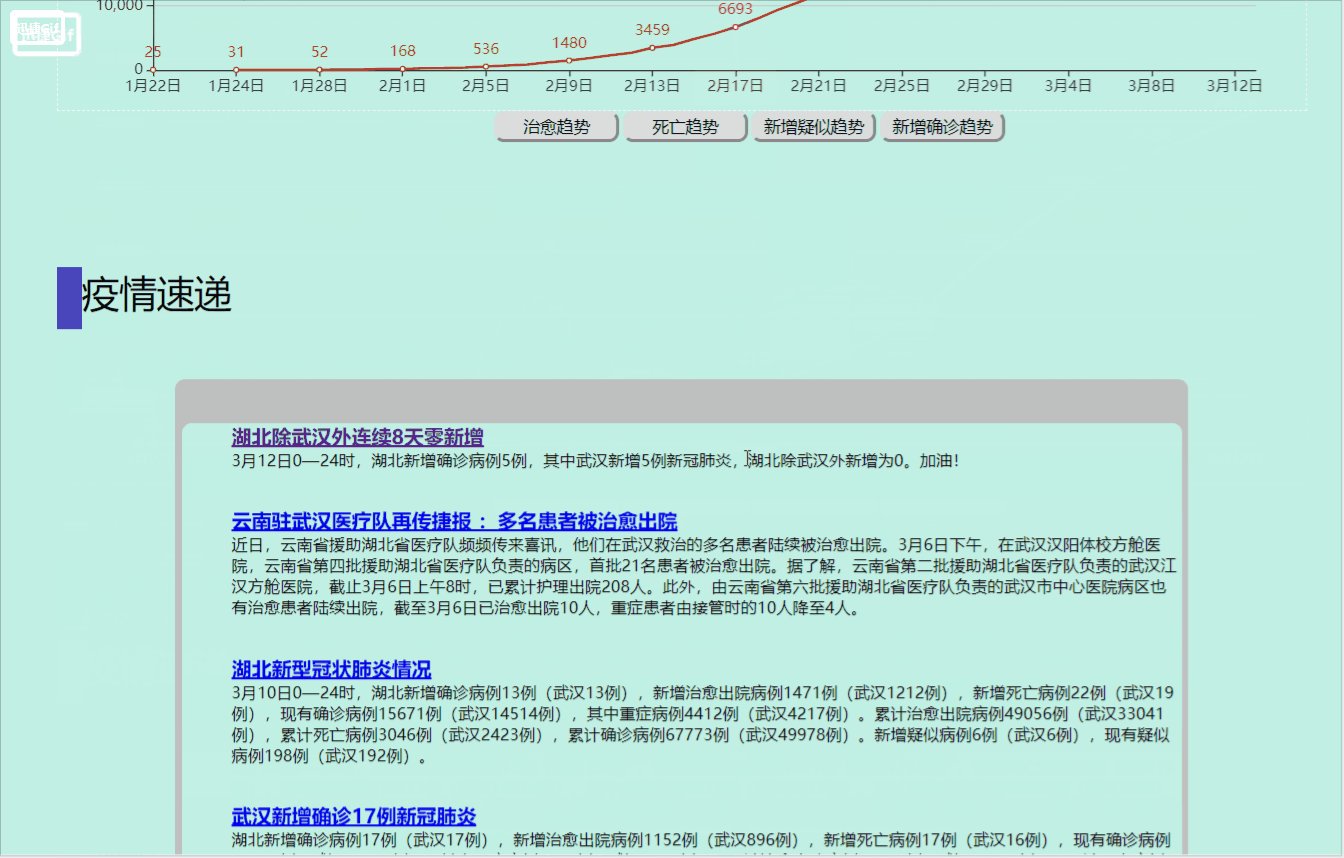
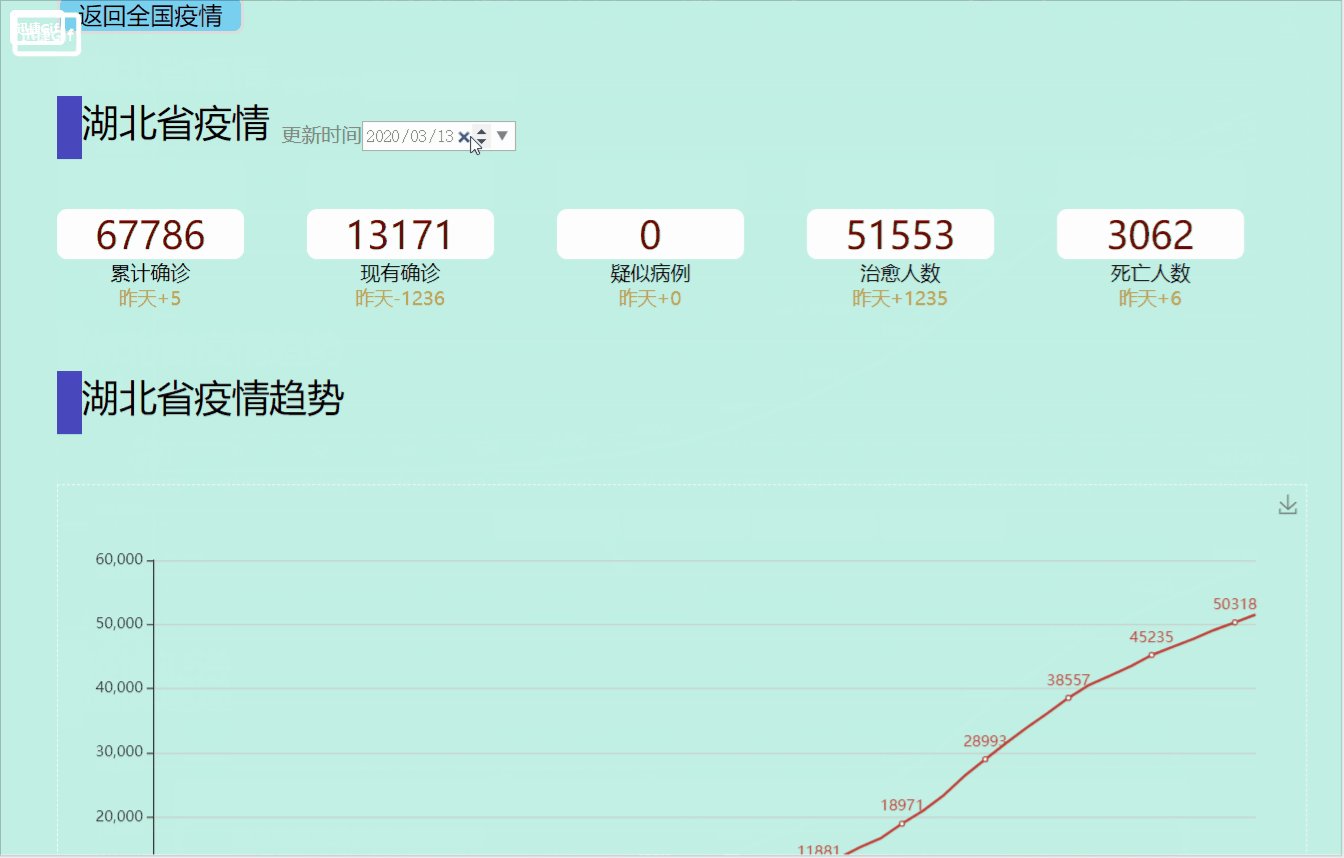
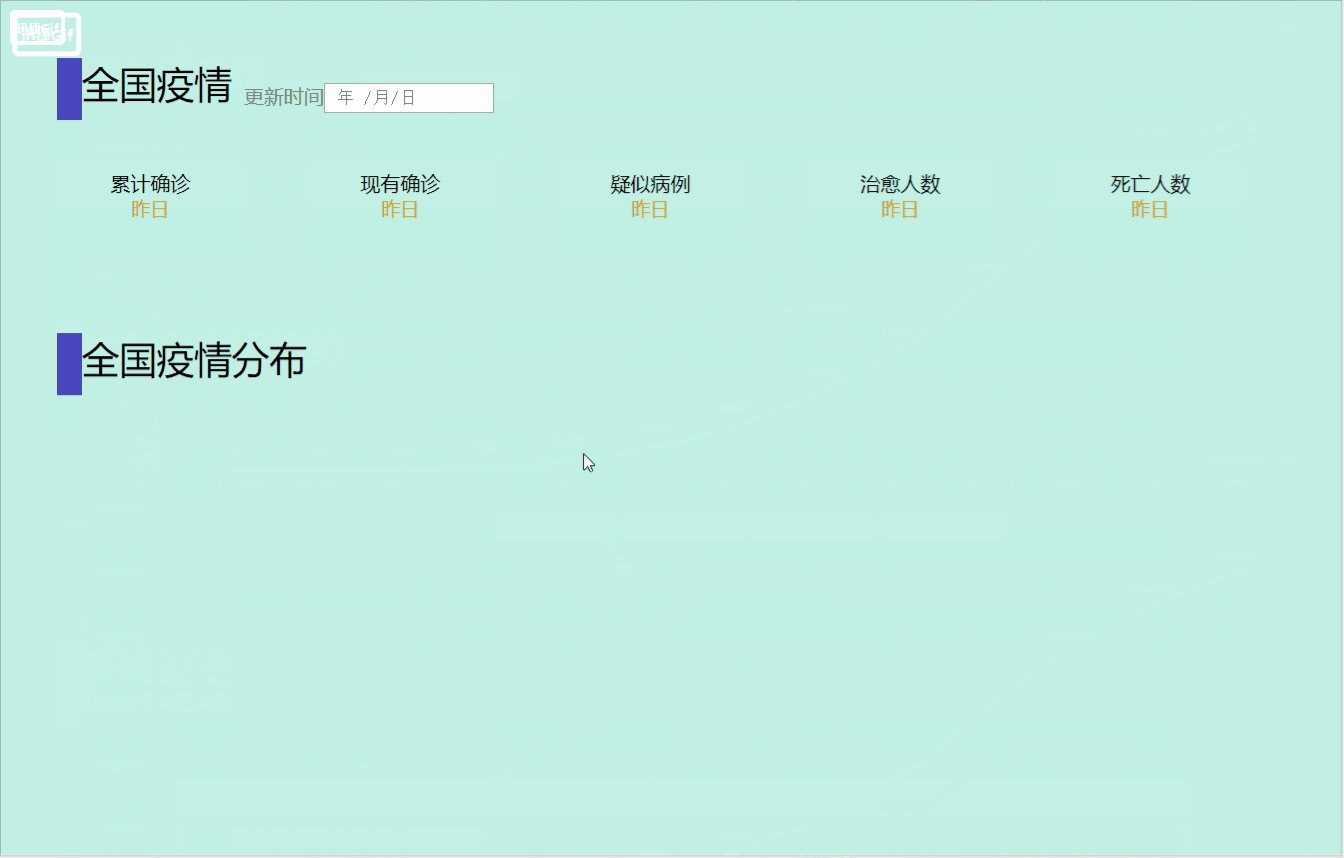
成品展示















结对过程
首先确定了时间安排,然后将任务分割成几个小任务,在博客中有提到图表可以使用echarts来对数据进行处理,然后就去官网寻找教程,然后在网络上寻找提供数据的api,使用到项目当中,再从html css javasript三个方面对网页进行设计




设计实现
先根据原型设计基本的html框架结构,预留放置图表的div,将原型所展示的基本框架写好,然后根据原型进行编写css代码,对界面进行美化,将预置图表的空间进行修饰,为后期的js代码插入图表准备,最后也是最关键的有关js的编写,先在网上寻找提供有关疫情人数的api接口和有关中国地图的js文件以及echarts文件,将这些接口里提供的数据用javascipt语言对json进行解析,将数据获取,在使用echarts将这些获取的数据进行处理,用图表的形式呈现,然后使用事件响应模型在地图上进行交互,鼠标停留和点击分别相应不同的事件

代码说明
<body>
<div id="contant">
<div id="showData">
<div class="head">
<span class="head-point"></span>
<span class="head-text">全国疫情</span>
<div id="time">更新时间</div>
<input id="currentTime" type="date"/>
</div>
<div id="data">
<div class="list">
<span id="currentConfirmedCount_number">78632</span>
<span class="text">累计确诊</span>
<span class="compane">昨日</span>
</div>
<div class="list">
<span id="nowConfirmed_number">42942</span>
<span class="text">现有确诊</span>
<span class="compane">昨日</span>
</div>
<div class="list">
<span id="seemConfirmed_number">2358</span>
<span class="text">疑似病例</span>
<span class="compane">昨日</span>
</div>
<div class="list">
<span id="cure_number">32943</span>
<span class="text">治愈人数</span>
<span class="compane">昨日</span>
</div>
<div class="list">
<span id="dead_number">2747</span>
<span class="text">死亡人数</span>
<span class="compane">昨日</span>
</div>
</div>
</div>
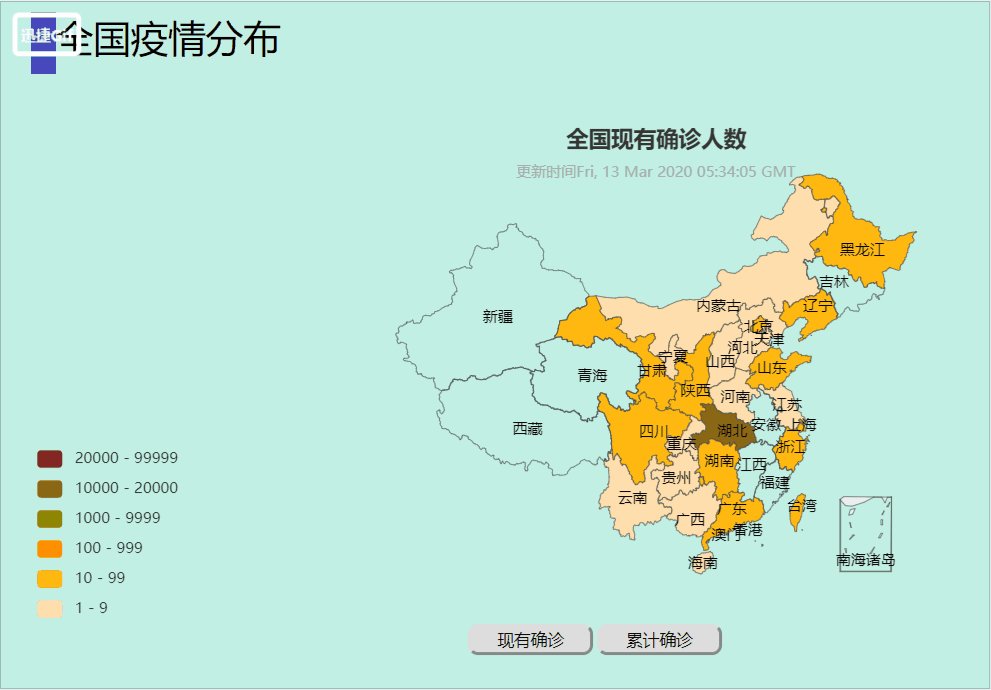
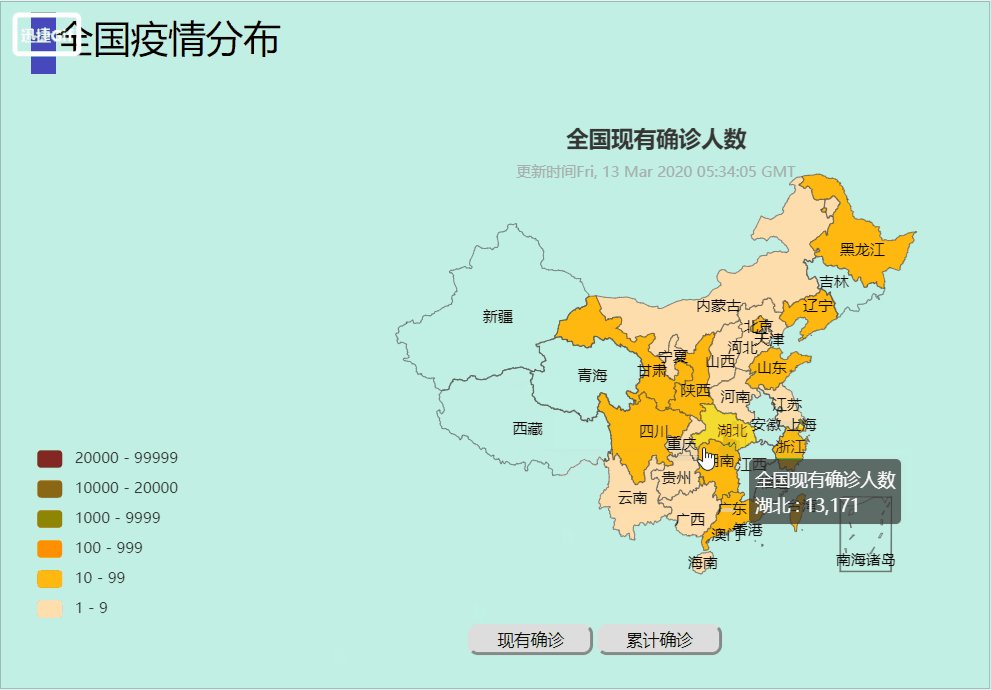
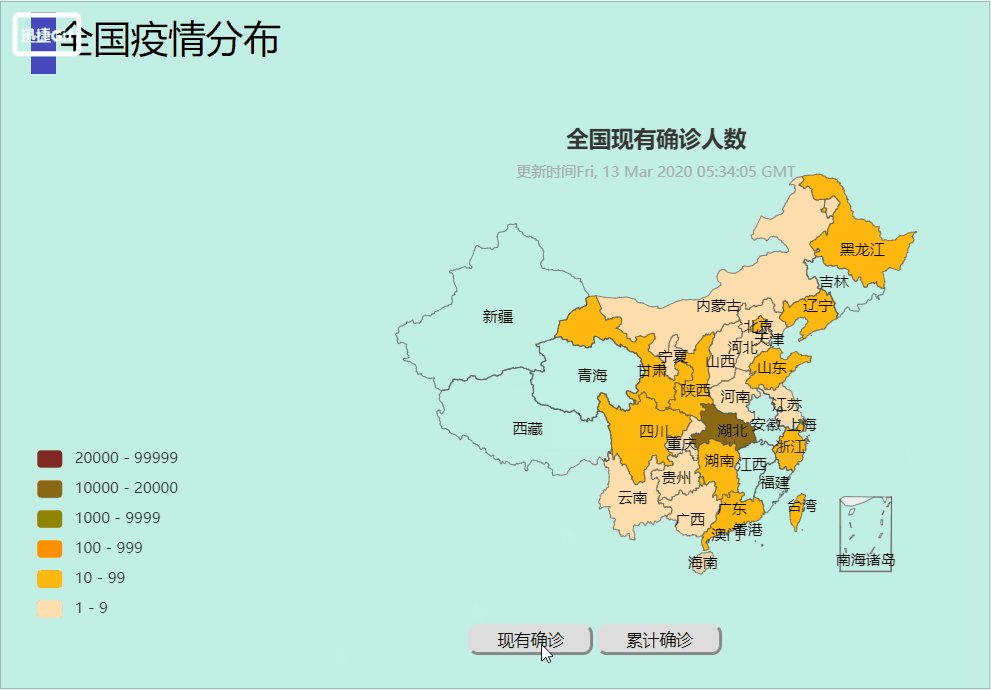
<div id="showMap">
<div class="head">
<span class="head-point"></span>
<span class="head-text">全国疫情分布</span>
</div>
<div id="map" style=" 80% auto; height: 400px;"></div>
<div class="button-position">
<button id="currentConfirmedCount_map">现有确诊</button>
<button id="confirmedCount_map">累计确诊</button>
</div>
</div>
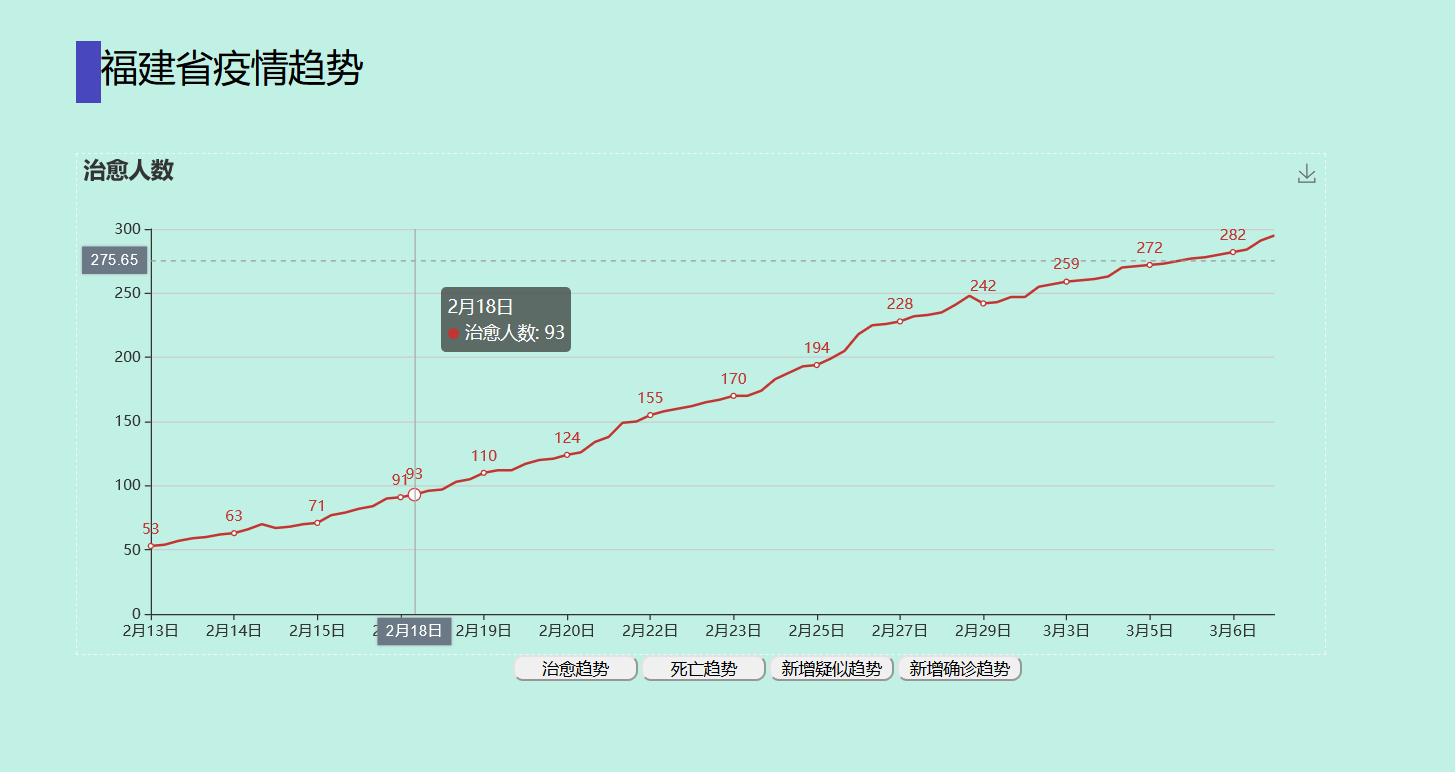
<div id="lineChartarea">
<div class="head">
<span class="head-point"></span>
<span class="head-text">全国疫情趋势</span>
</div>
<div id="lineChart"></div>
<div class="button-position">
<button id="cured_line">治愈趋势</button>
<button id="dead_line">死亡趋势</button>
<button id="suspectedIncr_line">新增疑似趋势</button>
<button id="confirmedIncr_line">新增确诊趋势</button>
</div>
</div>
<div id="newsList">
<div class="head">
<span class="head-point"></span>
<span class="head-text">疫情速递</span>
</div>
<div id="News">
<ul id="list">
</ul>
<span id="more">查看更多内容</span>
</div>
</div>
</div>
<script src="../js/echarts.min.js"></script>
<script src="../js/china.js"></script>
<script src="../js/jquery.min.js"></script>
<script src="../js/getData.js"></script>
<script src="../js/news.js"></script>
<script src="../js/index.js"></script>
</body>
这部分代码是html代码,主要描述的是网页的主体框架和一些基本内容,全国的疫情情况放置在最开头,展示全国各类型人数的总和,然后是为echarts图表预留的div在后面加载的js文件将获取网上的数据以后形成图表,然后是一些有关疫情新闻预留的div,最后是加载javascript文件
//返回最新发布的内容,全国的状况
// latest
//1:返回最新数据(默认)
// 0:返回时间序列数据
function GET_timeData(i) {
var timeData;
$.ajax({
async: false,
type: 'get',
url: 'https://lab.isaaclin.cn/nCoV/api/overall',
dataType: 'json',
data: {
latest: i,
},
error: function (XmlHttpRequest, textStatus, errorThrown) {
alert("操作失败!");
},
success: function (result) {
timeData = result.results;
// console.log(timeData);
}
});
return timeData;
}
//将从GET_timeData(i)获取的数据处理后返回用于Date数据
//参数provinceName
//=省份名时返回该省份的数据
//=null时返回全国数据
//全国数据还为根据选择的date选取数据
//接口的全国数据可能会出现没有新增的数据(未处理)
//省份的数据没有新增数据(未处理)
function timeData(areaData,date) {//整理数据,获取合理的数据
var data = null;
areaData.forEach(element => {
if (data == null) {
var time = new Date(element.updateTime);
if (time.getMonth() == date.getMonth() && time.getDate() == date.getDate()) {
data = element;
}
}
});
if(data==null){
data=areaData[0];
}
var Data = {
currentConfirmed: {//现存确诊人数
count: data.currentConfirmedCount,
Incr: data.currentConfirmedIncr
},
confrimed: {//累计确诊人数
count: data.confirmedCount,
Incr: data.confirmedIncr
},
cured: {//治愈人数
count: data.curedCount,
Incr: data.curedIncr
},
dead: {//死亡人数
count: data.deadCount,
Incr: data.deadIncr
},
serious: {//重症病例人数
count: data.seriousCount,
Incr: data.seriousIncr
},
suspected: {//疑似病例人数
count: data.suspectedCount,
Incr: data.suspectedIncr
}
};
return Data;
}
// 接口介绍
// 返回自2020年1月22日凌晨3:00(爬虫开始运行)至今
// 中国所有省份、地区或直辖市及世界其他国家的所有疫情信息变化的时间序列数据(精确到市),
// 能够追溯确诊/疑似感染/治愈/死亡人数的时间序列。
// latest
// 1:返回最新数据(默认)
// 0:返回时间序列数据
// province 省份、地区或直辖市,如:湖北省、香港、北京市。
//函数介绍
//可选参数provinceName
//null:返回所有的数据
//省份名:返回省份的数据
function GET_areaData(i, provinceName) {
var DATA;
$.ajax({
async: false,
type: 'get',
url: 'https://lab.isaaclin.cn/nCoV/api/area',
dataType: 'json',
data: {
latest: i,
province: provinceName
},
error: function (XmlHttpRequest, textStatus, errorThrown) {
alert("操作失败1!");
},
success: function (result) {
DATA = result.results;
// console.log(DATA);
}
});
return DATA;
}
//调用GET_areaData(1, null)获取最新的所有数据
//选取countryName属性为中国的数据
//构成地图数据
function mapDate(type,areaData) {
var n = 0;
var data = new Array();
areaData.forEach(element => {
if (element.countryName == "中国") {
if (type == "confirmedCount") {
data[n] = { name: element.provinceShortName, value: element.confirmedCount }
n++;
} else {
data[n] = { name: element.provinceShortName, value: element.currentConfirmedCount }
n++;
}
}
});
return data;
}
//获取全国的历史数据
//类型有:
// confirmedNum
// curesNum
// date
// deathsNum
// suspectedNum
function historyData() {
var data;
$.ajax({
async: false,
type: 'get',
url: 'http://www.dzyong.top:3005/yiqing/history',
dataType: 'json',
data: {
},
error: function (XmlHttpRequest, textStatus, errorThrown) {
alert("操作失败!");
},
success: function (result) {
data = result.data;
// console.log(result);
}
});
return data;
}
//通过historyData()获取全国的历史数据
//根据type可选取不同的数据
// curesNum、deathsNum可直接用
// confirmedNum、suspectedNum需要进行处理,获得增量,而不是直接量
//已完成cured
function array_change(in_list)
{
var length=in_list.length;
var out_list=new Array(length);
for(var i=0;i<length;i++)
{
if(i==0)
{
out_list[i]=in_list[i];
}
else
{
out_list[i]=in_list[i]-in_list[i-1];
}
}
return out_list;
}
//从GET_chinaData(type)获取数据绘制线图
//可选类型包括
//confirmedCount
//cured
//还为实现类型
//confirmedIncr
//dead
function inLineChart(type) {
var title;
if (type == "suspectedIncr") {
title = "累计确诊人数";
}
if (type == "cured") {
title = "治愈人数";
}
if (type == "confirmedIncr") {
title = "新增确诊人数";
}
if (type == "dead") {
title = "死亡人数";
}
var mydata = GET_chinaData(type);
var option = {
title: {
text: title
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
label: {
backgroundColor: '#6a7985'
}
}
},
toolbox: {
feature: {
saveAsImage: {}
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [
{
type: 'category',
boundaryGap: false,
data: mydata.name
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: title,
type: 'line',
stack: '总量',
label: {
normal: {
show: true,
position: 'top'
}
},
areaStyle: {},
data: mydata.value
}
]
};
var chart = echarts.init(document.getElementById('lineChart'));
chart.setOption(option);
}
<构建之法>阅读体会
首先描述了一些主流的代码规范,给定了一些在以后的工作当中非常有效的编码规范,在结对编程当中,可能双方都会遇见一些沟通,能力,想法等方面的差异,应该尽量调整自己,让自己可以适应队友的节奏,也体会到个人能力有限,每个人应该积极的参与到团队的项目建设当中,在团队中负责做好自己的部分,并且争取给他人一些帮助,提升自己的交流能力,可以在团队当中表达自己的想法,并且让团队的其他人可以理解你的想法,这需要良好的表达能力,在编程过程当中应该不断地复查自己的代码,确保准确性,避免在后期出现问题之后,花大量的时间进行debug。
心路历程及队友评价
在第一次结对的过程当中,对整个项目有了一些粗浅的了解,基本的原型和交互跳转逻辑已经大致了解,所以在项目下来以后队友就在进行基本功能的完成,而我在进行一些简单文档的编写,在队友强大的支持之下,整个项目在一步步的走向完善,队友在编程实现以及其他方面都给了我很大的帮助,在被我无情拖后腿的时候可以拉动我参与当中,虽然做出的贡献不多,但是收获也有,在代码的规范化中给我提供了示例,提高了我对编码的规范的理解,在一些不理解的地方也细心的给我讲解,能够合理的安排整个项目的时间分配和每个人负责的部分,并且可以准时并且高效的完成自己的任务,在项目当中可以涌现非常多的创意再添加到项目当中,完善和提升整个项目的使用体验