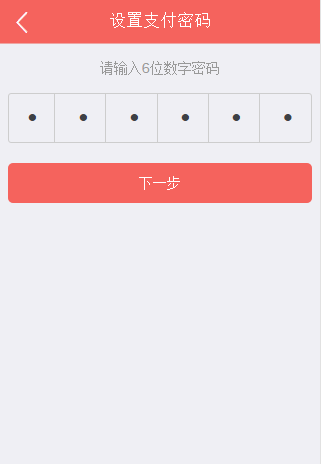
先看图

代码实现:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>6位密码输入</title> 6 <meta name="viewport" content="initial-scale=1, maximum-scale=1"> 7 <script src="http://cdn.bootcss.com/zepto/1.0rc1/zepto.min.js"></script> 8 <style> 9 body{ 10 margin: 0; 11 padding: 0; 12 } 13 .pwd-box { 14 width: 95%; 15 padding-left: 1px; 16 position: relative; 17 border: 1px solid #cdcdcd; 18 border-radius: 3px; 19 over-flow: hidden; 20 margin: 0 auto; 21 margin-bottom: 1rem 22 } 23 .pwd-box input[type="tel"] { 24 width: 100%; 25 height: 48px; 26 color: transparent; 27 position: absolute; 28 top: 0; 29 left: 0; 30 border: 0; 31 font-size: 18px; 32 opacity: 0; 33 z-index: 1; 34 letter-spacing: 35px 35 } 36 .fake-box input { 37 width: 14.2%; 38 height: 48px; 39 border: 0; 40 border-right: 1px solid #cdcdcd; 41 text-align: center; 42 font-size: 30px; 43 background-color: transparent 44 } 45 .fake-box input:nth-last-child(1) { 46 border: 0 47 } 48 </style> 49 </head> 50 <body> 51 <div class="pwd-box" id="sixpwd"> 52 <input type="tel" maxlength="6" class="pwd-input" id="pwd-input" /> 53 <div class="fake-box"> 54 <input type="password" readonly="" /> 55 <input type="password" readonly="" /> 56 <input type="password" readonly="" /> 57 <input type="password" readonly="" /> 58 <input type="password" readonly="" /> 59 <input type="password" readonly="" /> 60 </div> 61 </div> 62 <script> 63 var $input = $(".fake-box input"); 64 $("#pwd-input").on("input", function() { 65 var pwd = $(this).val().trim(); 66 for (var i = 0, len = pwd.length; i < len; i++) { 67 $input.eq("" + i + "").val(pwd[i]); 68 } 69 $input.each(function() { 70 var index = $(this).index(); 71 if (index >= len) { 72 $(this).val(""); 73 } 74 }); 75 if (len == 6) { 76 //执行其他操作 77 } 78 }); 79 </script> 80 </body> 81 </html>
参考1:原文1 (在样式上我做了优化调整),http://blog.csdn.net/qiuqingpo/article/details/50070183
参考2: 纯js css,http://jsfiddle.net/pj7dvLdu/