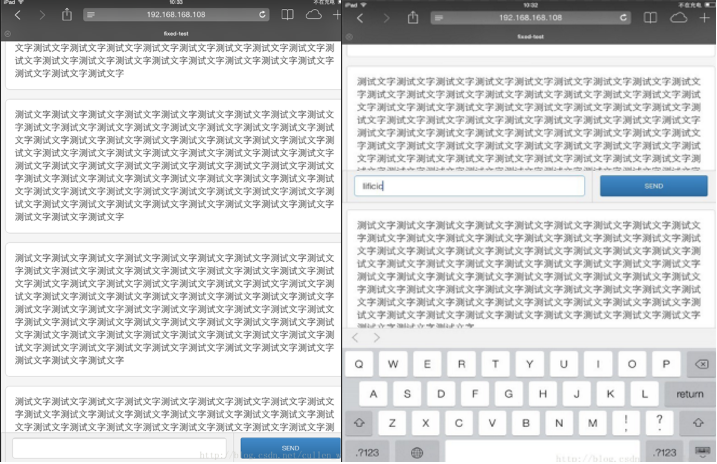
首先看一下我要解决的问题,第一张图是正常的情况下,第二张图是点击了输入框之后的情况,就是要解决此问题~!

百度了一下解决方法,好像有以下的一些方法:
1. iscroll
2. Jquery Mobile
3. 监听屏幕滚动事件给 #footer 赋值
由于本人新手,第1,2种的方法就没学过,所以暂时不用这2方法,来看第三种:监听屏幕滚动事件给 #footer 赋值
1. 首先设置 #footer 的 position 的值为 absolute
2. 然后用$(window).scroll() 来监听,再给 #footer 设置坐标( top 属性)
不过这方法我感觉有点不好,就是ios设备在拖动屏幕的时候,页面DOM的操作会被挂起,就是说你手指滚动屏幕的时候页面会定死,当你的手指离开了屏幕后,dom的操作才执行。所以我也不用这种方式了。。
下面说下我用的另类方式,
1. 监听input输入框获取焦点事件 $().focus()
2. 把屏幕滚动到底部 $window scroll to bottom
3. 把 #footer 的 position 属性设置成 static (或者absolute)
这样 #footer 就会定位到最底部(但不是固定) 为什么我要这么做呢? 因为呢,移动设备弹出虚拟键盘的时候,页面可见的地方已经很少了,一般情况在输入的状态下是不会拖动屏幕的了,所以就采用这种方式。
4. 监听 input 失去焦点事件 $().blur()
5. 然后把 #footer 的 position 属性设置成 fixed。
这样就好了。。。。
总结来说就是触发虚拟键盘的时候把position属性改成static/absolute, 虚拟键盘消失的时候再把 position 属性改回 fixed........
function sb_blur(){
$('#order_summary').css({
"position":"fiexd",
"bottom":"0"
})
}
function sb_focus(){
$(window).scrollTop(0);
$('#order_summary').css({
"position":"relative"
})
}