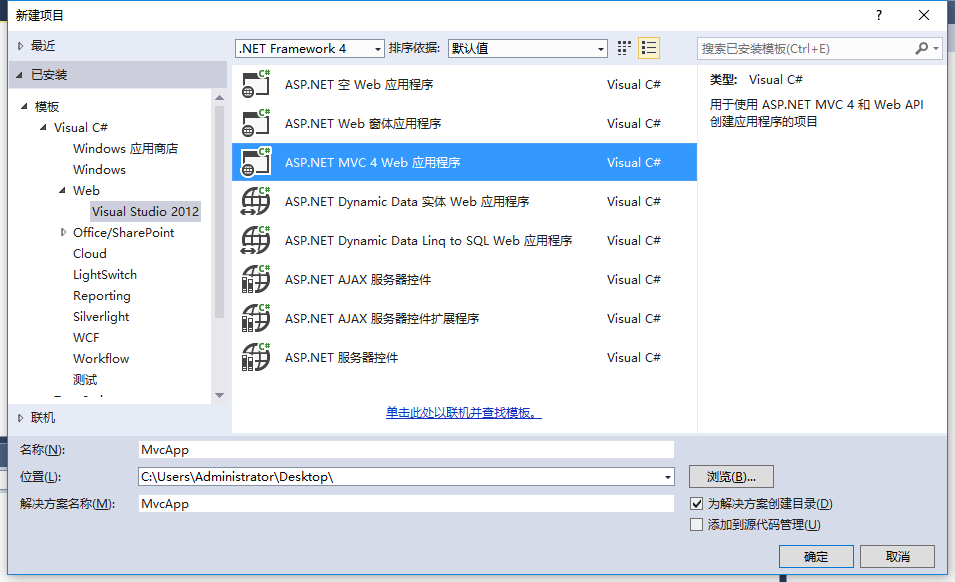
一、新建MVC项目,选择mvc4,选择.NET Framework4框架。考虑对server 2003的支持,选择.NET Framework4框架。

二、选择项目模板:选“空”,视图引擎:选“Razor”。为方便编辑查找,设置显示代码行号,“工具”-“选项”-“文本编辑器”。

三、添加easy ui
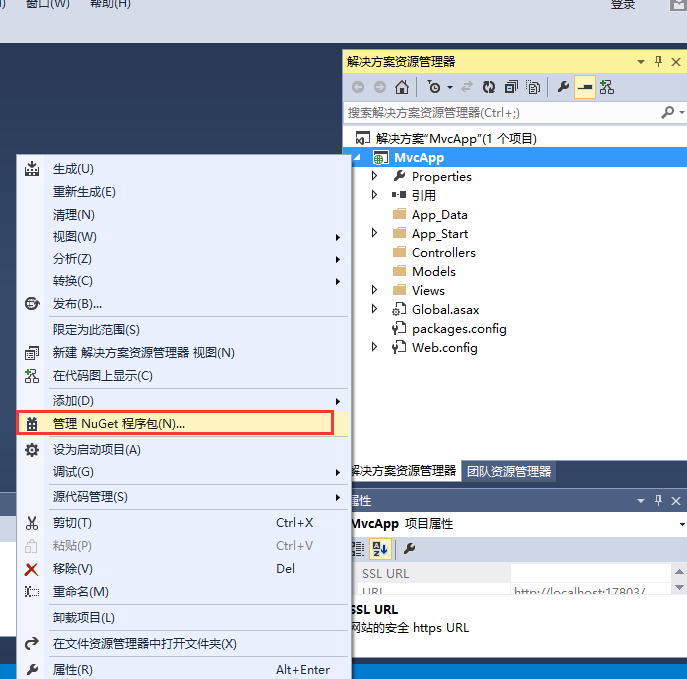
1、右键选择“管理NuGet程序包”

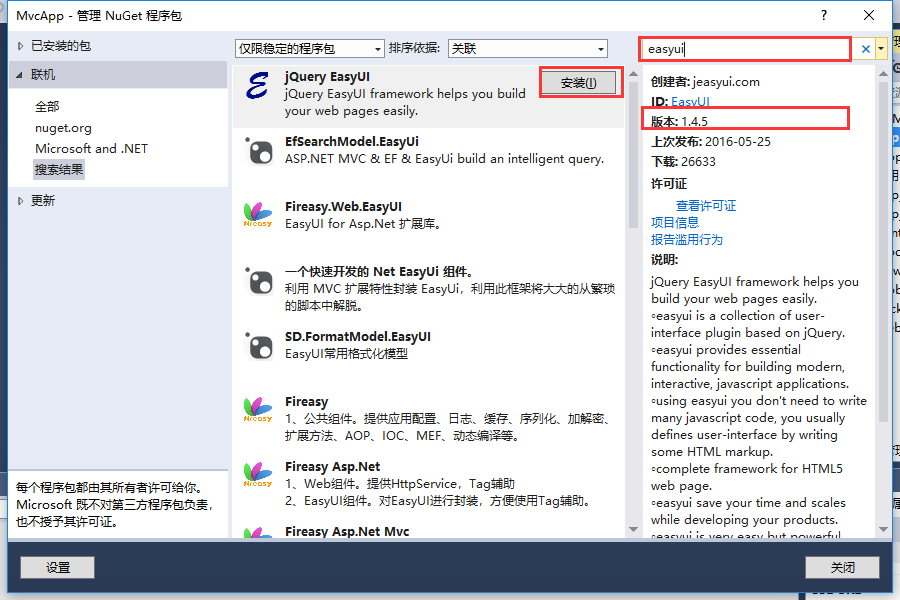
2、在联机中搜索easyui ,此处为1.4.5版本,点击安装。安装完成后项目中自动新增“Content”和“script”两个文件夹。

在联机中搜索ClosedXML,输出Excel的控件,此处为0.92.1版本,点击安装。

3、添加其他第三方控件,可选择添加bootstrap、
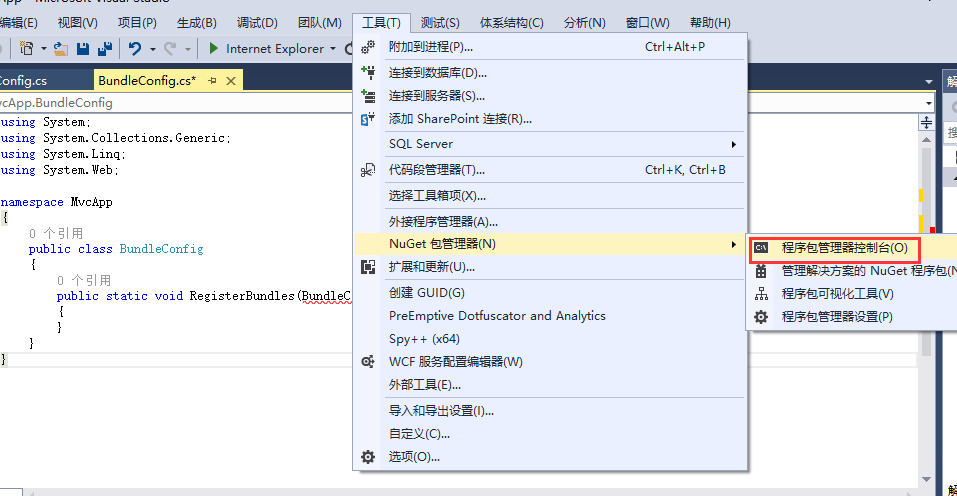
在Visual Studio中Tools(工具)菜单中找到NuGet程序包管理器中打开包管理器控制台,

在其中输入以下命令并按回车键:
PM> Install-Package jQuery.Validation
PM> Install-Package jQuery.Validation.Unobtrusive
PM> Install-Package -version 3.0.0 bootstrap
4、自定义添加js文件,在Scripts文件夹下添加jquery.easyui-plus.js文件,内容如下
//ifram 返回 function frameReturnByClose() { $("#modalwindow").window('close'); } //iframe 返回并刷新 function frameReturnByReload(flag) { if (flag) $("#List").datagrid('load'); else $("#List").datagrid('reload'); } //输出信息 function frameReturnByMes(mes) { $.messageBox5s('提示', mes); } //解决ieurl缓存问题 function GetGuid() { var s4 = function () { return (((1 + Math.random()) * 0x10000) | 0).toString(16).substring(1); }; return s4() + s4() + s4() + "-" + s4(); } /** * 在iframe中调用,在父窗口中出提示框(herf方式不用调父窗口) */ $.extend({ messageBox5s: function (title, msg) { $.messager.show({ title: title, msg: msg, timeout: 5000, showType: 'slide', style: { left: '', right: 5, top: '', bottom: -document.body.scrollTop - document.documentElement.scrollTop + 5 } }); } }); $.extend({ messageBox10s: function (title, msg) { $.messager.show({ title: title, msg: msg, height: 'auto', 'auto', timeout: 10000, showType: 'slide', style: { left: '', right: 5, top: '', bottom: -document.body.scrollTop - document.documentElement.scrollTop + 5 } }); } }); $.extend({ show_alert: function (strTitle, strMsg) { $.messager.alert(strTitle, strMsg); } }); /** * panel关闭时回收内存,主要用于layout使用iframe嵌入网页时的内存泄漏问题 */ $.fn.panel.defaults.onBeforeDestroy = function () { var frame = $('iframe', this); try { // alert('销毁,清理内存'); if (frame.length > 0) { for (var i = 0; i < frame.length; i++) { frame[i].contentWindow.document.write(''); frame[i].contentWindow.close(); } frame.remove(); if ($.browser.msie) { CollectGarbage(); } } } catch (e) { } }; //让window居中 var easyuiPanelOnOpen = function (left, top) { var iframeWidth = $(this).parent().parent().width(); var iframeHeight = $(this).parent().parent().height(); var windowWidth = $(this).parent().width(); var windowHeight = $(this).parent().height(); var setWidth = (iframeWidth - windowWidth) / 2; var setHeight = (iframeHeight - windowHeight) / 2; $(this).parent().css({/* 修正面板位置 */ left: setWidth, top: setHeight }); if (iframeHeight < windowHeight) { $(this).parent().css({/* 修正面板位置 */ left: setWidth, top: 0 }); } $(".window-shadow").hide(); }; $.fn.window.defaults.onOpen = easyuiPanelOnOpen; var easyuiPanelOnResize = function (left, top) { var iframeWidth = $(this).parent().parent().width(); var iframeHeight = $(this).parent().parent().height(); var windowWidth = $(this).parent().width(); var windowHeight = $(this).parent().height(); var setWidth = (iframeWidth - windowWidth) / 2; var setHeight = (iframeHeight - windowHeight) / 2; $(this).parent().css({/* 修正面板位置 */ left: setWidth - 6, top: setHeight - 6 }); if (iframeHeight < windowHeight) { $(this).parent().css({/* 修正面板位置 */ left: setWidth, top: 0 }); } $(".window-shadow").hide(); //$(".window-mask").hide().width(1).height(3000).show(); }; $.fn.window.defaults.onResize = easyuiPanelOnResize; function onSelect(date) { //开始日期选择时触发 $('#enddate').datebox('enable'); //启用结束日期控件 $('#enddate').datebox('reset') //重置结束日期的值 }; $.extend($.fn.validatebox.defaults.rules, { equaldDate: { validator: function (value, param) { var d1 = $(param[0]).datetimebox('getValue'); //获取开始时间 return value >= d1; //有效范围为大于开始时间的日期 }, message: '结束日期不能早于开始日期!' } })
四、启用捆绑压缩技术,将css和javascript压缩输出到页面
1、在App_Star文件夹下新建一个BundleConfig.cs类,
2、定义RegisterBundles方法,BundleCollection对象作为参数,代码如下:
public static void RegisterBundles(BundleCollection bundles)
{
}
备注:因为没有BundleCollection类,提示缺少引用。解决:程序添加对System.Web.Optimization.dll的引用,类中添加using System.Web.Optimization。
如果手动添加时在整个库中都找不到:System.Web.Optimization命名空间。打开程序包管理控制台,

在控制台中输入:Install-Package Microsoft.AspNet.Web.Optimization按回车。

在控制台中看到提示:“已成功将“Microsoft.AspNet.Web.Optimization 1.1.3”添加到****。表示项目中就已添加了Microsoft.AspNet.Web.Optimization.dll的引用,就可以找到“System.Web.Optimization”命名空间,同时使用BundleCollection对象。
五、注册BundleConfig.cs类并在web.config中添加命名空间
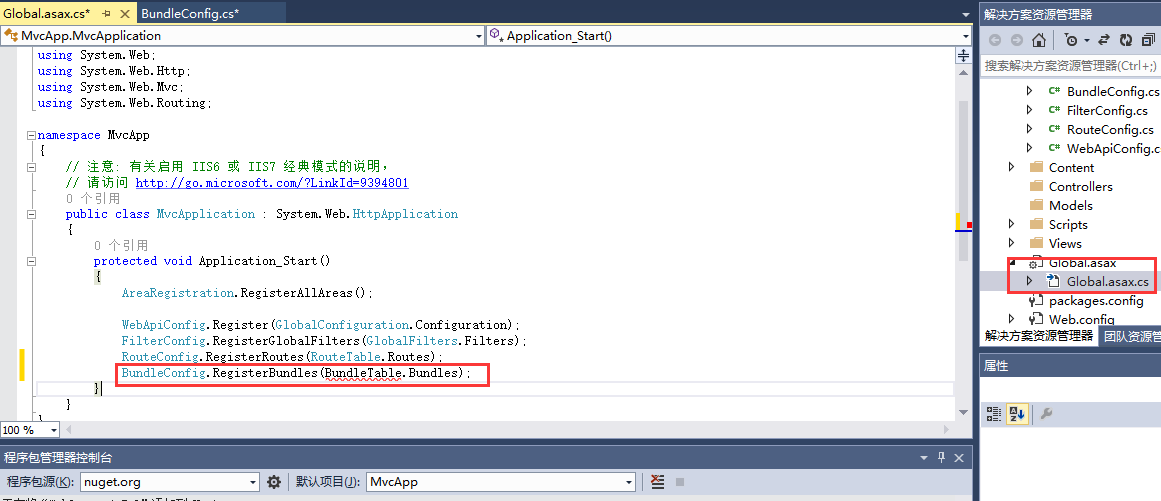
1、BundleConfig.cs类写好后,在Global.asax文件的Application_Start方法中注册,
写入一行:BundleConfig.RegisterBundles(BundleTable.Bundles);
并添加对System.Web.Optimization.dll的引用

2、命名空间是需要在web.config中添加,在程序目录下有个web.config ,在View文件夹下也有个web.config,在两个文件中都加上如下代码:
<add namespace="System.Web.Optimization"/> ,具体位置在<namespaces></namespaces>节点内。
六、补充BundleConfig类下的RegisterBundles方法,
代码如下
public class BundleConfig { public static void RegisterBundles(BundleCollection bundles) { //easyui bundles.Add(new StyleBundle("~/Content/themes/css").Include("~/Content/themes/icon.css", "~/Content/themes/color.css")); //bootstrap bundles.Add(new StyleBundle("~/Content/themes/bootstrapcss").Include("~/Content/bootstrap.css")); bundles.Add(new StyleBundle("~/Content/themes/black/css").Include("~/Content/themes/black/easyui.css")); bundles.Add(new StyleBundle("~/Content/themes/bootstrap/css").Include("~/Content/themes/bootstrap/easyui.css")); bundles.Add(new StyleBundle("~/Content/themes/default/css").Include("~/Content/themes/default/easyui.css")); bundles.Add(new StyleBundle("~/Content/themes/gray/css").Include("~/Content/themes/gray/easyui.css")); bundles.Add(new StyleBundle("~/Content/themes/material/css").Include("~/Content/themes/material/easyui.css")); bundles.Add(new StyleBundle("~/Content/themes/metro/css").Include("~/Content/themes/metro/easyui.css")); bundles.Add(new ScriptBundle("~/bundles/jquery").Include("~/Scripts/jquery-{version}.js")); bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include("~/Scripts/jquery.unobtrusive*", "~/Scripts/jquery.validate*")); bundles.Add(new ScriptBundle("~/bundles/jqueryeasyui").Include("~/Scripts/jquery.easyui-{version}.js", "~/Scripts/jquery.easyui-plus.js", "~/Scripts/locale/easyui-lang-zh_CN.js")); bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include("~/Scripts/bootstrap.js")); } }
常用脚本库
| 脚本文件 | 说明 |
| jquery-1.7.1.js | jquery的基本类库 |
| jquery-ui-1.8.20.js | jquery的UI类库,方便我们创建丰富的用户控件,基于jquery基本类库 |
| jquery.mobile-1.1.0.js | 用于移动设备UI控件的类库,在创建移动模板的工程时添加 |
| jquery-validate.js | 用于客户端验证的类库 |
| knockout-2.1.0.js | 客户端的模型-视图-视图模式类库,在客户端将显示数据和没模型分开,可以认为是浏览器上的MVC |
| modernizr-2.5.3.js | 用于检测浏览器对HTML5和CSS3的支持 |
| jquery-1.7.1.intellisense.js | 用于Visual studio在编写jQuery代码时提供函数名称的提示 |
| jquery.unobtrusive-ajax.js | 用于MVC框架的unobtrusive Ajax功能 |
| jquery.validate-vsdoc.js | 用于Visual studio在编写jQuery验证函数时提示函数名称 |
| jquery.validate.unobtrusive.js | 用于MVC的客户端验证,依赖jquery-validate.js |
七、将css和javascript压缩输出到页面,网页引用easyui框架,代码:
1 @Styles.Render("~/Content/themes/css") 2 @Styles.Render("~/Content/themes/gray/css") 3 @Scripts.Render("~/bundles/jquery") 4 @Scripts.Render("~/bundles/jqueryeasyui")
ps:20200304补充
使用 Visual Studio 中的 NuGet 包管理器下载程序时,有时可能出现类似的错误:“Newtonsoft.Json”已拥有为“NETStandard.Library”定义的依赖项。解决该错误的有效办法就是更新 NuGet 包管理器,下面以 Visual Studio Ultimate 2013 为例,介绍一下更新 NuGet 包管理器的具体步骤。
1、选择菜单栏 -> 工具 -> 扩展和更新。
2、在“已安装”选项中找到 “NuGet 包管理器”,将其卸载,
3、卸载 NuGet 包管理器后,重启 Visual Studio,再重复步骤2。
4、在“联机”选项中搜索“NuGet”,选择 NuGet Package Manager Visual Studio...点击下载,下载完成后会自动安装,
5、安装完成后,重启 Visual Studio