box-orient box-pack box-align box-flex box-flex-group box-ordinal-group box-direction box-lines
(1)box-flex:<number>
注意两点即可 a: 以上所有元素必须结合“display: -webkit-box;”使用, 父类的样式里必须有改属性
b: 父类剩余空间按百分比分配
(2) box-orient: horizontal | vertical | inline-axis | block-axis 判断子元素是水平还是垂直显示
注意 a: block-axis和horizontal 的话,box-flex的数值就好像没有效果了
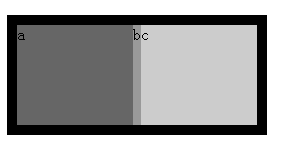
(3) box-flex-group: <integer>
动态给数值较大的组分配其内容所需的实际空间(如无内容、padding、border则不占空间),剩余空间则均分给数值最小的那个组(可能有1个或多个元素)

-
 View Code
View Code.box { display: -webkit-box; display: -moz-box; display: -ms-box; background: #000; width: 240px; height: 100px; margin: 0; padding: 10px; list-style: none; vertical-align: top; /* -webkit-box-orient: vertical; */ } .box li:nth-child(1) { -webkit-box-flex: 1; -moz-box-flex: 1; -ms-box-flex: 1; -webkit-box-flex-group: 1; -moz-box-flex-group: 1; -ms-box-flex-group: 1; background: #666; } .box li:nth-child(2) { -webkit-box-flex: 1; -moz-box-flex: 1; -ms-box-flex: 1; -webkit-box-flex-group: 2; -moz-box-flex-group: 2; -ms-box-flex-group: 2; background: #999; } .box li:nth-child(3) { -webkit-box-flex: 1; -moz-box-flex: 1; -ms-box-flex: 1; -webkit-box-flex-group: 1; -moz-box-flex-group: 1; -ms-box-flex-group: 1; background: #ccc; }
(4)box-ordinal-group:<integer>
用整数值来定义伸缩盒对象的子元素显示顺序。
注意 a: 值越大越往后
(5)box-direction:normal | reverse
注意 a: reverse只是顺序上的改变,并不是以y 轴旋转
(6) box-lines:single | multiple
注意 a: 目前所有主流浏览器都不支持box-lines属性
分析情况都是在box-orient:
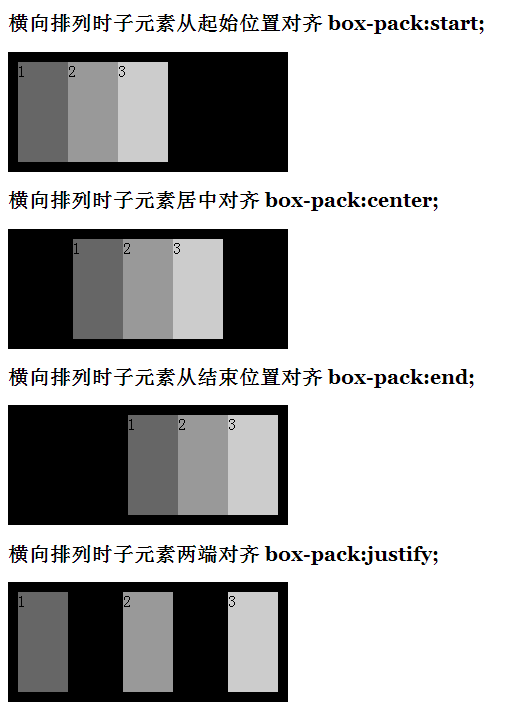
| (7)box-pack:start | center | end | justify |
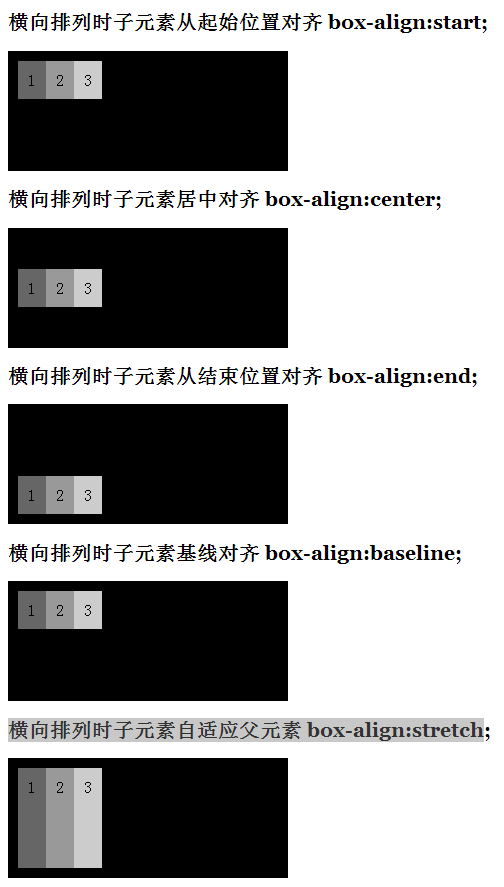
(8)box-align:start | end | center | baseline | stretch |
| 水平的 start 相当于左对齐 center 左右居中 end 右对齐 justify 两端对齐 | start从元素其实对齐 center 上下对齐 end 底端对齐 stretch横向排列时子元素自适应父元素 |

|
|
分析情况都是在box-orient: