function Vertex(city, x) {
this.name = city;
this.num = x;
}
var node0 = new Vertex("邯郸", 0);
var node1 = new Vertex("邢台", 1);
var node2 = new Vertex("石家庄", 2);
var node3 = new Vertex("衡水", 3);
var node4 = new Vertex("保定", 4);
var node5 = new Vertex("沧州", 5);
var node6 = new Vertex("廊坊", 6);
var node7 = new Vertex("张家口", 7);
var node8 = new Vertex("承德", 8);
var node9 = new Vertex("唐山", 9);
var node10 = new Vertex("秦皇岛", 10);
var vex = [node0, node1, node2, node3, node4, node5, node6, node7, node8, node9, node10];
function Graph(num) {
this.verticesnum = num;
this.edges = 0;
this.adj = [];
this.edgeTo = [];
for (var i = 0; i < this.verticesnum; i++) {
this.adj[i] = [];
}
this.addEdge = addEdge;
this.showGraph = showGraph;
}
function addEdge(v, w, x)//此处形参是结点索引
{
this.adj[v][w] = x;
this.adj[w][v] = x;
this.edges++;
}
function showGraph() {
for (var i = 0; i < this.verticesnum; i++) {
document.write(vex[i].name + "->");
for (var j = 0; j < this.verticesnum; j++) {
if (this.adj[i][j] != undefined) {
document.write(this.adj[i][j] + "公里" + vex[j].name);
}
}
document.write("<br>");
}
}
g = new Graph(11);
g.addEdge(0, 1, 58.67);
g.addEdge(1, 3, 153.87);
g.addEdge(1, 4, 248.41);
g.addEdge(1, 5, 308.3);
g.addEdge(1, 6, 390.18);
g.addEdge(1, 7, 543.12);
g.addEdge(1, 8, 621.59);
g.addEdge(1, 9, 529.74);
g.addEdge(1, 10, 673.94);
g.addEdge(2, 3, 143.83);
g.addEdge(2, 4, 142.35);
g.addEdge(2, 5, 230.0);
g.addEdge(2, 6, 390.18);
g.addEdge(2, 7, 543.12);
g.addEdge(2, 8, 621.59);
g.addEdge(2, 9, 529.74);
g.showGraph();
上周末一个同学拿了一段js代码给我看,说实话起初看起来懵懵的,不过仔细研究一下很有趣,据他介绍这是一段c++入门的代码 ,我很好奇为啥能用js实现,不过想到很多js底层都是c++和c写的也就不足为奇了! 这段代码直接服务制到浏览器是可以正常执行的,废话不多说了,说一下我对这段代码的理解:
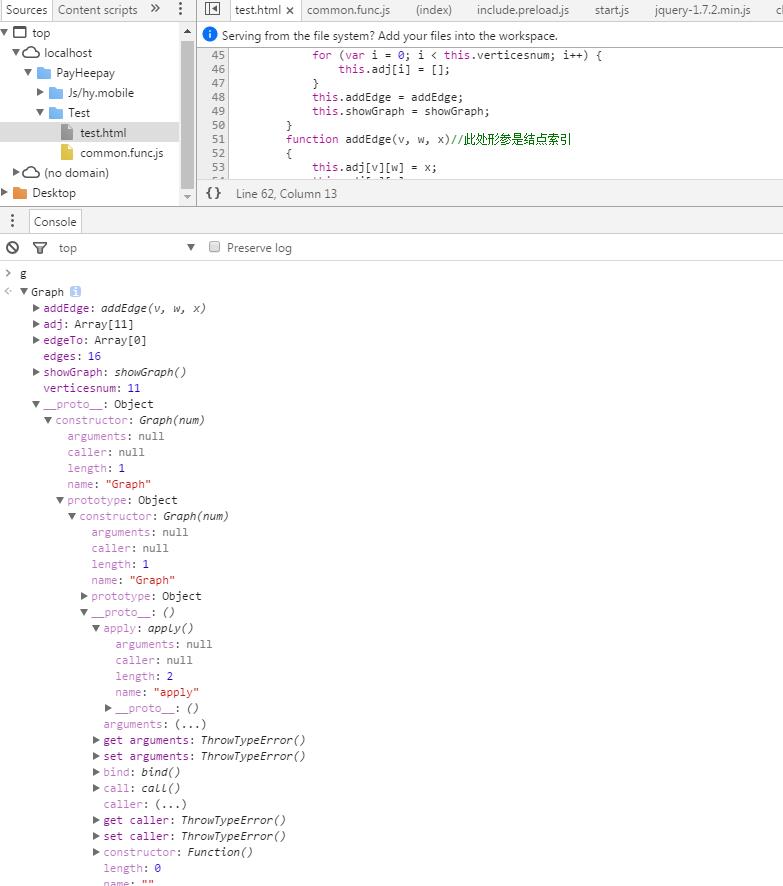
首先浏览器加载从上到下var声明了很多全局变量,js里面是这样的它全部在javascript内部而不是function内部这段参考一下js里面作用域的概念,此时的this赋值了几个全局变量和function放到内存中,而当调用graph这个函数他内部调用了this这时候的this指的是graph这个函数体,并且设置了几个属性,属于私有属性,并且赋值给了属性两个函数,而这个函数正是加载全局的时候内部加载的两个函数体add和show,当全局变量g去调取graph这个函数的时候他的属性也被加载并且可以找到方法的索引,执行完毕之后浏览器里面能直接查询到这点:

之后向下继续执行,直到所有方法执行完毕并在浏览器里面显示出参数.
另外还有一种不知道正确不正确的理解方式,就是以类的概念去理解函数,定义graph方法相当于定义了graph类里面加载各种属性和方法,当执行到这个类之后相同命名空间下去调用对应方法最后输出
希望看到此贴的各位大神多多指出其中错误,方便日后改进.