有时,我们需要获取客户端的类型,也就是通常所说的User-Agent,简称UA,我们在浏览网页时所使用的浏览器就是UA的一种,在Http协议中,通过User-Agent请求头来索命用户浏览器类型,操作系统,浏览器内核等信息的标识。通过这个标识可以根据不同的浏览器显示不同的版本,从而为用户提供更好的体验或者进行信息统计。
对于windows10 中的浏览器Edge的user-agent为:
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/42.0.2311.135 Safari/537.36 Edge/12.10240
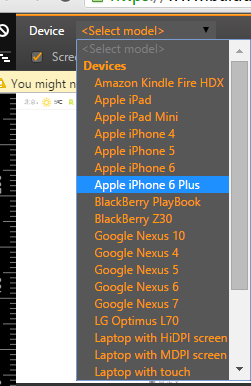
google浏览器,google浏览器提供了可供选择不同Divice。如下图所示:
User-Agent:Mozilla/5.0 (Linux; Android 4.4.2; Nexus 4 Build/KOT49H) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/35.0.1916.122 Mobile Safari/537.36

不同的浏览器有不同的UA,在asp.net中,服务器获取http请求之后,可以通过这个UA的说明来判断当前浏览器的类型,然后通过一个静态的数据库来获取浏览器的特征。常见浏览器的特征文件保存在%System%Microsoft.NETFramework版本ConfigBrowsers文件夹下,以.browser类型的文件形式提供。当获取了浏览器的特征数据之后,在asp.net中,将以HttpBrowserCapabilities类型对象的形式通过HttpRequest提供给开发人员。在HttpRequest中的Browser属性定义如下:
// // Summary: // Gets or sets information about the requesting client's browser capabilities. // // Returns: // An System.Web.HttpBrowserCapabilities object listing the capabilities of // the client's browser. public HttpBrowserCapabilities Browser { get; set; }
#region Assembly System.Web.dll, v4.0.0.0 // C:Program Files (x86)Reference AssembliesMicrosoftFramework.NETFrameworkv4.5System.Web.dll #endregion using System.Web.Configuration; namespace System.Web { // Summary: // Enables the server to gather information on the capabilities of the browser // that is running on the client. public class HttpBrowserCapabilities : HttpCapabilitiesBase { // Summary: // Creates a new instance of the System.Web.HttpBrowserCapabilities class. public HttpBrowserCapabilities(); } }
HttpBrowserCapabilities有一个派生类MobileCapabilities,定义在命名空间System.Web.Mobile下。用来表示移动设备设置的UA。
// Summary: // Provides a single source for accessing capability information about a client // device and for performing queries against device capabilities. For information // about how to develop ASP.NET mobile applications, see the www.asp.net/mobile // Web site. [Obsolete("The System.Web.Mobile.dll assembly has been deprecated and should no longer be used. For information about how to develop ASP.NET mobile applications, see http://go.microsoft.com/fwlink/?LinkId=157231.")] public class MobileCapabilities : HttpBrowserCapabilities
HttpRequest的Browser属性是可读写的属性,除了可以从中查询请求浏览器的特征信息,还可以通过设置为一个特定的浏览器对象来强制ASP.NET生成特定的结果。例如,设置为一个MobileCapabilties类型的对象来生成移动设备的网页。
HttpBrowserCapabilities提供了大量的只读属性,通过这些属性我们可以获得关于浏览器的能力特征。
比如:
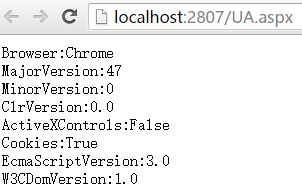
namespace HttpRequestDemo { public partial class UA : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { StringBuilder sb = new StringBuilder(); //浏览器的名称 sb.AppendFormat("Browser:{0}<br/>", Request.Browser.Browser); //主要版本 sb.AppendFormat("MajorVersion:{0}<br/>",Request.Browser.MajorVersion); //次要版本 sb.AppendFormat("MinorVersion:{0}<br/>", Request.Browser.MinorVersion); //clr版本 sb.AppendFormat("ClrVersion:{0}<br/>", Request.Browser.ClrVersion); //是否支持activex控件 sb.AppendFormat("ActiveXControls:{0}<br/>", Request.Browser.ActiveXControls); //是否支持cookie sb.AppendFormat("Cookies:{0}<br/>", Request.Browser.Cookies); //支持的ECMA脚本的版本号 sb.AppendFormat("EcmaScriptVersion:{0}<br/>", Request.Browser.EcmaScriptVersion); //支持的W3C DOM的版本号 sb.AppendFormat("W3CDomVersion:{0}<br/>", Request.Browser.W3CDomVersion); Response.Write(sb.ToString()); } } }

也可以通过自定义.browser文件来扩展浏览器的特征。在网站项目中,用于定义浏览器特征的.browser文件必须保存在特定的文件夹App_Browsers中。
有些浏览器比如google,firefox可以模拟不同的UA。