html:
<script data-main="main" src="require.js"></script>
main.js
require.config({ baseUrl: 'js', shim: { "zepto": { exports: "$" } } }); if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || /Android/i.test(navigator.userAgent) || /BlackBerry/i.test(navigator.userAgent) || /IEMobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){ /*if(/iPad/i.test(navigator.userAgent)){alert("iPad平板");}else{alert("其他移动设备 www.111cn.net ");}*/ require(['zepto'],function($){ }) }else{ require(['jquery'],function($){ }) }
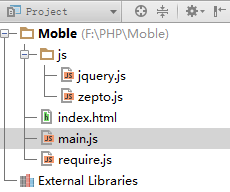
目录结构: