Vue,品牌列表案例(仅添加,删除,搜索,添加时间过滤器)
之前的时间格式不符合我们正常的规范, 添加事件过滤器使他们符合规范
看本文之前 请先看之前 讲事件过滤器的那篇随笔
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <script src="../js/vue.js"></script> 7 <link rel="stylesheet" type="text/css" href="../css/bootstrap.css"/> 8 </head> 9 <body> 10 <div id="app"> 11 12 13 <div class="panel panel-primary"> 14 <div class="panel-heading"> 15 <h3 class="panel-title">添加品牌</h3> 16 </div> 17 <!-- form-inline 填在父元素里, 里面的子元素 占一行 --> 18 <div class="panel-body form-inline"> 19 <label> 20 Id: 21 <input type="text" class="form-control" v-model="id"> 22 </label> 23 24 <label> 25 Name: 26 <input type="text" class="form-control" v-model="name"> 27 </label> 28 29 <!-- 在Vue中,使用事件绑定机制,为元素指定处理函数的时候,如果加了小括号,就可以给函数传参了 30 不加()也可以, 只不过不能传参--> 31 <input type="button" class="btn btn-primary" value="添加" @click="add()"/> 32 33 34 <label> 35 搜索名称关键字: 36 <input type="text" class="form-control" v-model="keywords" /> 37 </label> 38 </div> 39 </div> 40 41 42 <table class="table table-bordered table-hover table-striped"> 43 <thead> 44 <tr> 45 <th>Id</th> 46 <th>Name</th> 47 <th>Ctime</th> 48 <th>Operation</th> 49 </tr> 50 </thead> 51 <tbody> 52 <!-- 之前, v-for 中的数据, 都是直接从 data 上的list中直接渲染过来的 --> 53 <!-- 现在, 我们自定义了一个 search 方法,同时, 把 所有的关键字,通过传参的形式,传递给了 54 search 方法 --> 55 <!-- 在 search 方法内部,通过 执行 for 循环, 把所有符合 搜索关键字的数据,保存到 一个新数组 56 中, 返回--> 57 <tr v-for="item in search(keywords)" :key="item.id"> 58 <td>{{ item.id }}</td> 59 <td>{{ item.name }}</td> 60 <td>{{ item.ctime | dateFormat() }}</td> 61 <td> 62 <!-- 使用 .prevent 阻止默认行为, 否则超链接跳转页面 --> 63 <a href="#" @click.prevent="del(item.id)">删除</a> 64 </td> 65 </tr> 66 </tbody> 67 </table> 68 </div> 69 </body> 70 </html> 71 <script> 72 // 全局的过滤器,进行时间的格式化 73 // 注意 pattern ="" 这块是传值的部分,如果后台传值 传的是 "yyyy-mm-ss"格式就会显示 "yyyy-mm-ss"格式, 如果是 "yyyy-mm-ss hh:mm:ss" 74 // 则会显示 "yyyy-mm-ss hh:mm:ss" 下面有 if 判断 75 Vue.filter('dateFormat', function (dateStr, pattern =""){ 76 // 根据给定的时间字符串, 得到特定的时间 77 var dt = new Date(dateStr) 78 79 // 日期格式 yyyy-mm-dd 80 //得到一个四位的年份 81 var y = dt.getFullYear() 82 83 // 84 var m = dt.getMonth() + 1 85 86 // getDate得到的是日期, getDay得到的是星期 87 var d = dt.getDate() 88 89 // return y + '-' + m + '-' + d 90 91 // .toLowerCase 统一转成小写 92 //判断在这里 依照格式判断 93 if(pattern.toLowerCase() === 'yyyy-mm-dd'){ 94 return `${y}-${m}-${d}` 95 }else{ 96 var hh = dt.getHours() 97 var mm = dt.getMinutes() 98 var ss = dt.getSeconds() 99 100 return `${y}-${m}-${d} ${hh}:${mm}:${ss}` 101 } 102 }) 103 104 105 //创建 Vue 实例, 得到 ViewModel 106 var vm = new Vue({ 107 el: '#app', 108 data:{ 109 id:'', 110 name:'', 111 keywords:'', 112 list:[ 113 { id: 1, name: '奔驰', ctime: new Date() }, 114 { id: 2, name: '宝马', ctime: new Date() }, 115 { id: 3, name: '五菱宏光', ctime: new Date() } 116 ] 117 }, 118 methods:{ 119 add(){ 120 // console.log("5555") 121 //分析: 122 //1. 获取到 id 和 name , 直接从data 上面获取 123 //2. 组织出一个对象 124 //3. 把这个对象, 调用 数组的 相关方法, 添加到data 的 list 中 125 //4. 注意: 在Vue中, 已经实现了数据的双向绑定, 每当我们修改了 data 中的数据, Vue 126 // 默认监听 数据的改动, 自动把最新的数据, 应用到页面上; 127 128 // 5. 当我们意识到上面的第四步的时候,就证明大家已经入门Vue了, 我们更多的是在进行 VM中 129 // Model 数据的操作, 同时, 在操作 Model数据的时候, 指定的业务逻辑操作 130 131 var car = { id: this.id, name: this.name, ctime: new Date() } 132 this.list.push(car) 133 134 // 将输入框清空, 否则输入的内容还在 135 this.id = this.name = '' 136 }, 137 del(id){ 138 // 分析: 139 // 1. 如何根据Id, 找到要删除这一项的索引 140 // 2. 如果找到索引了, 直接调用 数组的 splice 方法 141 142 // 方法一: 143 // some 根据指定的条件判断 (循环) 144 // this.list.some((item, i) => { 145 // if(item.id == id) { 146 // //从索引为 i的位置开始删, 删1个 147 // this.list.splice(i, 1) 148 // // 在 数组的 some 方法中,如果 return true,就会立即终止这个数组的后续循环 149 // return true; 150 // } 151 // }) 152 153 // 方法二 154 //数组查找当前索引 155 var index = this.list.findIndex(item => { 156 if (item.id == id) { 157 return true; 158 } 159 }) 160 console.log(index) 161 162 this.list.splice(index, 1) 163 }, 164 search(keywords){ //搜索 165 166 // 方法一 167 /* var newlist = [] 168 this.list.forEach( item => { 169 if ( item.name.indexOf(keywords) != -1) { 170 newlist.push(item) 171 } 172 }) 173 return newlist */ 174 175 //方法二 176 // 注意: forEach some filter findIndex 这些都属于数组的新方法 177 // 都会对数组中的每一项, 进行遍历, 执行相关操作 178 179 return this.list.filter( item => { 180 // var newlist = this.list.filter( item => { 181 // if(item.name.indexOf(keywords) != -1) 182 183 // 注意 : ES6中, 为字符串提供了一个新方法, 叫做 String.prototype.includes('要包含的字符串') 184 //如果包含, 则返回 true , 否则返回 false 185 //jq 中有个类似的方法是 contain 186 if(item.name.includes(keywords)){ 187 return item 188 } 189 }) 190 191 // return newlist 192 }, 193 } 194 }); 195 196 197 198 199 // 过滤器的定义语法 200 // Vue.filter('过滤器的名称', function(){}) 201 202 // 过滤器中的 function ,第一个参数, 已经被规定死了, 永远都是 过滤器 管道符前面 传递过来的数据 203 // Vue.filter('过滤器的名称', function(data) { 204 // return data + '123' 205 // }) 206 </script> 207 208 209 <!-- 过滤器调用的格式 {{ name | nameope}} 再调用name 之前先调用nameope 进行处理 -->
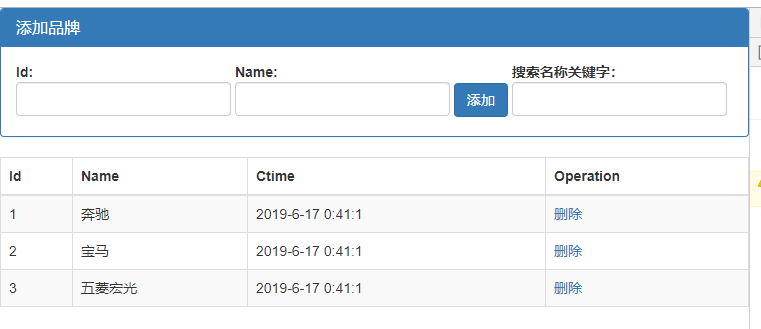
效果图

2019-06-17 00:43:59