数组对象的作用是:使用单独的变量名来存储一系列的值。
我们今天来说一下数组的forEach与map方法
- forEach 用于调用数组的每个元素
- map 返回一个与原数组长度相等的新数组
1、forEach()
forEach() 方法用于调用数组的每个元素,并将元素传递给回调函数。
注意: forEach() 对于空数组是不会执行回调函数的
参数:function(currentValue, index, arr)
- currentValue 必需。当前元素
- index 可选。当前元素的索引值。
- arr 可选。当前元素所属的数组对象。
1)使用forEach遍历数组
1 var arr=[1,2,3,4,5,6,7];
2 arr.forEach(function(a,b,c){
3 console.log(a,b,c);
4 })
打印结果:如下

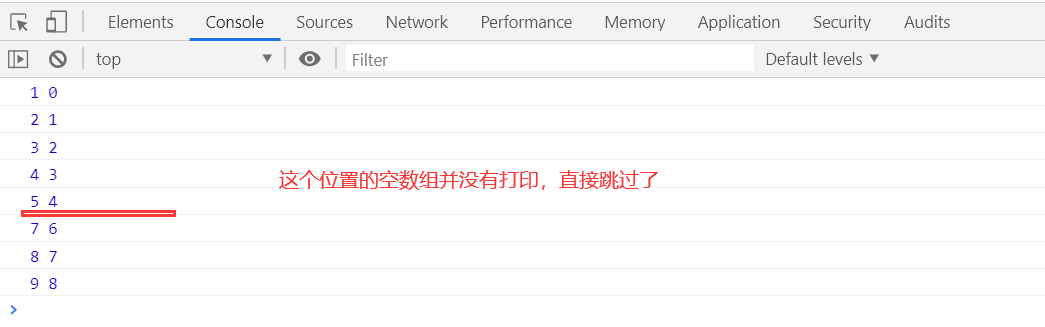
2)使用forEach可以跳过空元素
1 var arr = [1, 2, 3, 5, , 6, 7, 8, 9];
2 arr.forEach(function(item, index) {
3 console.log(item, index);
4 })
打印结果,如下

3)使用forEach复制数组的方法 (全部复制,不跳过空元素,)
1 var arr = [2, 4, 6, , 8, 3, 2];
2 var arr1 = [];
3 arr.forEach(function(item, index) {
4 arr1[index] = item;
5 })
6 console.log(arr1);
打印结果:如下

map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
map() 方法按照原始数组元素顺序依次处理元素。
注意: map() 不会对空数组进行检测。
注意: map() 不会改变原始数组。
参数:function(currentValue, index, arr)
- currentValue 必需。当前元素
- index 可选。当前元素的索引值。
- arr 可选。当前元素所属的数组对象。
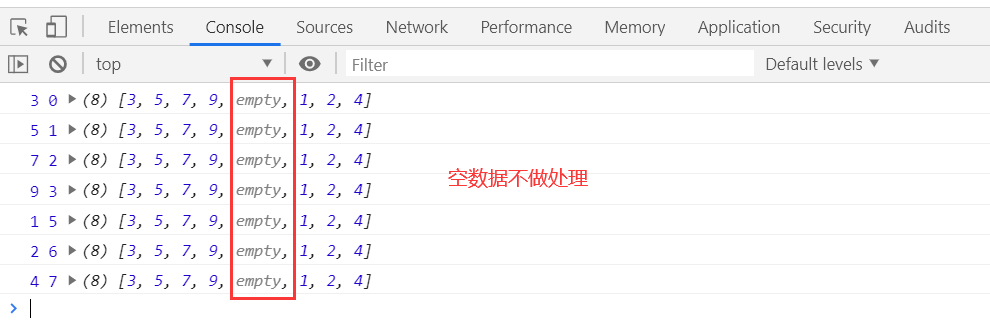
1)遍历数组 ----- map会返回一个与原数组长度相等的新数组
1 var arr = [3, 5, 7, 9, , 1, 2, 4];
2 var arr2 = arr.map(function(item, index, arr) {
3 console.log(item, index, arr);
4 });
打印结果:如下

2)在map中使用return 就是在对应的下标中添加对应的数据
例1:
1 var arr = [3, 5, 7, 9, , 1, 2, 4];
2 var arr2 = arr.map(function(item, index, arr) {
3 // 在map中使用return 就是在对应的下标中添加对应的数据
4 return "a";
5 });
6 console.log(arr2);
打印结果:如下

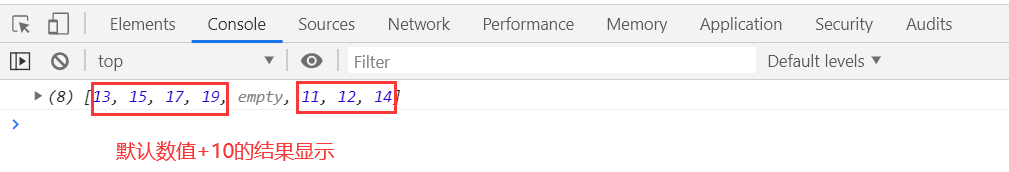
例2:
1 var arr = [3, 5, 7, 9, , 1, 2, 4];
2 var arr3 = arr.map(function(item, index, arr) {
3 // 在map中使用return 就是在对应的下标中添加对应的数据
4 return item + 10;
5 });
6 console.log(arr3);
打印结果:如下

1 var arr = [1, 2, 3, 4, 5, , 7, 8, 9];
2 var arr1 = arr.forEach(function(item, index, arr) {
3 // 使用return无效
4 return arr1; //undefined
5 });
6 console.log(arr1);
打印结果:如下

1 var arr = [1, 3, 5, 7, 2, 4, 6, 8];
2 var arr1 = arr.map(function(item) {
3 if (item > 4) {
4 return item;
5 }
6 });
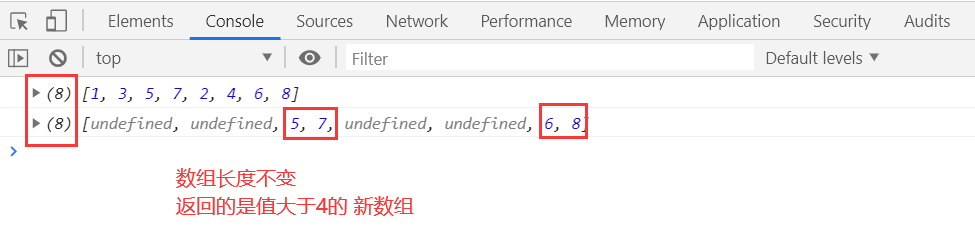
7 console.log(arr);
8 console.log(arr1);
打印结果:如下