Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。


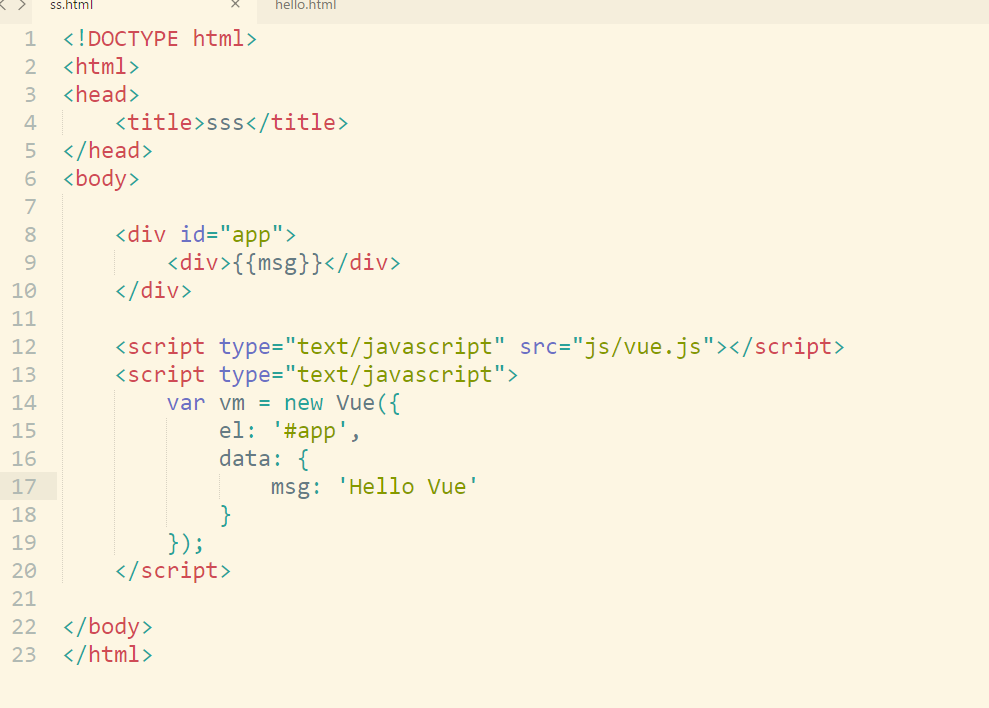
1 Vue.js的helloworl的细节分析
实例分析
el:元素的挂在位置 (值可以是css选择器或者DOM元素)
data:模型数据(值是一个对象)
2 插值表达式用法
将数据填充到HTML标签中
插值表达式支持基本计算机操作
3 Vue原理
先从vue编译成原生js代码,再交给浏览器去解析(框架基本都会解析成原生代码)