z-tree官方文档:
http://www.treejs.cn/v3/api.php
1. ztree获取当前选中节点及所有父节点
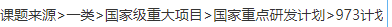
获得当前选中节点路径,如部门库〉新闻部〉文字稿:
树如下图:

var curLocation="";//当前位置
var treeObj = $.fn.zTree.getZTreeObj("rs_tree");
var nodes = treeObj.getSelectedNodes();
if(nodes.length>0){
var allNode = nodes[0]['text'];//获取当前选中节点
var node = nodes[0].getParentNode();
getParentNodes(node,allNode);
}
var location = "";
var nodeArrs = curLocation.split(">");
for(var i=nodeArrs.length-1;i>=0;i--){
location += nodeArrs[i]+">";
}
location = location.substring(0, location.lastIndexOf(">"));
alert(location);
function getParentNodes(node,allNode){
if(node!=null){
allNode += ">"+node['text'];
curNode = node.getParentNode();
getParentNodes(curNode,allNode);
}else{
//根节点
curLocation = allNode;
}
}
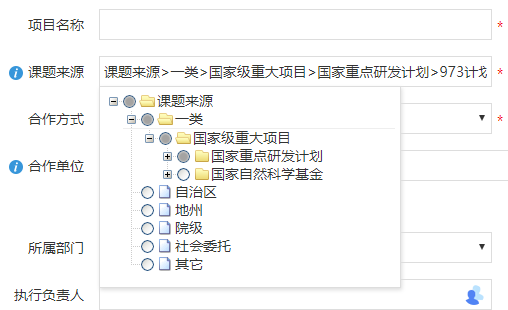
结果:

2. ztree根据已经选中的子节点展开其所有的父节点
今天使用ztree时候,发现单独给已经选中的叶子节点设置 open=true,其上级的父节点并不会展开,如图,有三个选中的叶子节点,但是大概因为父节点没有设置 open=true,所以没有展开。

解决方式:
var dataTree = $.fn.zTree.init($("#dataTree"), setting, zTreeNodes);
//展开所有选中的子节点
var nodes = dataTree.getCheckedNodes(true);
for(var i=0; i<nodes.length; i++){
dataTree.expandNode(nodes[i], true, true, true);
dataTree.selectNode(nodes[i]);
}
最后结果如下:

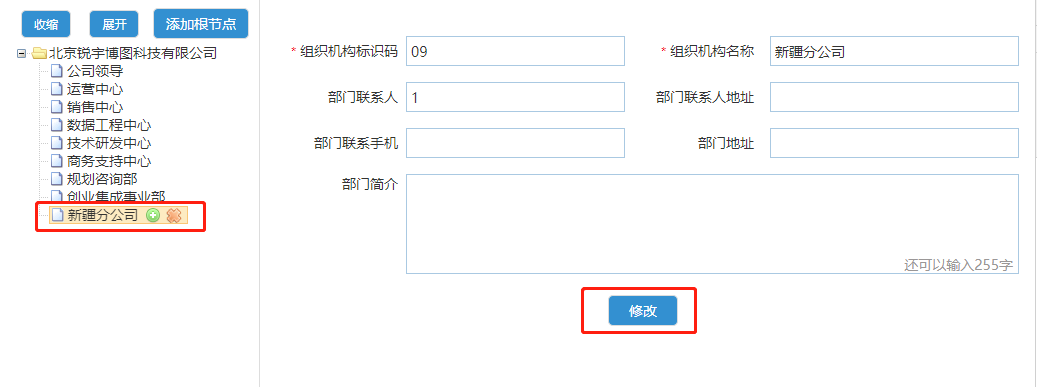
添加一个节点,后台返回成功后,刷新节点:

刷新方法 /** * 刷新当前节点 */ function refreshNode() { /*根据 treeId 获取 zTree 对象*/ var zTree = $.fn.zTree.getZTreeObj("scriptTree"), type = "refresh", silent = false, /*获取 zTree 当前被选中的节点数据集合*/ nodes = zTree.getSelectedNodes(); /*强行异步加载父节点的子节点。[setting.async.enable = true 时有效]*/ zTree.reAsyncChildNodes(nodes[0], type, silent); } /** * 刷新当前选择节点的父节点 */ function refreshParentNode() { var zTree = $.fn.zTree.getZTreeObj("scriptTree"), type = "refresh", silent = false, nodes = zTree.getSelectedNodes(); /*根据 zTree 的唯一标识 tId 快速获取节点 JSON 数据对象*/ var parentNode = zTree.getNodeByTId(nodes[0].parentTId); /*选中指定节点*/ zTree.selectNode(parentNode); zTree.reAsyncChildNodes(parentNode, type, silent); }
参考文章:https://blog.csdn.net/biedazhangshu/article/details/50731295
还有一种刷新方式,不太建议使用:

参考页面:https://blog.csdn.net/cyp900509/article/details/41801559