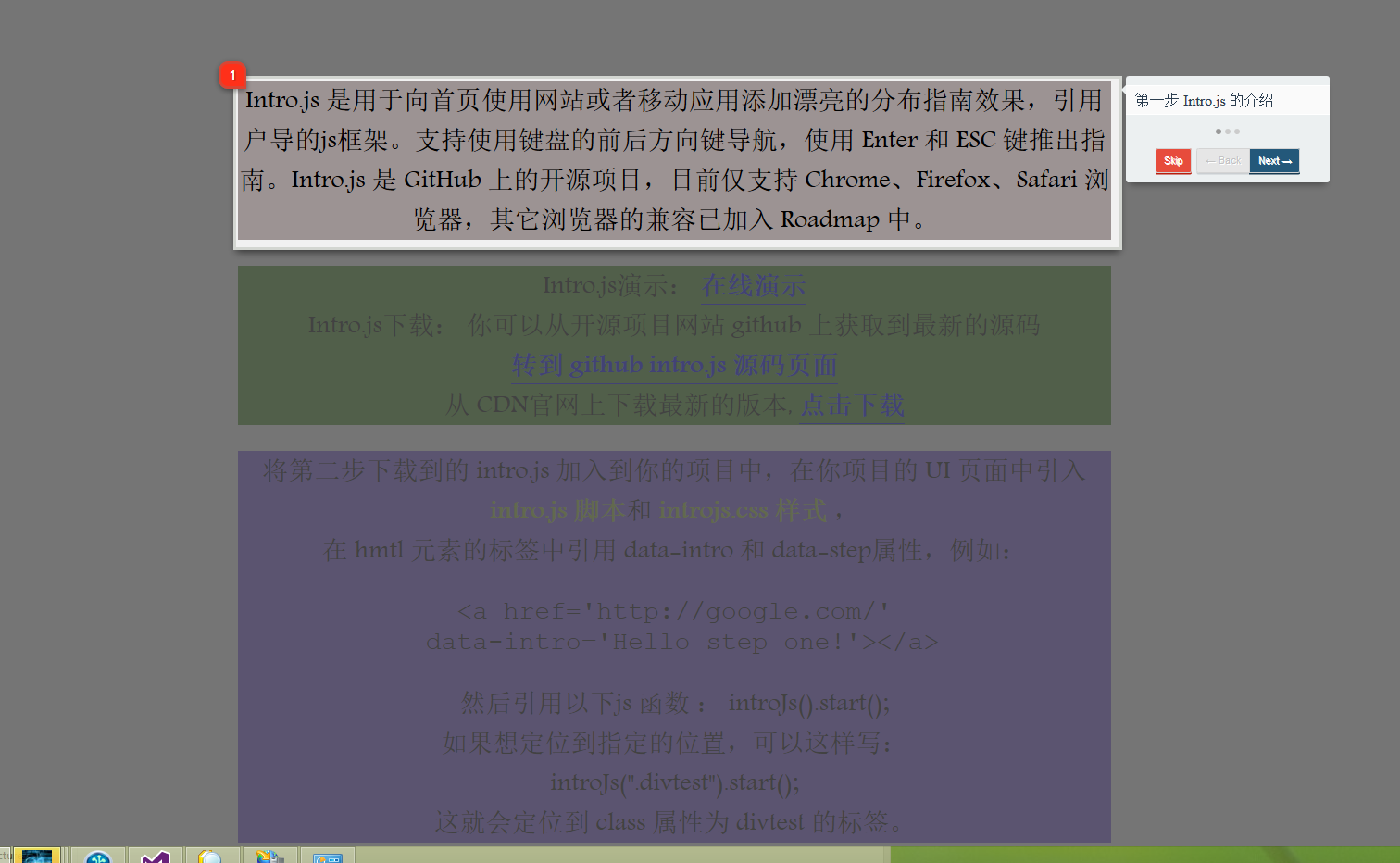
Intro.js 是用于向首页使用网站或者移动应用添加漂亮的分布指南效果,引导用户的js框架。支持使用键盘的前后方向键导航,使用 Enter 和 ESC 键推出指南。Intro.js 是 GitHub 上的开源项目,目前仅支持 Chrome、Firefox、Safari 浏览器,其它浏览器的兼容已加入 Roadmap 中。
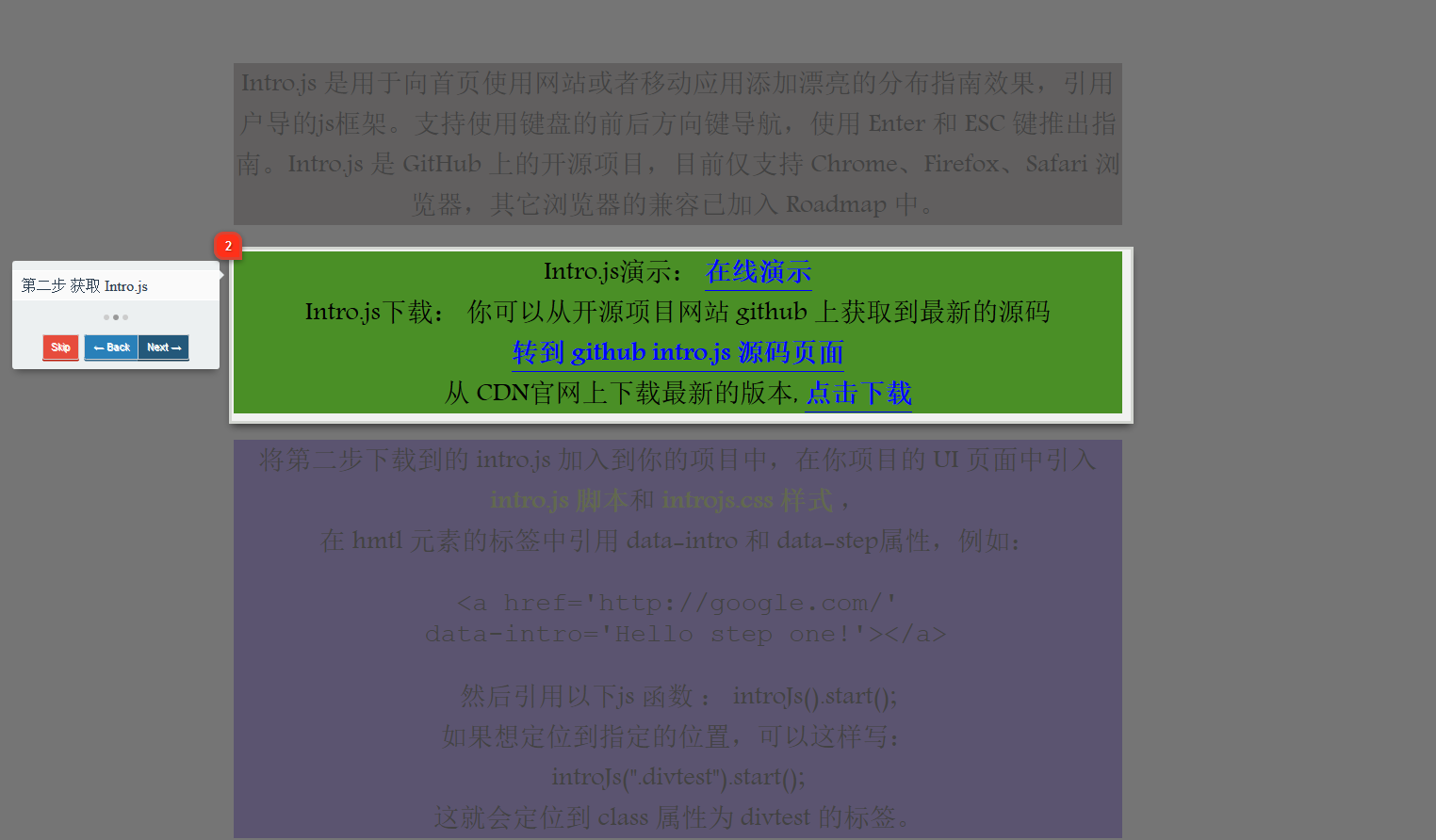
Intro.js演示: 在线演示 Intro.js下载: 你可以从开源项目网站 github 上获取到最新的源码 转到 github intro.js 源码页面 从 CDN官网上下载最新的版本, 点击下载
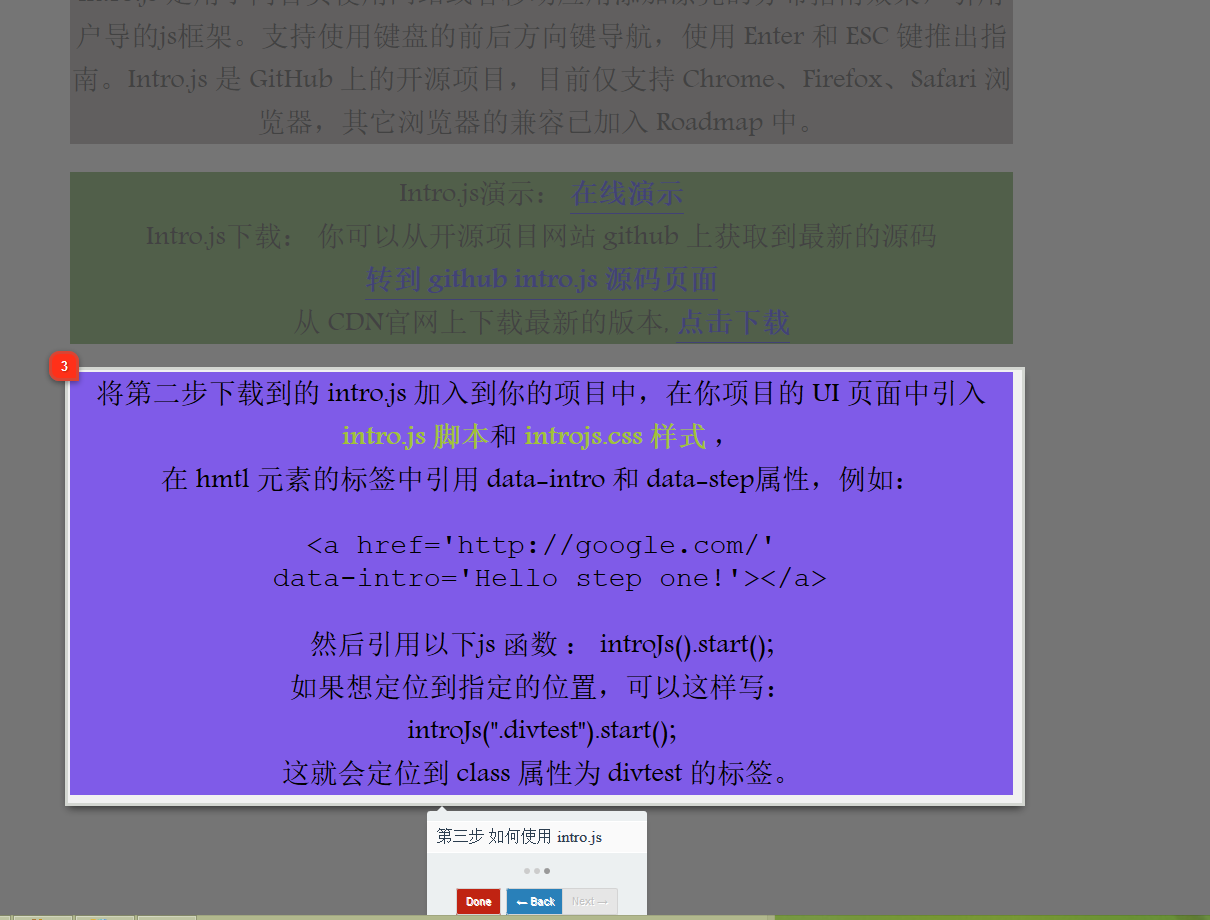
将第二步下载到的 intro.js 加入到你的项目中,在你项目的 UI 页面中引入 intro.js 脚本和 introjs.css 样式 ,
在 hmtl 元素的标签中引用 data-intro 和 data-step属性,例如:
<a href='http://google.com/'
data-intro='Hello step one!'></a>
然后引用以下js 函数 : introJs().start();
如果想定位到指定的位置,可以这样写:
introJs(".divtest").start();
这就会定位到 class 属性为 divtest 的标签。
运行效果如下:



演示源码下载:
下载源码 密码: 3a0o