Html Body中table(表格)也是一个重要组成部分,下面列举一个简单的实例:
——————————————简单的table——————————————————
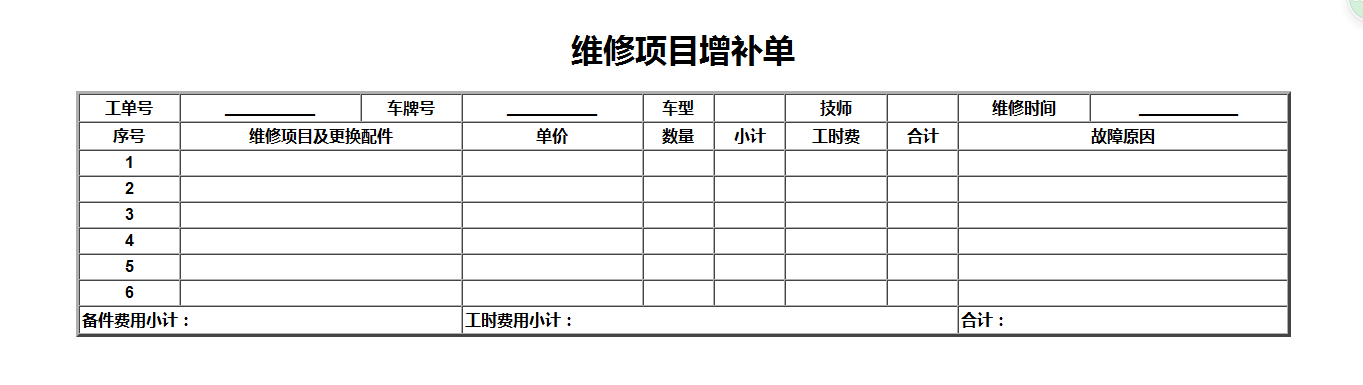
<!DOCTYPE HTML> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <table width="90%" border="3" cellpadding="2" cellspacing="0" align="center"> <caption> <h1>维修项目增补单</h1> <tr align=""> <th>工单号</th> <th colspan="2">__________</th> <th>车牌号</th> <th colspan="2">__________</th> <th>车型</th> <th></th> <th>技师</th> <th></th> <th>维修时间</th> <th colspan="2">___________</th> </tr> <tr> <th>序号</th> <th colspan="4">维修项目及更换配件</th> <th>单价</th> <th>数量</th> <th>小计</th> <th>工时费</th> <th>合计</th> <th colspan="3">故障原因</th> </tr> <tr> <th>1</th> <td colspan="4"></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td colspan="3"></td> </tr> <tr> <th>2</th> <td colspan="4"></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td colspan="3"></td> </tr> <tr> <th>3</th> <td colspan="4"></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td colspan="3"></td> </tr> <tr> <th>4</th> <td colspan="4"></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td colspan="3"></td> </tr> <tr> <th>5</th> <td colspan="4"></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td colspan="3"></td> </tr> <tr> <th>6</th> <td colspan="4"></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td colspan="3"></td> </tr> <tr align="left"> <th colspan="5">备件费用小计:</th> <th colspan="5">工时费用小计:</th> <th colspan="3">合计:</th> <tr /> </caption> </table> </body> </html>
效果如下:

!:有一个非常需要注意的地方就是因为html内容为主的原因,当你空单元格位置又是不会像你设置那样完整展开。暂时没有找到解决办法,只能将空单元格中加入字符,使他完整展开。
——————————————————————From表单————————————————————————————
From表单是Html中用户与网站交互的手段。
表单是可以把浏览者输入的数据传送到服务器端的程序(比如ASP,PHP,JSP)的HTML元素,服务器端程序可以处理表单传过来的数据,从而进行一些动作.比如,bbs,blog的登陆系统,购物车系统等.
以下举例:
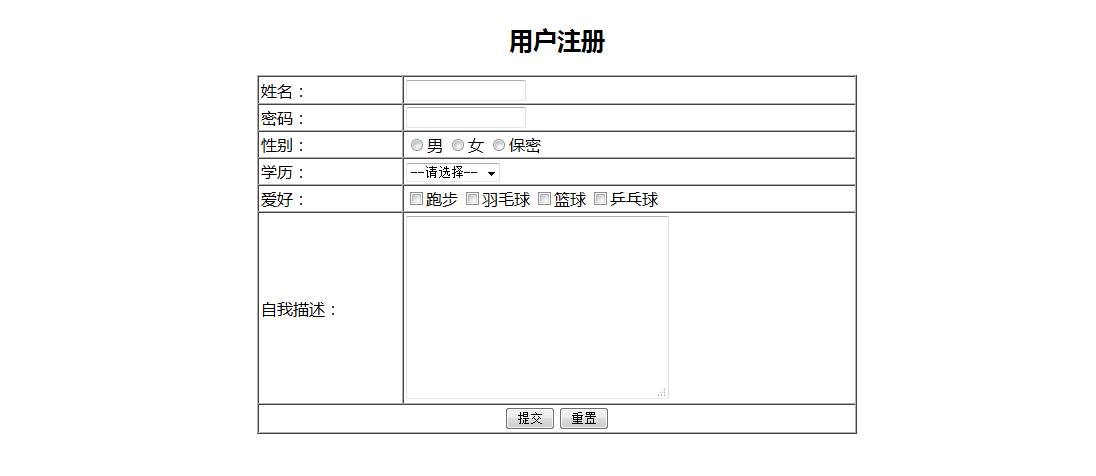
<!DOCTYPE HTML> <html lang="en"> <head> <meta charset="UTF-8"> <title>淘宝注册</title> </head> <body> <table align="center" width="600" border="1" cellpadding="2" cellspacing="0"> <caption> <h2>用户注册</h2> </caption> <form action="http://www.baidu.com" method="POST"> <tr> <!-- 使用输入域定义姓名输入框 --> <td>姓名:</td> <td> <input type="TEXT" name="one" size="15"/> </td> </tr> <tr> <!-- 使用单选按钮域定义性别输入框 --> <td>密码:</td> <td> <input type="PASSWORD" name="one" size="15"/> </td> </tr> <tr> <td>性别:</td> <td> <input type="radio" name="sex" size="1"/>男 <input type="radio" name="sex" size="2"/>女 <input type="radio" name="sex" size="0"/>保密 </td> </tr> <tr> <!-- 使用下拉列表域定义学历输入框 --> <td>学历:</td> <td> <select id="" name="edu"> <option>--请选择--</option> <option value="1">高中</option> <option value="2">大专</option> <option value="3">本科</option> <option value="4">研究生</option> <option value="5">其他</option> </select> </td> </tr> <tr> <!-- 使用复选按钮域定义爱好输入框 --> <td>爱好:</td> <td> <input type="checkbox" name="two" value="4"/>跑步 <input type="checkbox" name="two" value="5"/>羽毛球 <input type="checkbox" name="two" value="6"/>篮球 <input type="checkbox" name="two" value="7"/>乒乓球 </td> </tr> <tr> <!-- 使用多行文本输入域定义自我描述输入框 --> <td>自我描述:</td> <td> <textarea id="" name="there" rows="10" cols="30"></textarea> </td> </tr> <tr> <!-- 定义提交和重置两个按钮 --> <td colspan="2" align="center"> <input type="SUBMIT" name="SUBMIT" value="提交"/> <input type="RESET" name="RESET" value="重置"/> </td> </tr> </form> </table> </body> </html>
效果如下:

因为初步接触,做一下简单的还可以,再难一点就有困难了。