软件介绍
Fiddler是一个C#实现的浏览器抓包和调试工具,fiddler启用后作为一个proxy存在于浏览器和服务器之间,从中监测浏览器与服务器之间的http/https级别的网络交互。目前可以支持各种主要浏览器如IE, Chrome, FireFox, Safari, Opera。Fiddler是最强大最好用的Web调试工具之一,已更新至4.4.9.9版。它能记录所有客户端和服务器的http和https请求,允许用户监视,设置断点,甚至修改输入输出数据。
主要用途:
http/https监测与分析
动态修改请求或回复
断点调试
自动回复
自定义脚本扩展
Fiddler使用方法:
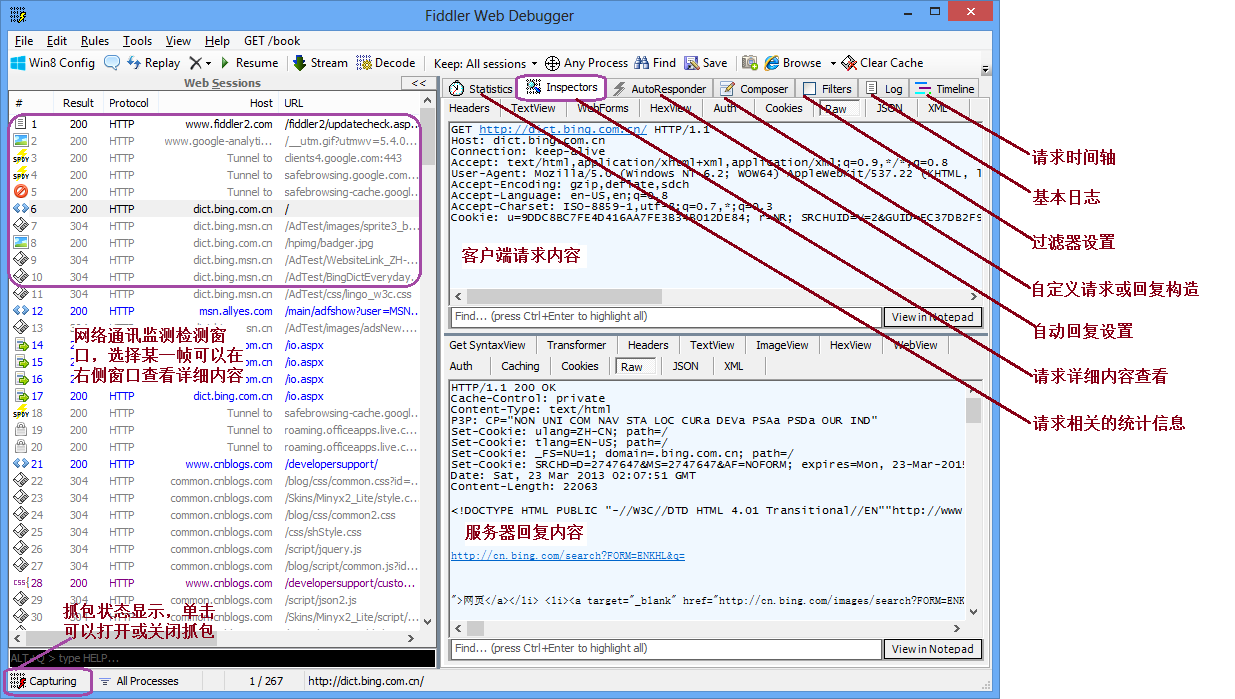
基本界面
Fiddler的界面通过多个标签页形式显示各种类型的信息,最常用的标签页为Inspectors,通过这个标签页可以查看抓取的网络请求和回复的详细内容。

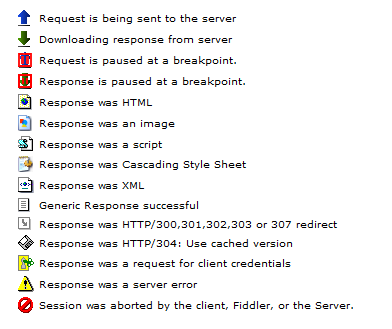
抓包每一帧前面都有不同的图标表示各种请求类型或状态,

抓包方法:
开发fiddler之后默认情况下就是抓包状态,可以查看界面左下角显示capturing,如果没有显示,单击此处可以开始抓包。
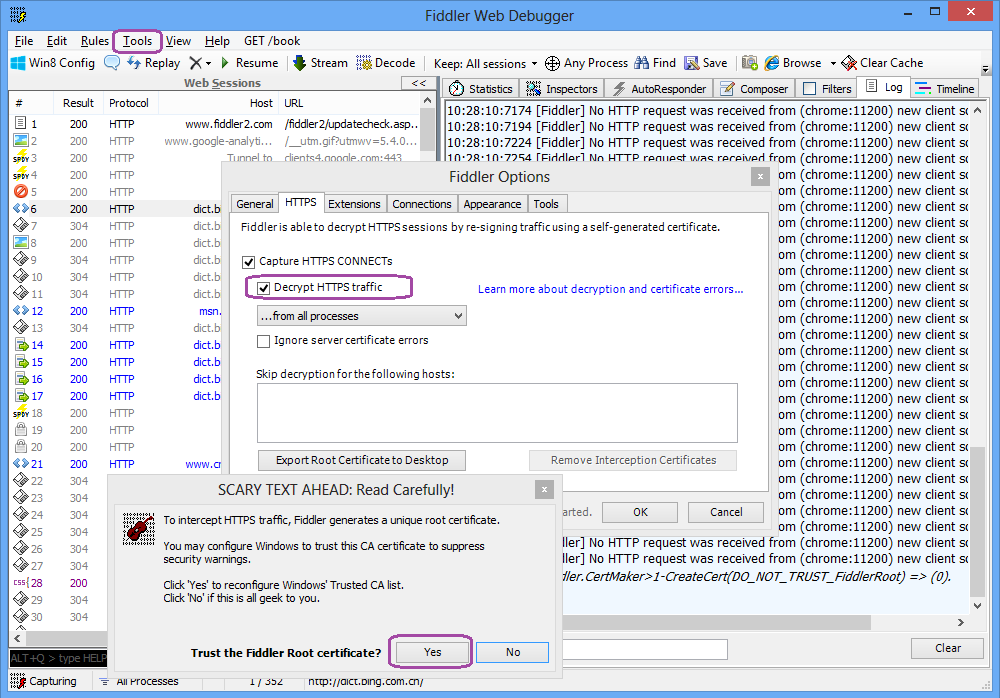
如果访问的网站是https网站,则需要通过Tools - Fiddler Options - Https - Decrypt Http Traffic来设置将https解密

通过浏览器发送请求。(在windows平台上此处并不限于浏览器,只要程序是通过winhttp或者wininet发送请求都可以被监测到)
在收到回复后回到fiddler查看抓包内容。
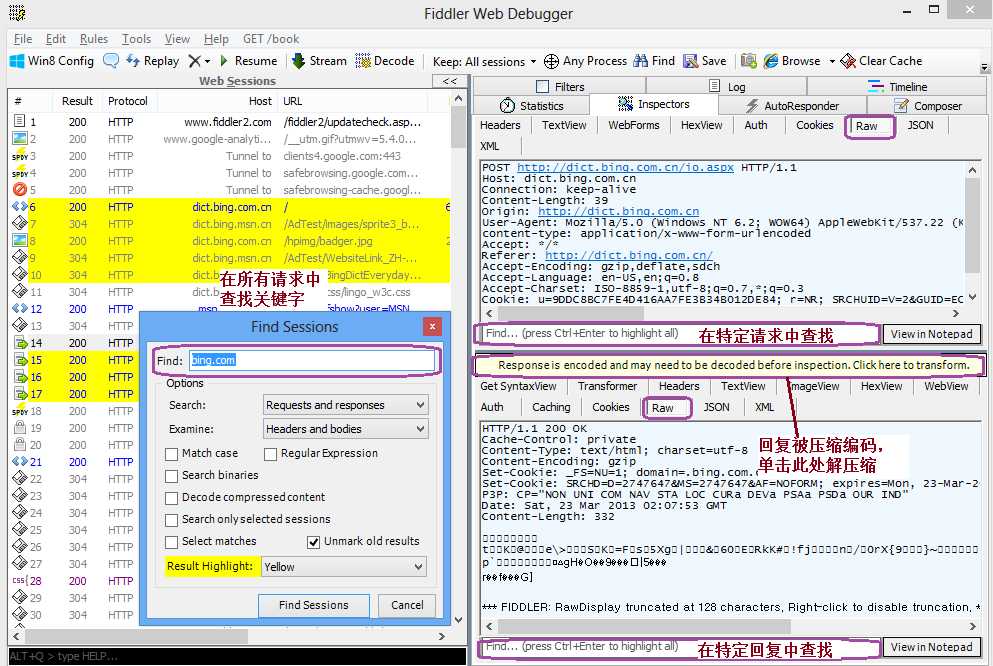
关键字查找
通过Ctr+F调出查找对话框,在全局查找关键字
在选中特定请求之后可以在Inspecters - Raw中分别在特定的请求或回复中查找内容
如果回复被压缩过,通过单击提示按钮可以将内容解压缩
自动回复
请求自动回复应用也比较广,例如将其他机器抓包倒入自动回复,然后再本机回放重现问题;或者动态调试过程中不希望有些请求去调用服务器,而在自动回复中配制或者进行相应的更改直接查看效果。
1. 切换到自动回复(AutoResponder)标签页
2. 选中Enable automatic responses
3. 点击Import按钮导入抓包的saz文件
4. 可以通过默认Url或者通过Rule Editor来修改请求匹配规则 
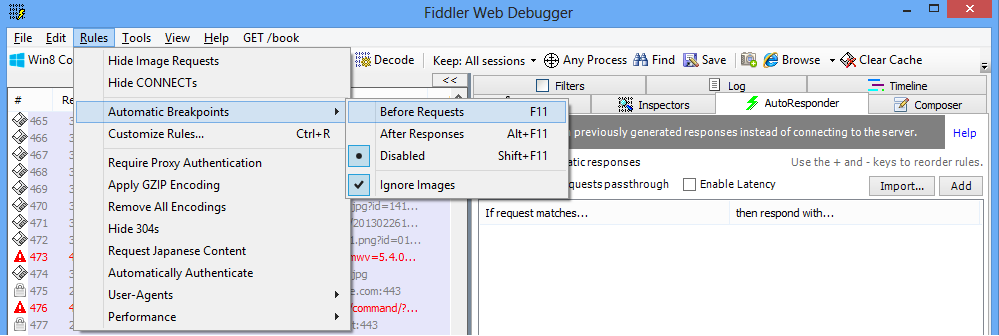
断点设置
- 通过Rules - Automatic Breakpoints - Before Requests/After Response设置断点。

- 断点在请求或者回复受到后触发,可以动态的修改请求或者回复来进行不同的测试。

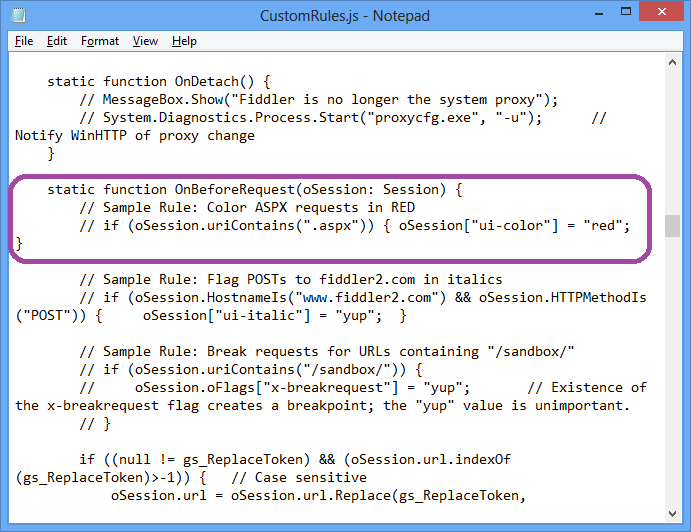
自定义扩展脚本
Fiddler支持通过Jscript方式扩展功能,比如自动通过脚本对请求及回复进行处理。具体的实例可以参考fiddler提供的实例代码。
http://www.fiddler2.com/Fiddler/dev/ScriptSamples.asp
以下是两个简单例子
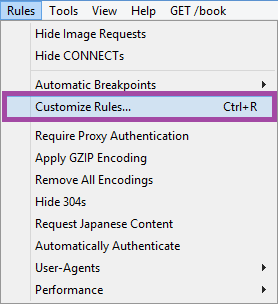
以下提到的方法可以在CustomRule.js中找到并进行相应的更改,
可以通过Rules - CustomRule来打开CustomRule.js.

目标 需要添加的代码 需要添加代码的方法
Add a request header oSession.oRequest["NewHeaderName"] = "New header value"; nBeforeRequest
Delete a response header oSession.oResponse.headers.Remove("Set-Cookie"); OnBeforeResponse