博客园官方皮肤略显单调,所以本人花费了一点时间进行设置。
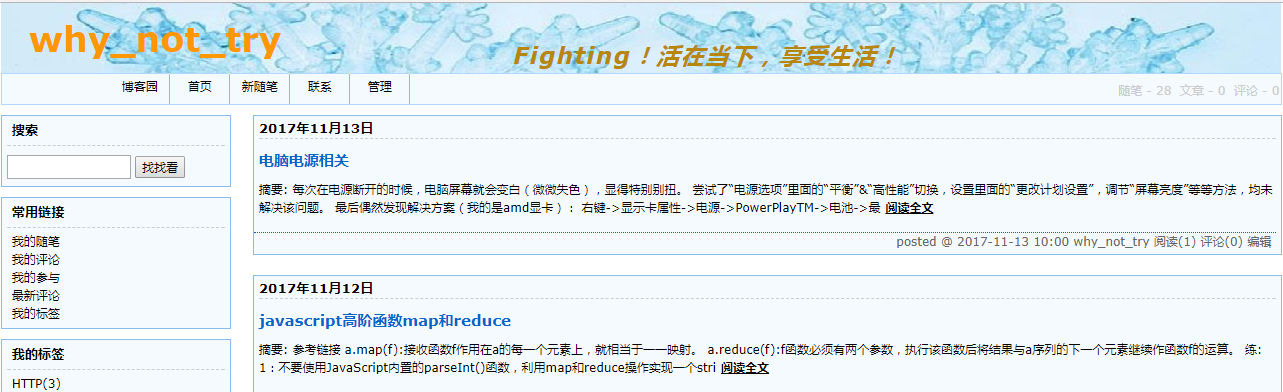
1.先来个整体外观查看:

1.1:管理-》设置-》博客皮肤-》ClassicBlue:

1.2:页面定制css代码:(ps:背景图片bg6.bmp,可以通过“文件”-》“上传”,复制当前文件链接即可)
1 #header{ 2 background: url(https://files.cnblogs.com/files/why-not-try/bg6.bmp) no-repeat; 3 } 4 a.headermaintitle{ 5 color: #FF9800; 6 font-size:35px; 7 } 8 .postTitle a:hover{ 9 color:gold; 10 } 11 .entrylistPosttitle a:hover{ 12 color:gold; 13 } 14 a.c_b_p_desc_readmore{ 15 font-weight:bold; 16 } 17 .postCon a{ 18 font-weight:bold; 19 } 20 #MySignature{ 21 background: palegoldenrod; 22 font-size: 20px; 23 text-align: center; 24 color: darkgoldenrod; 25 } 26 #blogTitle h2{ 27 margin-top: 35px; 28 font-size: 23px; 29 color: darkgoldenrod; 30 font-style: italic; 31 text-align:left; 32 letter-spacing: 1.5px; 33 font-weight:bold; 34 }
上面的CSS代码主要是设置了一下标题,子标题,背景图片,以及随笔标题&阅读原文超链接等样式。
ps1:当时找这张背景图片,然后进行裁剪,设置1280px*100px,还是花费了一点时间的。
ps2:更改页面样式要充分利用chrome的开发者工具,这是利器!
最近修改1:代码字体太小,进行调节:(放入上面代码34行后面即可)
1 .cnblogs_code pre{ 2 font-size:16px !important; 3 font-weight: bold; 4 font-family: consolas !important; 5 }
最近修改2:博客默认字体改为16px:
#cnblogs_post_body {
font-size: 16px;
}
最近修改3:“返回顶部”效果:
#comment_nav a[href='#top'] {
position: fixed;
left: 1200px;
top: 550px;
background-color: gold;
font-size:16px;
}
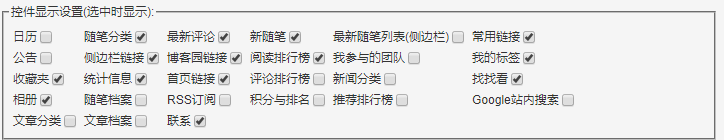
2.设置控件:(ps:按照需要进行勾选)
以下是我的勾选示例:

OK,就是这么简单!