几个前置问题
1.使用idocv预览在内部是用的iframe.
2.使用idocv是通过静态资源的方式引入项目.
3.Vue-cli在打包的时候不会对静态资源压缩等相关处理
无法预览的直接表现
在预览界面的console选项卡能够看到VirtualDirectory is not defined
问题分析
-
在本地可以正常预览.说明某个配置文件没有更改到.
-
检查预览时候发送的请求. 发现线上预览的时候请求地址仍然是本地预览时的请求地址
-
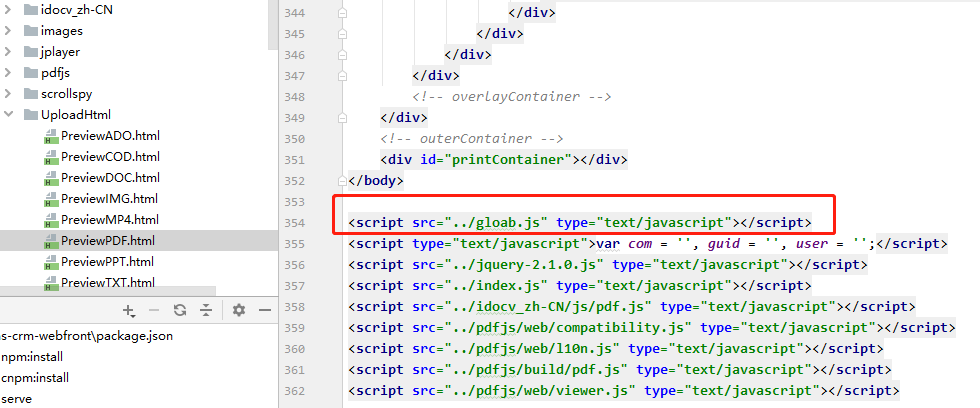
找到环境变量的配置项.

图片中框选出来的文件
-
文件中存在一个公用变量,这个变量再idocv的html页面中都有引用.
const VirtualDirectory = 'http://192.168.1.149/api/v1';;
而这个公用变量在线上打包的时候没有更改. -
更改公用地址,重新打包后,经测试可以正常预览.
至此找到问题,并解决
引申
实际开发过程中有多个环境,每一次构建打包都要找到gloab.js文件并手动修改很麻烦.能不能根据vue-cli打包时的环境自动修改,或者获取框架中的环境变量呢?
解决步骤
- 在
main.js入口文件中拿到环境中定义的路径,并挂载到window对象上
import serverconf from '@/http/server-conf'
...
window.VirtualDirectory = conf.elBaseUrl; // 挂载全局配置模块
-
注释掉
gloab.js文件中定义的变量. -
前面说到. 在iodcv中使用的iframe.上面截图中的html文件都是通过iframe引入.因此上一步注释后,在预览的时候仍然无法取得
VirtualDirectory变量;需要在gloab.js中添加变量定义const VirtualDirectory = top.VirtualDirectory;top.VirtualDirectory即是在第一步中挂载到最顶层window的VirtualDirectory变量;
完结
至此, 在通过npm打包构建不同环境的build文件时, 预览文件时的请求地址都是在vue-cli环境中配置的对应环境的请求地址