Controller --- > View 传值的方法
- ViewBag
- ViewData
- TempData
- 向普通View页面传一个Model对象
- 向强类型页面传传一个Model对象
- 用一个ViewModel对象解决所有问题
我们一般会向页面传递一个主要的类型的数据,一般是情况下是一个List<Model>,如果只有这个,很好办,一个model对象就解决了,但是往往除此之外还会有一些额外的零散的数据需要传递,比如分页的pageIndex,或者pageCount等等,这样的数据用原有的model就无能为力了,这时候,我们就可以用ViewBag、ViewData、TempData来传递这些额外的数据。
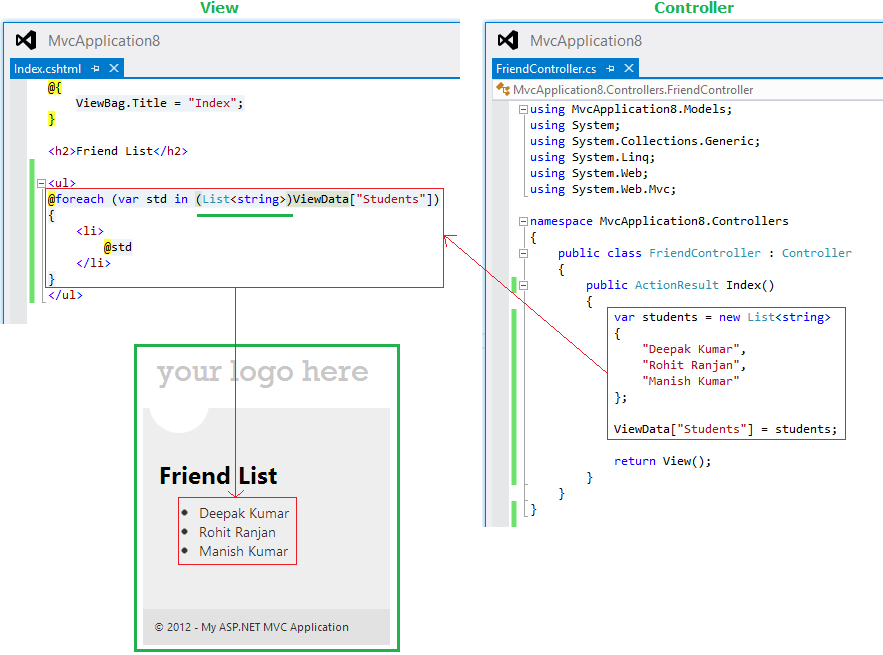
一、ViewData传递:
生命周期:只能在Controller和View之间有效,一旦页面发生了跳转(Redirection),那么ViewData中的值将会被清空(null)
使用方式:其为字典类型,在前端页面使用的时候,需要进行类型转换。


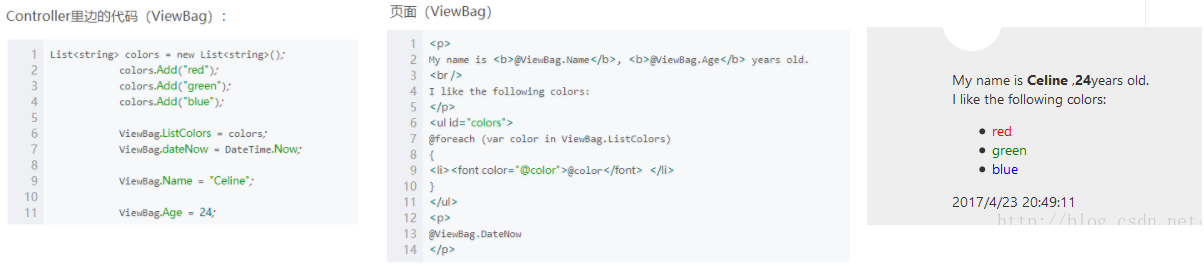
二、ViewBag传递:
生命周期:只能在Controller和View之间有效,一旦页面发生了跳转(Redirection),那么ViewData中的值将会被清空(null)
使用方式:动态类型,运行时自动进行类型转换,不需要进行任何类型转换。



从上边的代码中我们也可以看出ViewData是字典集合,存放的是键值对,ViewBag在使用方法上和ViewData几乎一样,但是底层实现确实完全不同,ViewBag最大的有点就是他不需要转型就可以使用里面的值,但是ViewData就需要转换成合适的类型

我们可以认为 ViewBag=ViewData+Dynamic wrapper around the ViewData ,接下来你就可以体会到这个公式的含义了。
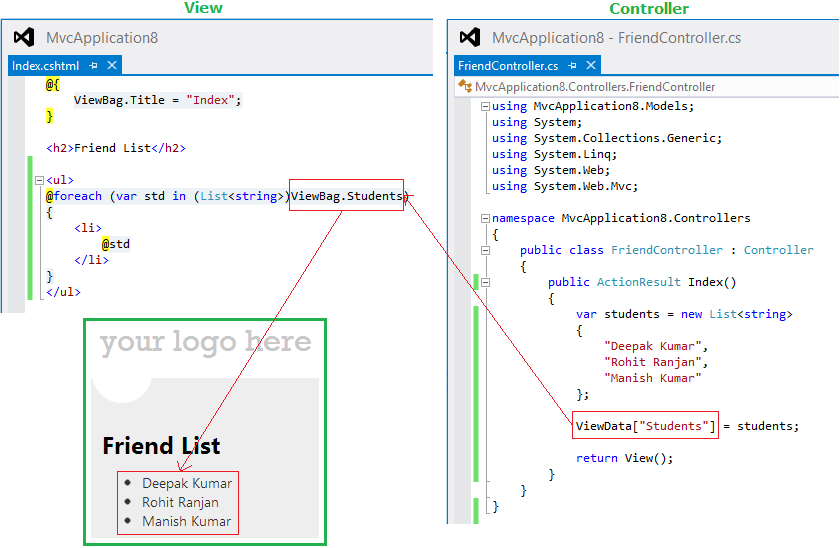
1.ViewData转换成ViewBag 
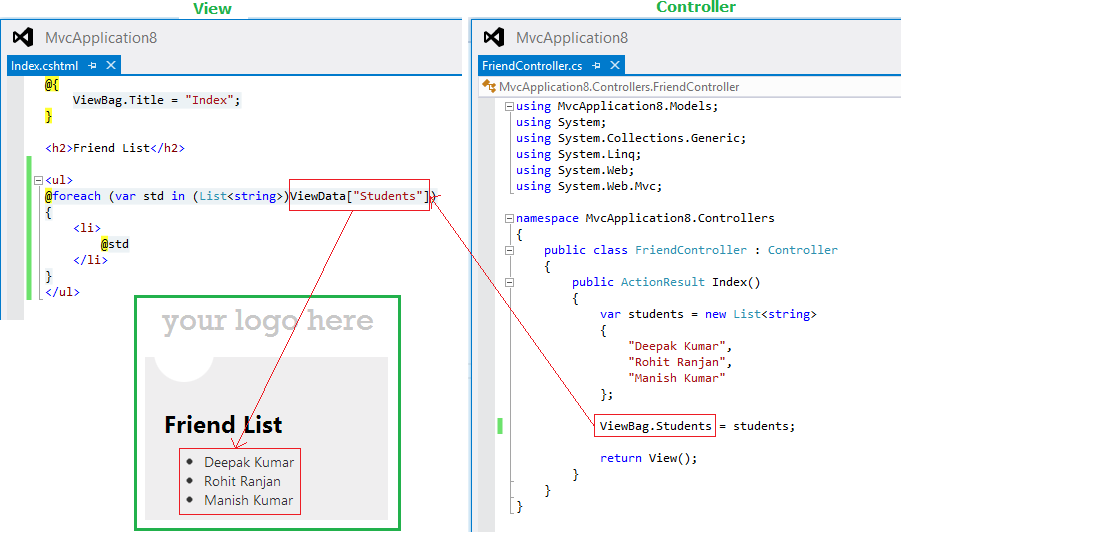
2.ViewBag转换成ViewData

三、Model
实质就是ViewData.Model,前端页面通过Model.XXX进行调用,页面需要using引入程序集

四、TempData 传递 Action-->Action之间传值
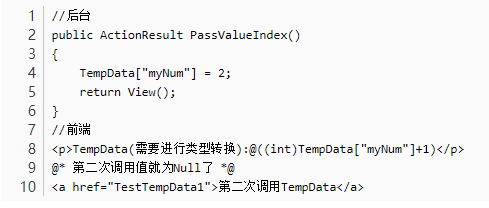
生命周期:它内部是基于Session实现的,它可以存储一次,但是只能读取一次,再次使用,将为空
使用方式:其为字典类型,前端页面使用时候,需要进行类型转换,但该类型更多的是作为临时变量应用于后台Action直接的传值
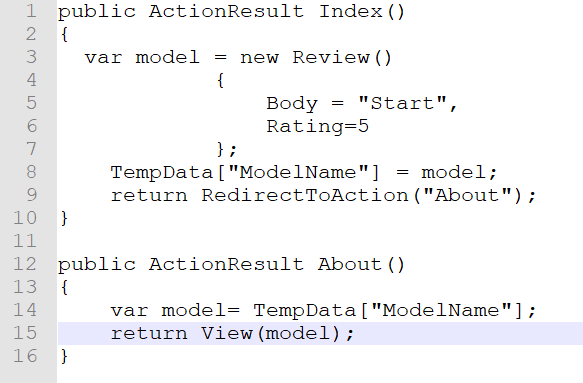
TempData用于在Redirect的时候保存数据,ViewData、ViewBag在跳转后就会变成null,但是TempData不会,下面是TempData的用法示例
应用场景:(一次网页要求)
在窗体数据送出Action保存,如果发生数据库新增失败的消息,我们会希望这次送出的数据可以保留至下一页,此时,就会将这个只希望出现一次的消息保存到TempData中,并在下一页进行取用
如下程序在更新数据库时发生失败后,会将这次收到的Message数据保存到TempData[“PostedMessage”]变量里,然后转回到了Create这个Action,数据重新从TempData[“PostedMessage”]再次读出,并传递到Create的view页面,由于ASP.NET MVC会记录TempData[“PostedMessage”]已经读取过了,所以,这次http要求退出前就会将TempData[“PostedMessage”]删除



注意:
一般是要使用了TempData,就会配套使用 RedirectResult 或者 RedirectToRouteResult 来作为Action的回传类型,如果不是这两种类型,很可能导致TempData提前消失的情况。
补充知识
1.RedirectResult主要用途是重新导向到其他网址
2.RedirectToRouteResult:与上者类似,但是他是重导向到一个Action或Route
3.[HttpGet]、[HttpPost]、[HttpDelete]等属性都是动作方法选定器的一部分,如果在动作方法上套用了HttpGet属性,代表只有当客户端浏览器发送HTTP GET要求时,ActionInvoker才会选定这个Action
viewdata viewbag Tempdata 总结
controller回传到view的三种基本格式类型就总结完了,大多数使用viewdata和viewbag,这两种实质没有区别,只是viewbag是动态类型,因为两者的核心都是viewdata,所以可以相互转换,viewbag稍微的方便一些,但是肯定性能没有viewdata好,但是这种速度差也是可以忽略的,Tempdata有时候应用于页面跳转的时候,因为他可以保存数据到下一个页面,但是必须搭配着RedirectResult或者RedirectToRouteResult来使用
ViewBag、ViewData 和 TempData 的区别:

方式5(Json数据)
数据存储模型Model:
public class CalendarEvent
{
public string id { get; set; }
public DateTime start { get; set; }
public DateTime end { get; set; }
public string backgroundColor { get; set; }
public string title { get; set; }
public string allDay { get; set; }
}
后台处理数据控制器Controller:
public JsonResult CalendarData()
{
Operation op = new Operation();
List<CalendarEvent> calendarData = op.GetData();
return Json(calendarData, JsonRequestBehavior.AllowGet);
}
前端代码,使用javascript解析Json数据
<script type="text/javascript">
$(function () {
//calendar handle data as follows:
var events = [];
$.ajax({
url: "/DeploymentTask/CalendarData",
success: function (data) {
events = data;
},
async: false
});
$("#calendar").fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
//right: 'month,agendaWeek,agendaDay'
right: 'month'
},
selectable: true,
weekMode: 'variable',//fixed,variable,liquid
events: events,
defaultEventMinutes: 1440 //默认事件长度为一天
});
});
</script>