https://blog.csdn.net/m0_38038767/article/details/110946165
一、通过 a 标签下载:【在html上直接创建,还是在js中创建是一样的】
缺点:
- 谷歌浏览器识别的文件,无法下载,会直接打开。
- 是否存在跨域限制,还要待测
二、通过图片的base64编码数据进行下载:
downloadPic () { let imgsrc= 'https://shared-https.ydstatic.com/dict/v2016/logo.png' var image = new Image() // 解决跨域canvas污染问题 image.setAttribute('crossOrigin', 'anonymous') image.onload = function () { let canvas = document.createElement('canvas') canvas.width = image.width canvas.height = image.height let context = canvas.getContext('2d') context.drawImage(image, 0, 0, image.width, image.height) let url = canvas.toDataURL('image/png') // 得到图片的base64编码数据 let a = document.createElement('a') a.download = 'download' + url.slice(url.lastIndexOf('.')) a.href = url a.click() } image.src = imgsrc }
缺点:
- 图片越大,转换后的base64编码就越长,应避免对大图的编码转换,防止超出浏览器的访问路径长度限制。
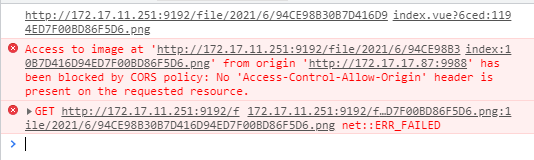
- 图片不支持 跨域下载。如果图片服务器,没有 Access-Control-Allow-Origin 允许跨域,请求资源会失败。

三、利用XMLHttpRequest,blob:
downloadPic () { let url= 'https://shared-https.ydstatic.com/dict/v2016/logo.png' let x = new XMLHttpRequest() x.open('GET', url, true) x.responseType = 'blob' x.onload = function () { let url = window.URL.createObjectURL(x.response) let a = document.createElement('a') a.href = url a.download = 'download'; a.click() } x.send() }
缺点:
- 图片越大,转换后的base64编码就越长,应避免对大图的编码转换,防止超出浏览器的访问路径长度限制。
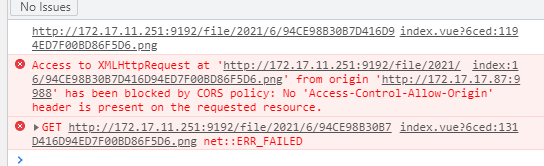
- 图片不支持 跨域下载。如果图片服务器,没有 Access-Control-Allow-Origin 允许跨域,请求资源会失败。

---