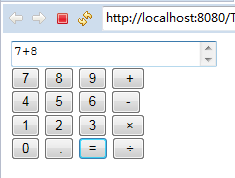
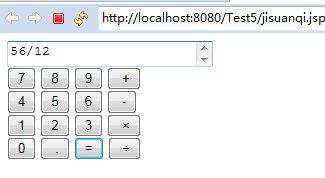
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <form action="jisuanqi" method="post"> <textarea id="text" name="textarea" style="200px; height:20px;"></textarea> <br> <input type="button" value="7" name="7" onclick="javascript:Insert('7')"> <input type="button" value="8" name="8" onclick="javascript:Insert('8')"> <input type="button" value="9" name="9" onclick="javascript:Insert('9')"> <input type="button" value=" +" name="jia" onclick="javascript:Insert('+')"> <br> <input type="button" value="4" name="4" onclick="javascript:Insert('4')"> <input type="button" value="5" name="5" onclick="javascript:Insert('5')"> <input type="button" value="6" name="6" onclick="javascript:Insert('6')"> <input type="button" value=" -" name="jian" onclick="javascript:Insert('-')"> <br> <input type="button" value="1" name="1" onclick="javascript:Insert('1')"> <input type="button" value="2" name="2" onclick="javascript:Insert('2')"> <input type="button" value="3" name="3" onclick="javascript:Insert('3')"> <input type="button" value=" ×" name="cheng" onclick="javascript:Insert('*')"> <br> <input type="button" value="0" name="0" onclick="javascript:Insert('0')"> <input type="button" value=" ." name="." onclick="javascript:Insert('.')"> <input type="submit" value="=" name="deng"> <input type="button" value=" ÷" name="chu" onclick="javascript:Insert('/')"> </form> </body> <script language="javascript"> function Insert(str) { var obj = document.getElementById('text'); if(document.selection) { obj.focus(); var sel=document.selection.createRange(); document.selection.empty(); sel.text = str; } else { var prefix, main, suffix; prefix = obj.value.substring(0, obj.selectionStart); main = obj.value.substring(obj.selectionStart, obj.selectionEnd); suffix = obj.value.substring(obj.selectionEnd); obj.value = prefix + str + suffix; } obj.focus(); } </script> </html>
package com.hanqi.web; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; public class jisuanqi extends HttpServlet { private static final long serialVersionUID = 1L; public jisuanqi() { super(); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String str=request.getParameter("textarea"); try
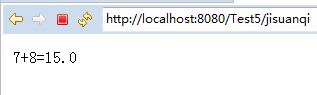
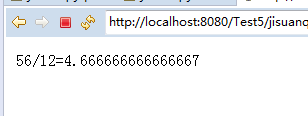
{ if(str.length()!=str.replace("+", "").length()) { String a=str.substring(0,1); String b=str.substring(1+1,str.length()); response.getWriter().write(str+"="+( Double.parseDouble(a)+ Double.parseDouble(b))); } if(str.length()!=str.replace("-", "").length()) { String c=str.substring(0,str.indexOf("-")); String d=str.substring(str.indexOf("-")+1,str.length()); response.getWriter().write(str+"="+( Double.parseDouble(c)- Double.parseDouble(d))); } if(str.length()!=str.replace("*", "").length()) { String e=str.substring(0,str.indexOf("*")); String f=str.substring(str.indexOf("*")+1,str.length()); response.getWriter().write(str+"="+( Double.parseDouble(e)* Double.parseDouble(f))); } if(str.length()!=str.replace("/", "").length()) { String g=str.substring(0,str.indexOf("/")); String h=str.substring(str.indexOf("/")+1,str.length()); response.getWriter().write(str+"="+( Double.parseDouble(g)/ Double.parseDouble(h))); }
}catch(Exception e)
{
response.getWriter().write("请正确使用计算器");
}
}
} protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }