前端环境最开始是先搭建本地环境——即node.js
上面是node.js的官网下载适合自己电脑的安装包 ,根据需要选择自己需要的版本

下载完成后,双击“node-v11.5.0-x64.msi”(这里是我选择的安装包,你们可以根据你们所需选择),开始安装Node.js
node.js安装:{
第一步:开始安装。
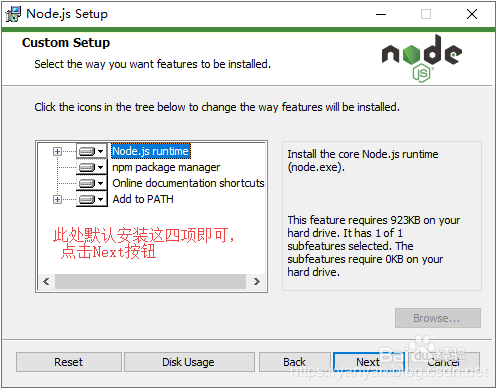
第二步:点击【Next】按钮

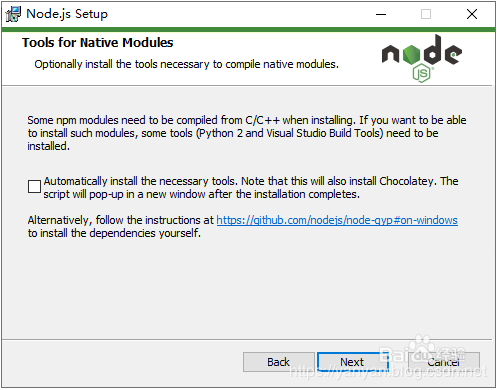
第三步:勾选复选框,点击【Next】按钮。

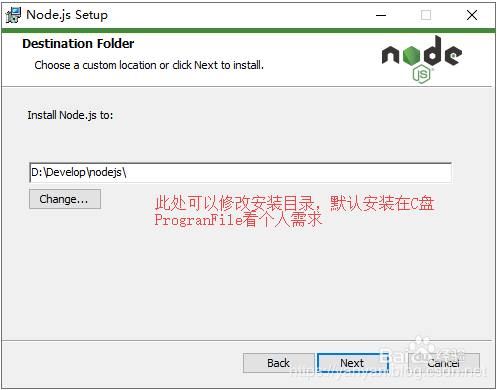
第四步:修改好目录后,点击【Next】按钮。





第五步:安装完后点击【Finish】按钮完成安装。

第六步:测试。{
1、至此Node.js已经安装完成,可以先进行下简单的测试安装是否成功了,后面还要进行环境配置
2、在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口

3、打开cmd后,输入node -v 出现版本号
然后输入npm -v 出现自带的版本号则说明安装成功

4、此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西
}
}
环境变量的配置:{
第一步:配置默认安装目录和缓存日志目录。
1、说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间
2、例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Develop\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:
3、执行命令
npm config set prefix "D:\Develop\nodejs\node_global" npm config set cache "D:\Develop\nodejs\node_cache"


第二步:环境变量配置。
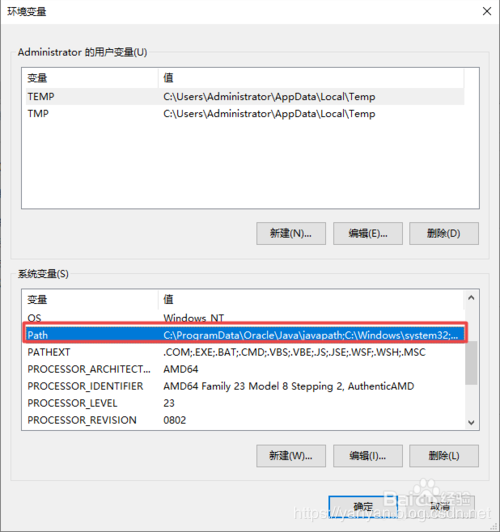
1、接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”
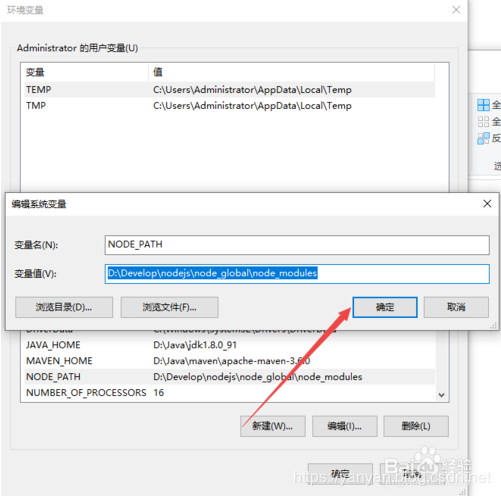
2、进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【D:\Develop\nodejs\node_global\node_modules】,将【用户变量】下的【Path】修改为【D:\Develop\nodejs\node_global】



第三步:测试。
1、配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口
2、输入如下命令进行模块的全局安装:

}
设置完node.js后,打开GitHub
Git是一个分布式的版本控制系统,下方是GitHub的地址
GitHub: Where the world builds software · GitHub
登录或者注册自己的账号
创建仓库
git不过多阐述
要注意的也不过是下拉上传查看历史版本之类的
紧接着可以尝试创建一个vue项目了
如下文
建立一个vue项目 - 文采呱呱 - 博客园 (cnblogs.com)
当然,去看官方文档会更详细一点
建好vue项目后,开始针对改路由,路由在下方